AFFINGER6を購入しましたが、何から設定していいのか全然わかりません。
AFFINGER6の初期設定のやり方を教えてください。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6の初期設定のやり方を解説します。
AFFINGER6の管理画面には多くの設定項目があります。
そのため、どうやって設定していいのか全然わからないと思う初心者の方も多いのではないでしょうか?
そこで今回は、AFFINGER6の初期設定で最低限やっておくべき項目を12個にまとめましたので、少しずつ進めてみてください。
また記事の後半では、AFFINGER6の初期設定完了後にやるべきこともご紹介していますので、ぜひ最後まで読んでみてくださいね。
本記事を最後まで読むことで、難しそうなAFFINGER6の初期設定を簡単に終わらせることができますよ。
ちなみに、今回の初期設定のやり方は、AFFINGER6をすでに導入済であることが前提なので、もしまだ導入してないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」記事で導入方法も解説していますので、参考にしてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6の初期設定の概要

AFFINGER6を導入したら、最初に初期設定をやっていきます。
今回ご紹介する初期設定は、下記の12個です。
※上記をクリックすると、読みたい項目に移動できます。
AFFINGER6の初期設定は12個もあって大変そうですが、やることは難しくないので30分くらいで完了できますよ。
それでは一緒にやっていきましょう!

初期設定①:一般設定
初期設定の1個目は、一般設定です。
まず、WordPressの管理画面に移動します。

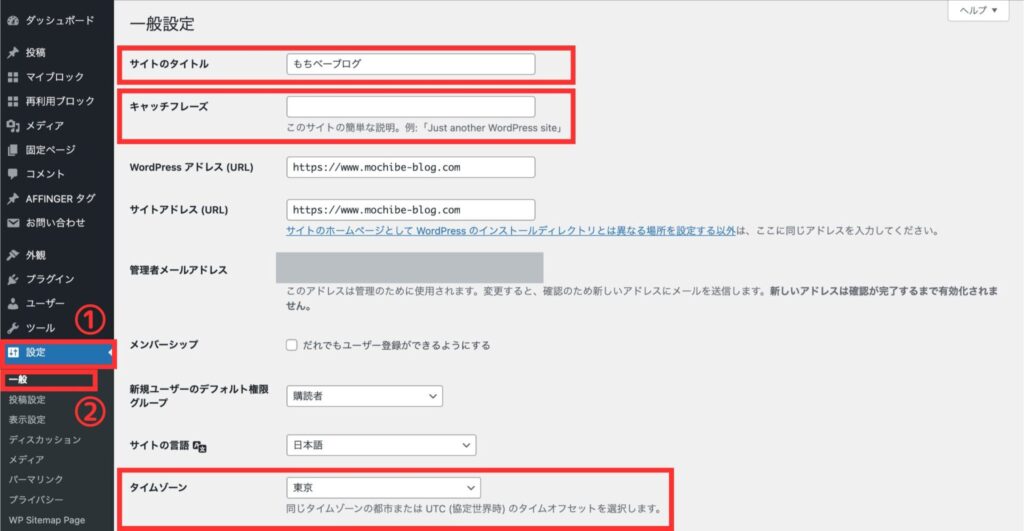
WordPressの管理画面から、①「設定」→②「一般」の順にクリックして一般設定の画面を開きます。
- サイトタイトル:ブログ名
- キャッチフレーズ:簡単なキャッチコピー
- タイムゾーン:東京を選択
一般設定では、上記の3つを入力しておきましょう。
キャッチフレーズは、必要なければ空白でOKです。
最後に、画面を下までスクロールして「変更を保存」をクリックしてください。
初期設定②:パーマリンク設定
初期設定の2個目は、パーマリンク設定です。
パーマリンクとは、記事のURLのことで、パーマリンクの設定をすることで自由にURLを変更できるようになります。
WordPress管理画面に移動します。

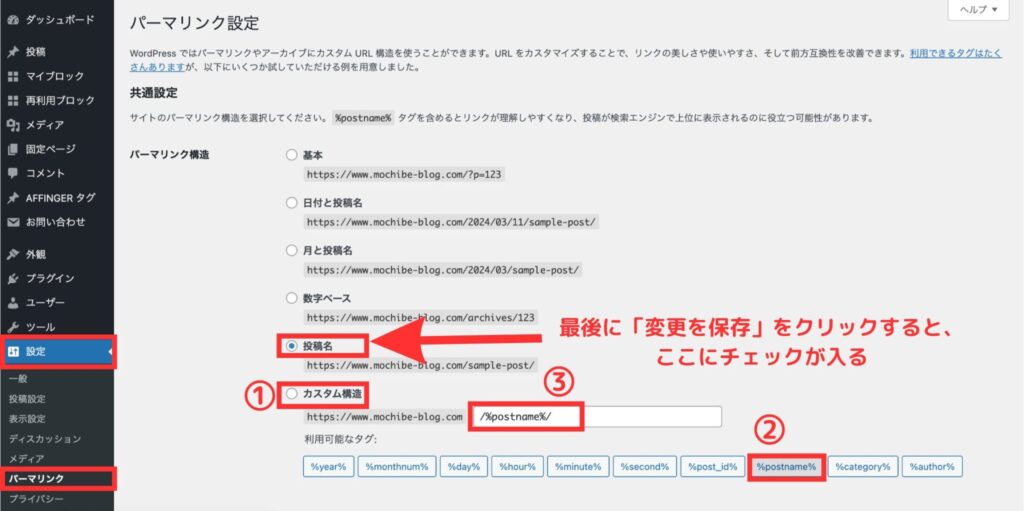
WordPressの管理画面から、「設定」→「パーマリンク」の順にクリックしてパーマリンク設定の画面を開きます。
パーマリンク設定画面(上記画像)の、①「カスタム構造」にチェックを入れて、② 「/%postname%/ 」を選択して、③ 「/%postname%/ 」が入力されていることを確認してください。
入力できたら、最後に、画面を下までスクロールして「変更を保存」をクリックしてください。
少しわかりずらいので注意してくださいね!

初期設定③:管理画面の初期値設定
初期設定の3個目は、管理画面の初期値設定です。
ここからは、AFFINGER6の管理画面から設定していきます。
WordPress管理画面に移動します。

WordPressの管理画面から、「AFFINGER管理」→「はじめに」の順にクリックして「Save」をクリックしてください。
「Save」を1回クリックすることで、初期値が設定されます。
初期設定④:全体設定
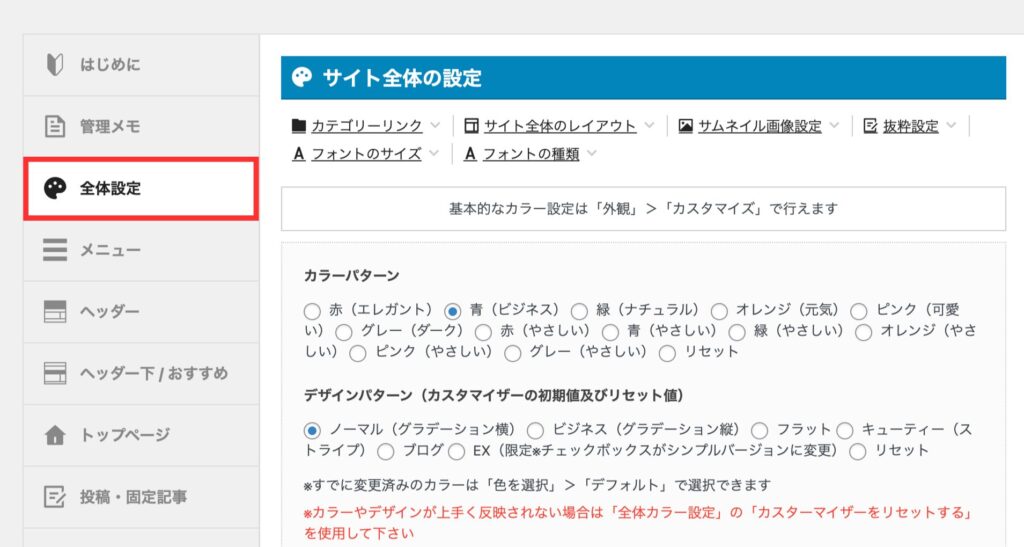
初期設定の4個目は、全体設定です。

全体設定では、下記の5つの項目を設定していきます。
1つずつ順番に解説していきますね。
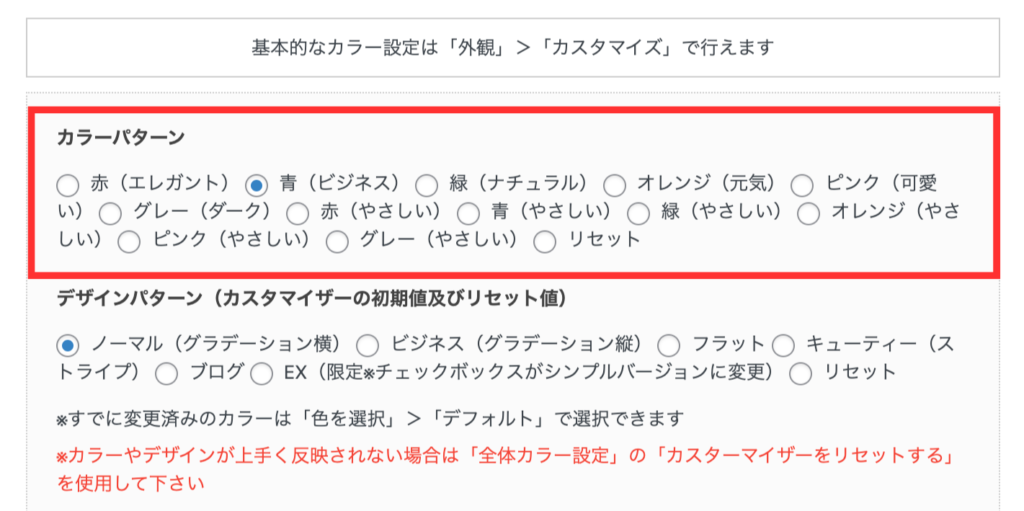
1:カラー

上記赤枠の「カラーパターン」では、サイト全体のカラーを選択できます。
ここは実際にチェックを入れてみて、サイトで確認しながらお好みの色を選んでみてください。
お好みの色がなければ、WordPressの管理画面から「外観」→「カスタマイズ」で細かいカラーの設定ができるので、とりあえずどこにチェックを入れてもOKですよ。
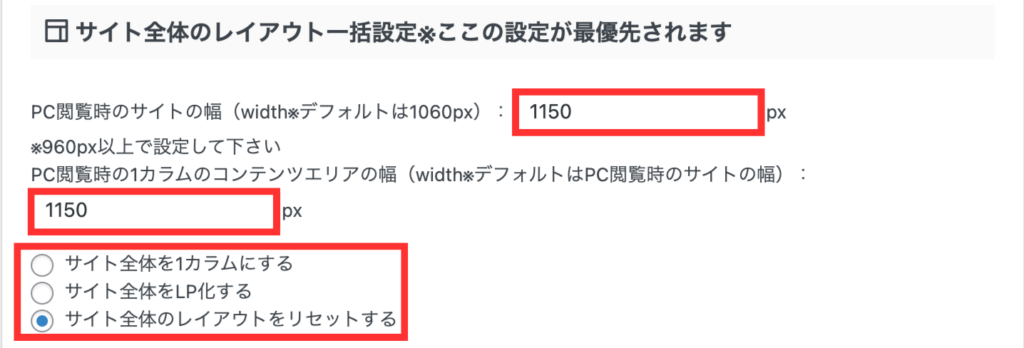
2:サイト全体のレイアウト一括設定

サイト全体のレイアウト一括設定では、PC閲覧時のサイトの横幅を設定できます。
当ブログは1150pxに設定していますが、デフォルトの1060pxでも問題ありません。入力箇所が2つあるので、同じ値を入力しておいてくださいね。
続いてカラムの設定です。
カラムとは、サイトのレイアウトの段組みのことを指します。わかりやすく言えば、ページのレイアウトが何列になっているか?ということですね。
当ブログは、「サイト全体のレイアウトをリセットする」を選んでいますが、お好みで設定してください。
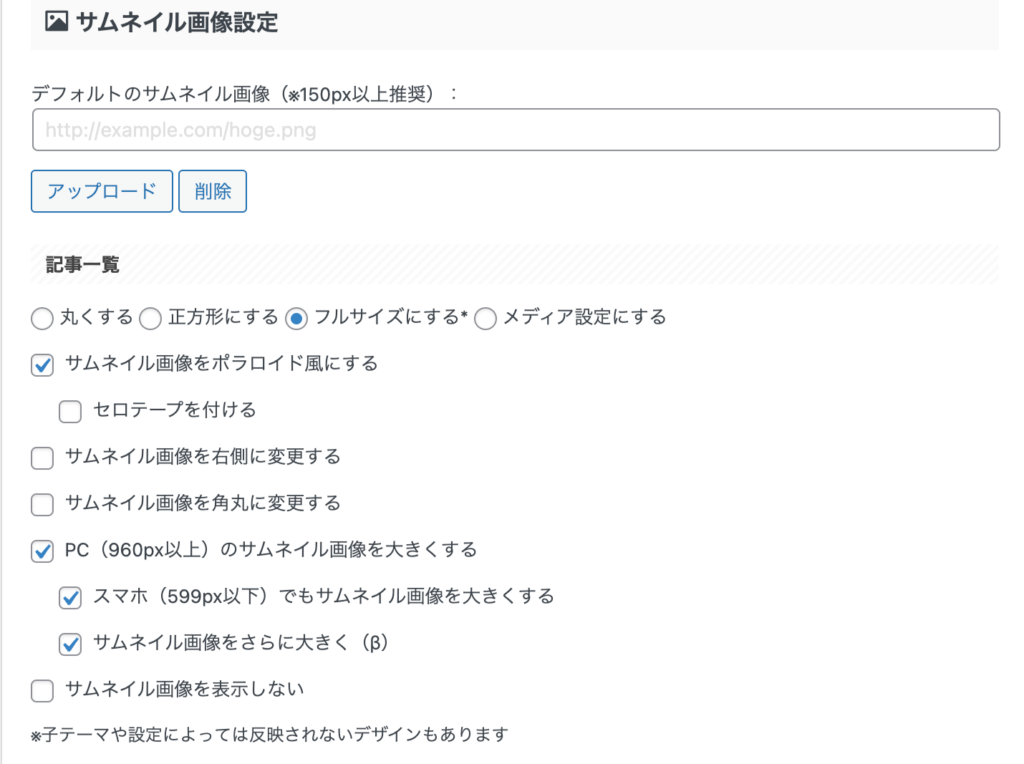
3:サムネイル画像

サムネイル画像とは、記事一覧で表示されるアイキャッチ画像のことです。
ここも実際の表示を見ながらお好みで設定してみてくださいね。
ちなみに上記の画像は、当ブログの設定です。ご参考までに!
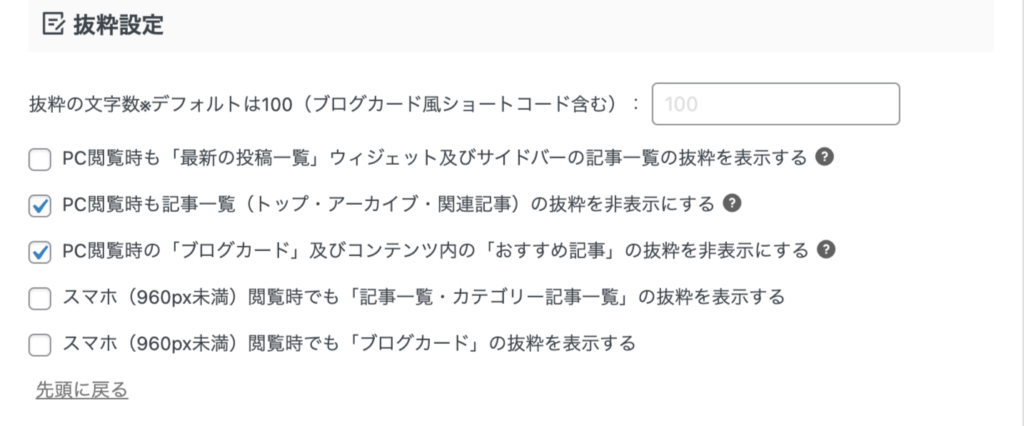
4:抜粋設定

抜粋とは、記事一覧や、ブログカードに記事の内容を要約した文章のことです。
抜粋を表示した場合と非表示にした場合の違いは、下記の通りです。
抜粋は途中で文章が途切れたりするので、もし必要がなければ非表示にすることをおすすめします。
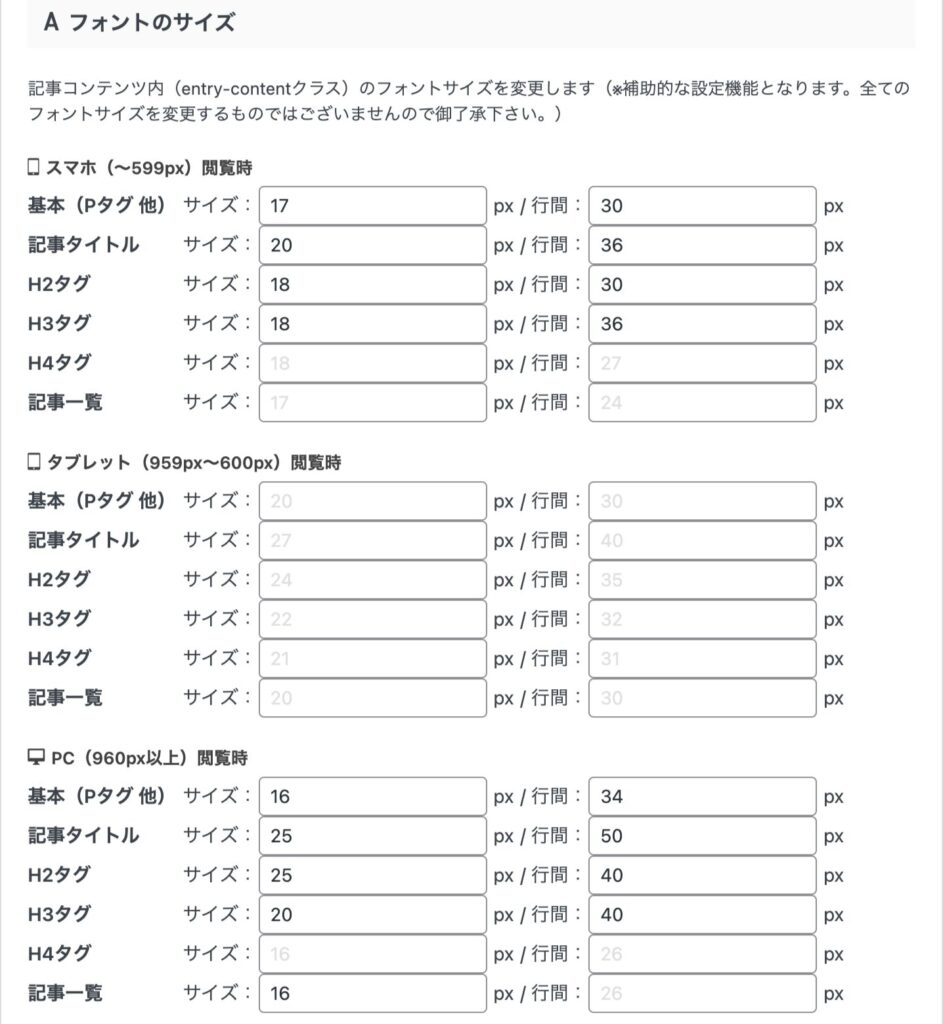
5:フォントサイズ

フォントサイズの設定では、文字サイズや行間を細かく調整できます。
基本的に初期値のままで問題ありませんが、サイズの大きさが気になる項目を少しずつ調整しながら試してみてください。
上記の画像は、当ブログでも試行錯誤しながら設定したサイズです。よろしければ参考にしてみてくださいね。
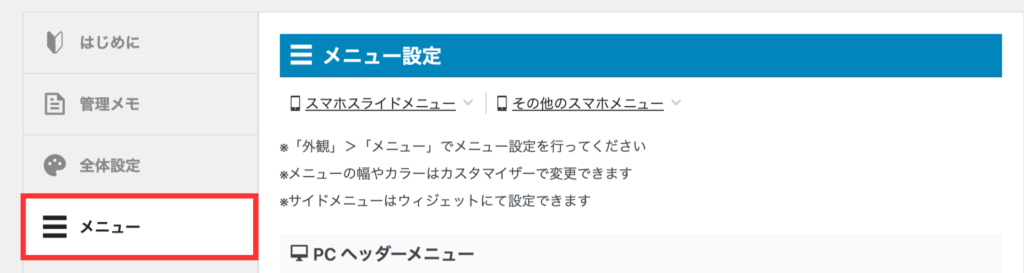
初期設定⑤:メニュー
初期設定の5個目は、メニューの設定です。

メニューの設定では、スマホとPCのメニューの表示位置を決めていきます。
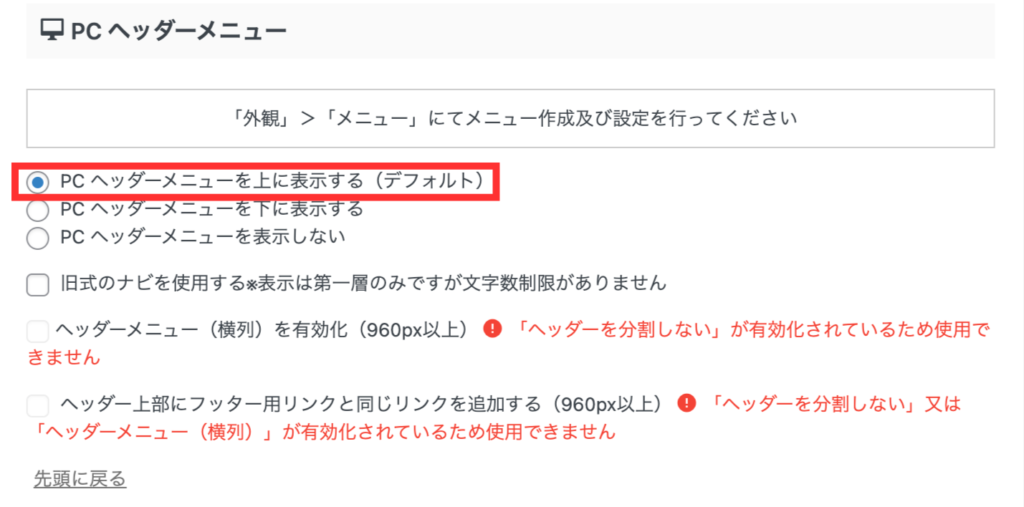
まずはPCヘッダーメニューの設定です。

PCヘッダーメニューは「PCヘッダーメニューを上に表示する(デフォルト)」にチェックしておきましょう。
詳細なメニューの設定は、「外観」→「メニュー」から変更できます。
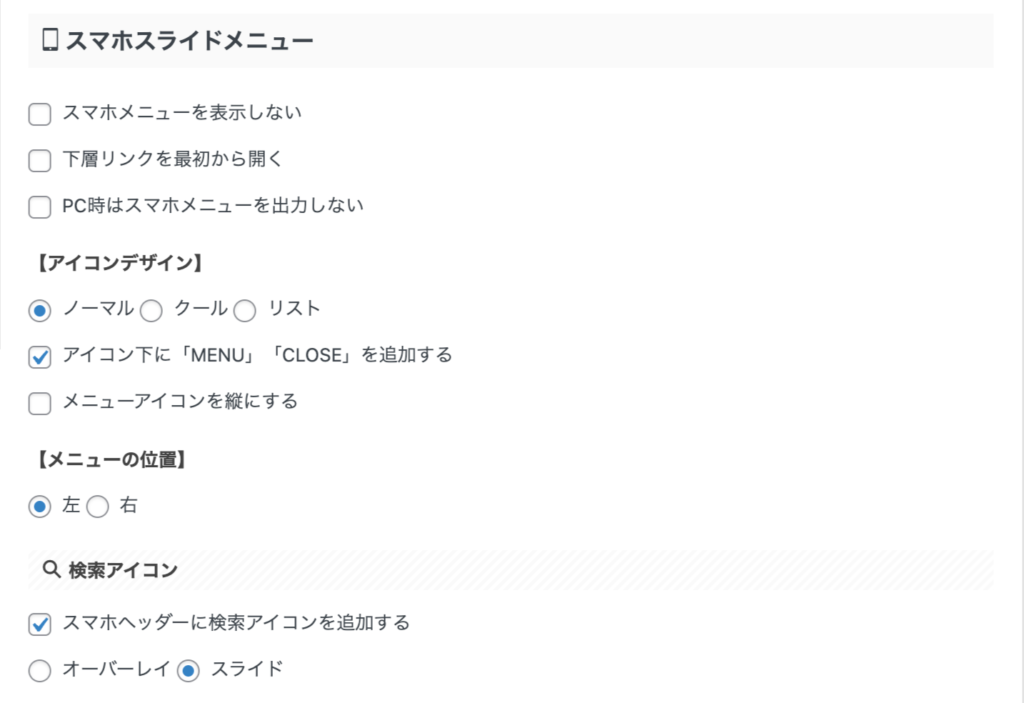
次に、スマホスライドメニューです。

スマホスライドメニューとは、下記のようなスマホで閲覧時に表示される3本線のメニューのことです。

スマホスライドメニューの設定では、表示位置やアイコンのデザインなどが変更できます。
こちらもお好みで設定してみてくださいね。
初期設定⑥:ヘッダー
初期設定の6個目は、ヘッダーの設定です。

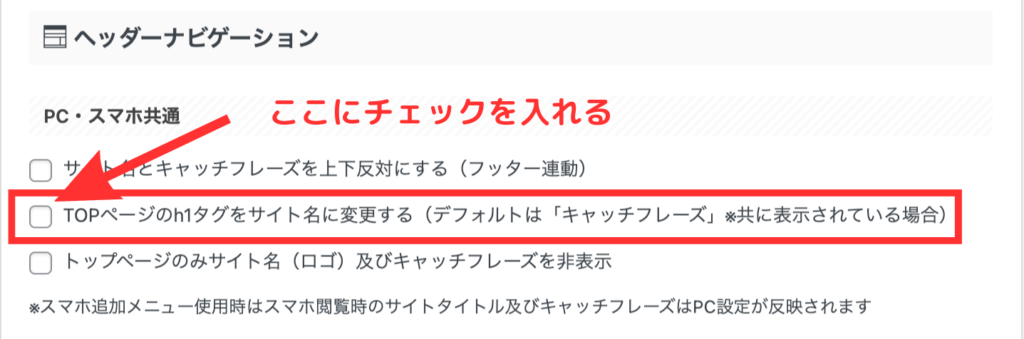
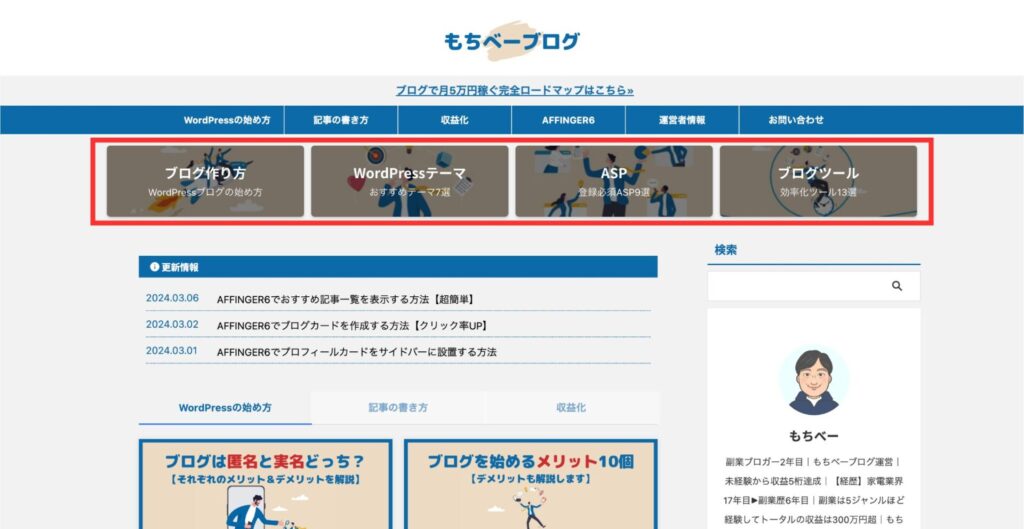
ヘッダーとは、サイトのトップページの最上部のことです。


ヘッダーにキャッチフレーズを設定している場合は、ヘッダーの設定項目の「TOPページのh1タグをサイト名に変更する」にチェックを入れておきましょう。
ここにチェックを入れておくことで、指名検索でヒットしやすくなるといった効果があります。
初期設定⑦:ヘッダー下/おすすめ
初期設定の7個目は、ヘッダー下/おすすめの設定です。

ここでは、ヘッダーバナーとおすすめ記事一覧の設定をしていきます。
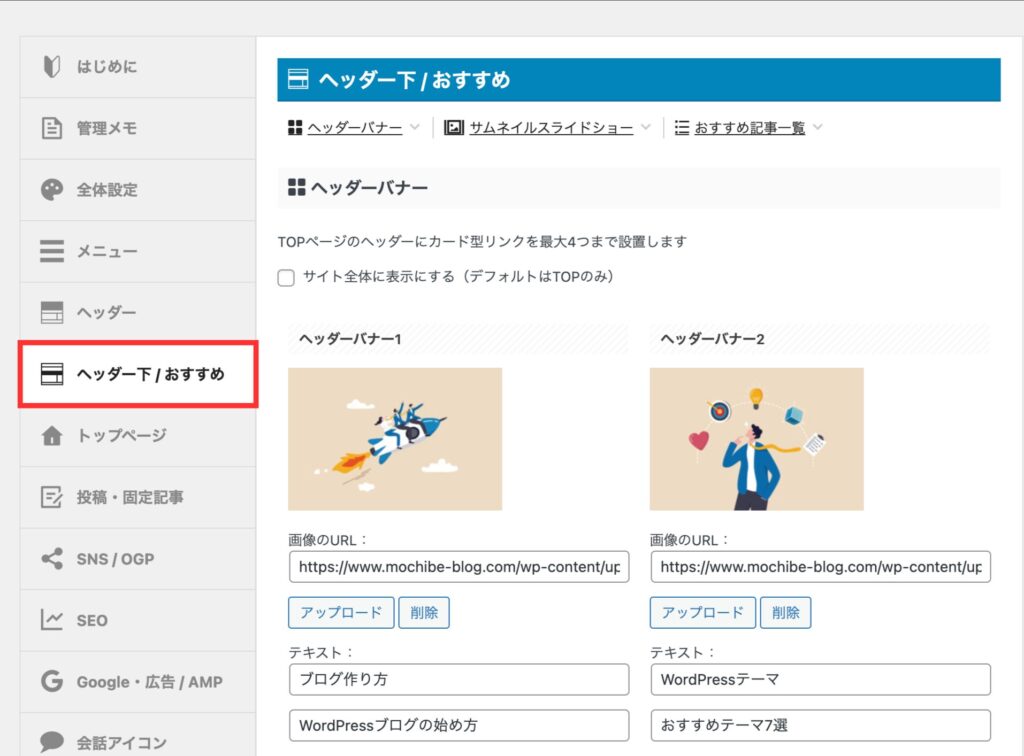
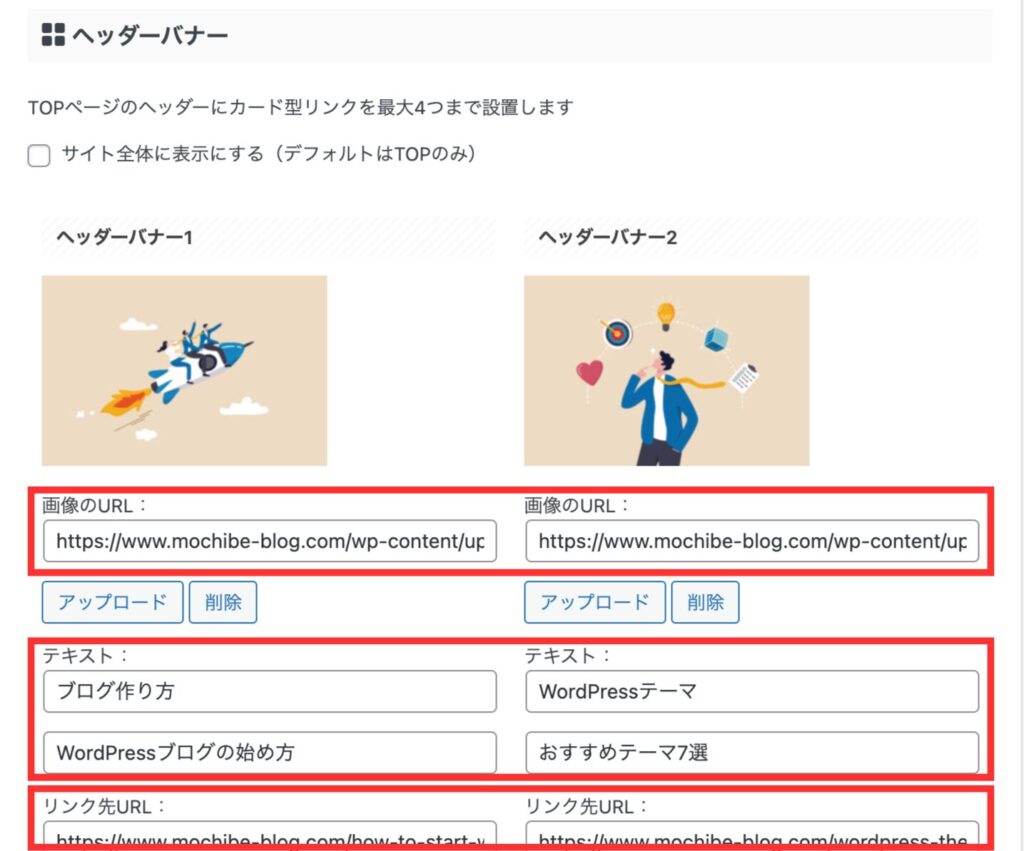
1:ヘッダーバナー
まずは、ヘッダーバナーの設定です。
ヘッダーバナーとは下記の赤枠部分のことです。


- 画像のURL
- テキスト
- リンク先URL
ヘッダーバナーを設定する際は、上記の3つを入力すれば完成です。
くわしい作成方法は、「AFFINGER6でヘッダーカードを作成する方法【初心者向け】」の記事で解説していますので、参考にしてみてください。
-

-
AFFINGER6でヘッダーカードを作成する方法【初心者向け】
続きを見る
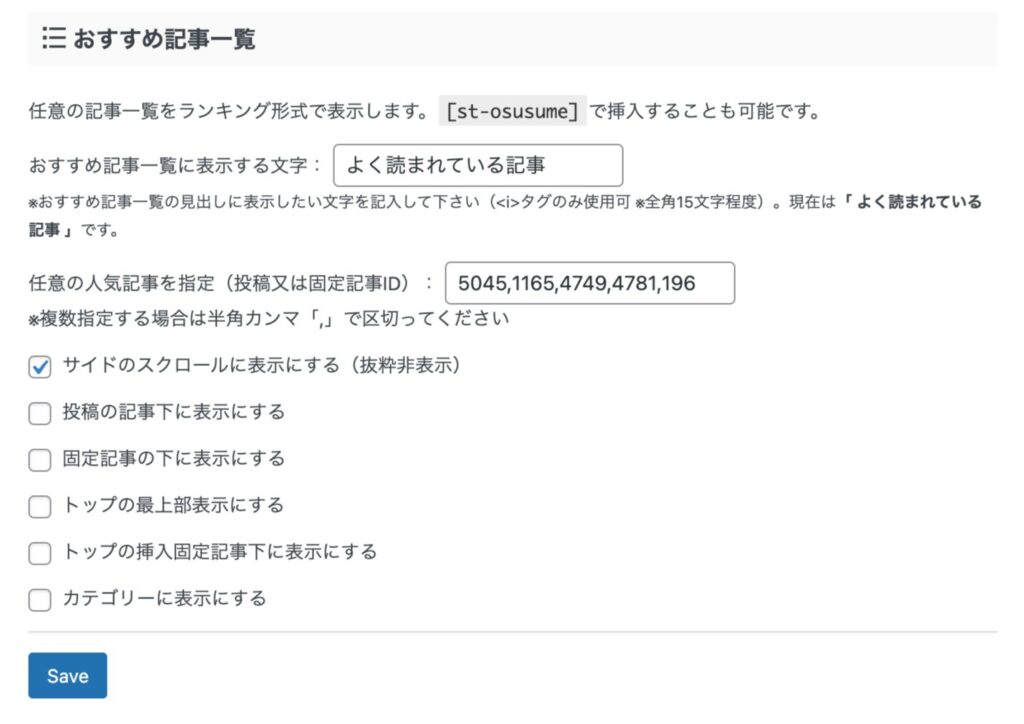
2:おすすめ記事一覧
次に、おすすめ記事一覧の設定です。
おすすめ記事一覧とは、下記の赤枠部分のことです。


当ブログでは、おすすめ記事一覧をサイドバーに設置しています。
AFFINGER6では、サイドバーに設置したおすすめ記事一覧を追従できる設定があります。
読者の目に留まりやすくなるので、特に読んでもらいたい記事や収益性の高い記事を表示させると効果的です。
おすすめ記事一覧のくわしい表示方法を「AFFINGER6でおすすめ記事一覧を表示する方法【超簡単】」の記事で解説していますので、こちらもぜひ参考にしてみてくださいね。
-

-
AFFINGER6でおすすめ記事一覧を表示する方法【超簡単】
続きを見る
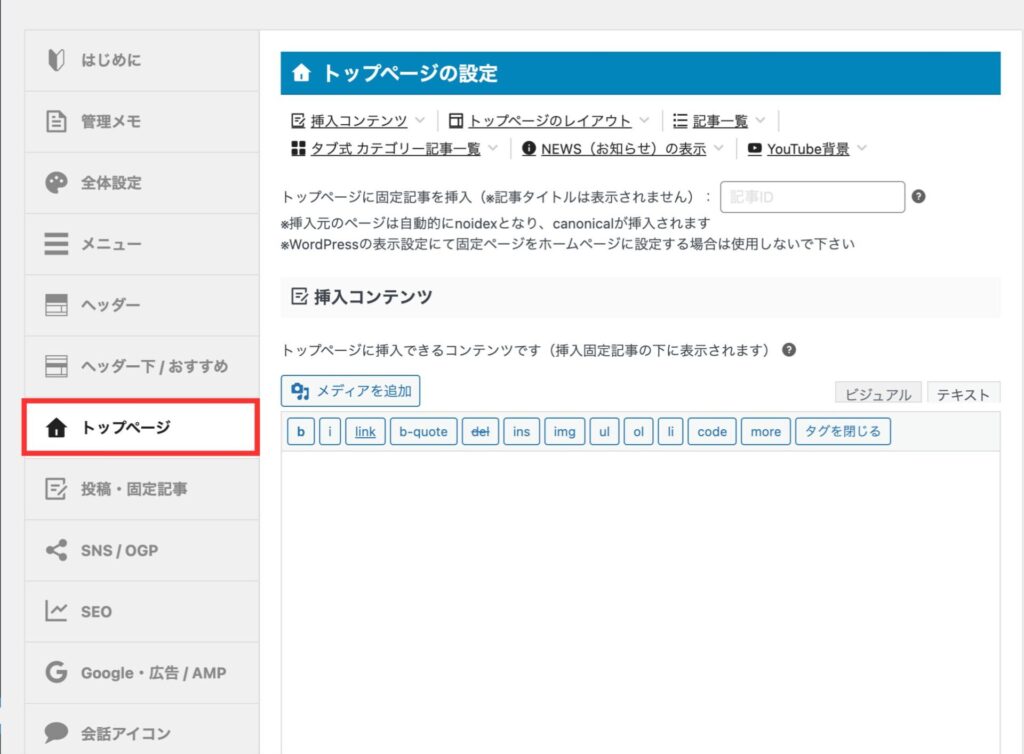
初期設定⑧:トップページ
初期設定の8個目は、トップページの設定です。

トップページの設定では、トップページのレイアウトと記事一覧の設定をしていきます。
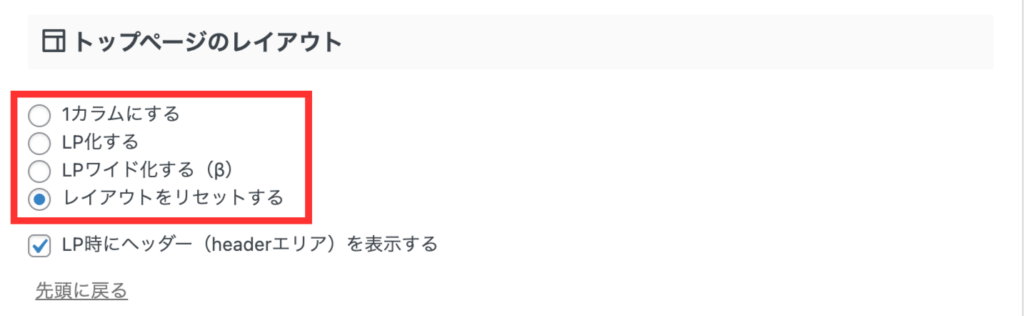
1:トップページのレイアウト

上記の赤枠の中の項目にチェックを入れます。
当ブログは、トップページを2カラムにしているので、「レイアウトをリセットする」にチェックを入れています。
ここも実際の表示を確認しながら選んでみてください。
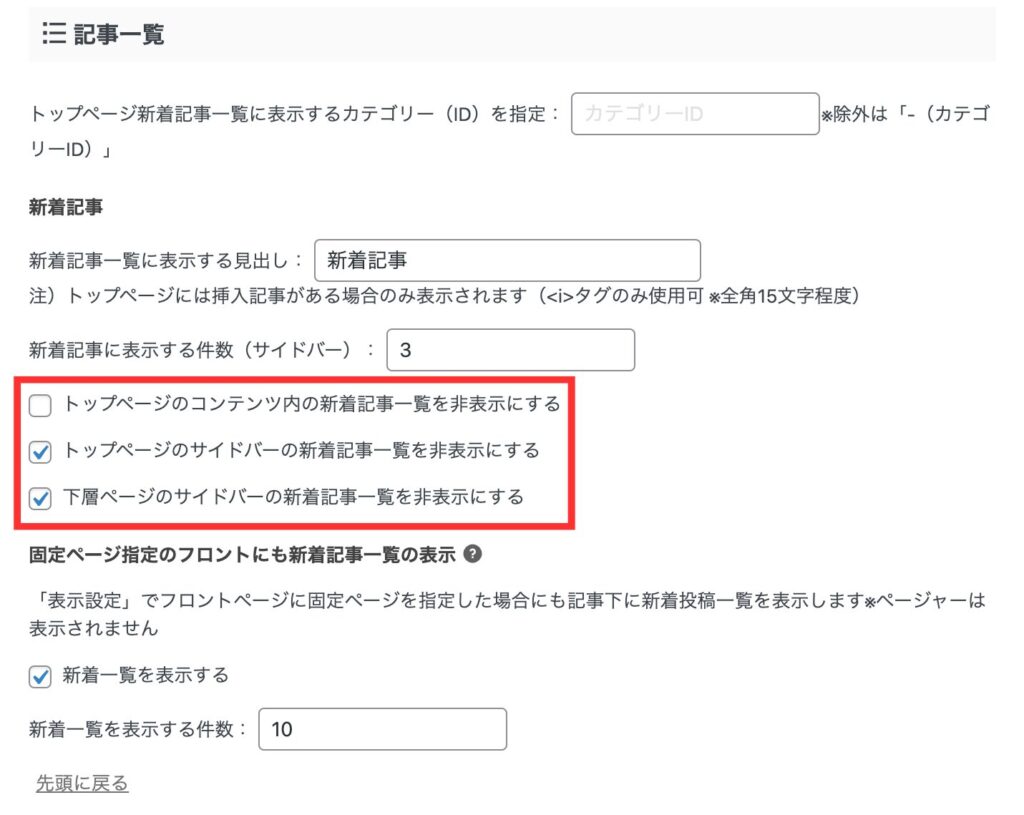
2:記事一覧

新着記事は下記の3箇所に表示できます。
- トップページのコンテンツ内
- トップページのサイドバー
- 下層ページのサイドバー
とはいえ、3箇所も不要なので当ブログはトップページのコンテンツ内のみ表示しています。
非表示にさせたい箇所にチェックを入れておきましょう。
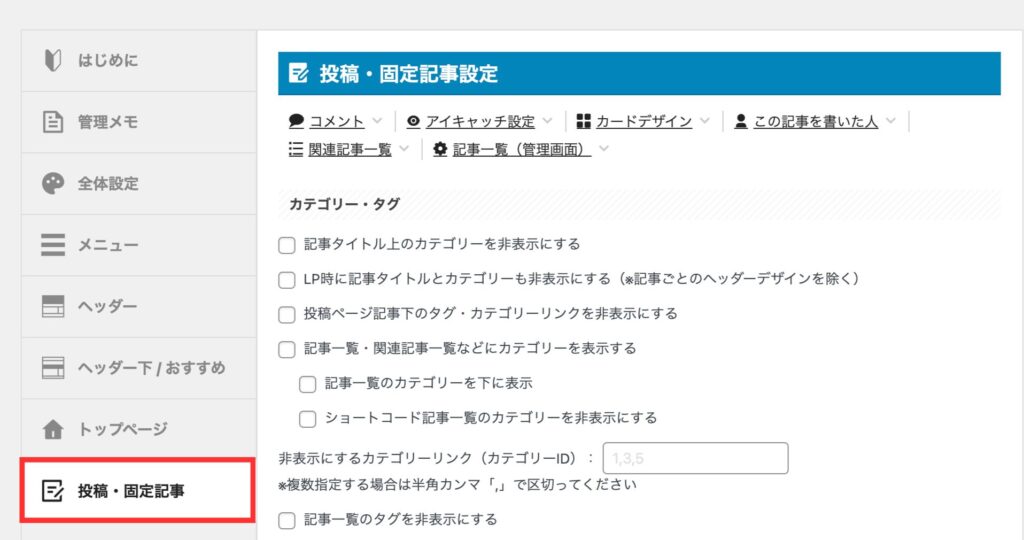
初期設定⑨:投稿・固定記事
初期設定の9個目は、投稿・固定記事の設定です。

投稿・固定記事では、下記の5つの設定をしていきます。
- 投稿・固定記事設定
- コメント
- アイキャッチ設定
- この記事を書いた人
- 関連記事一覧
順番に解説していきます。
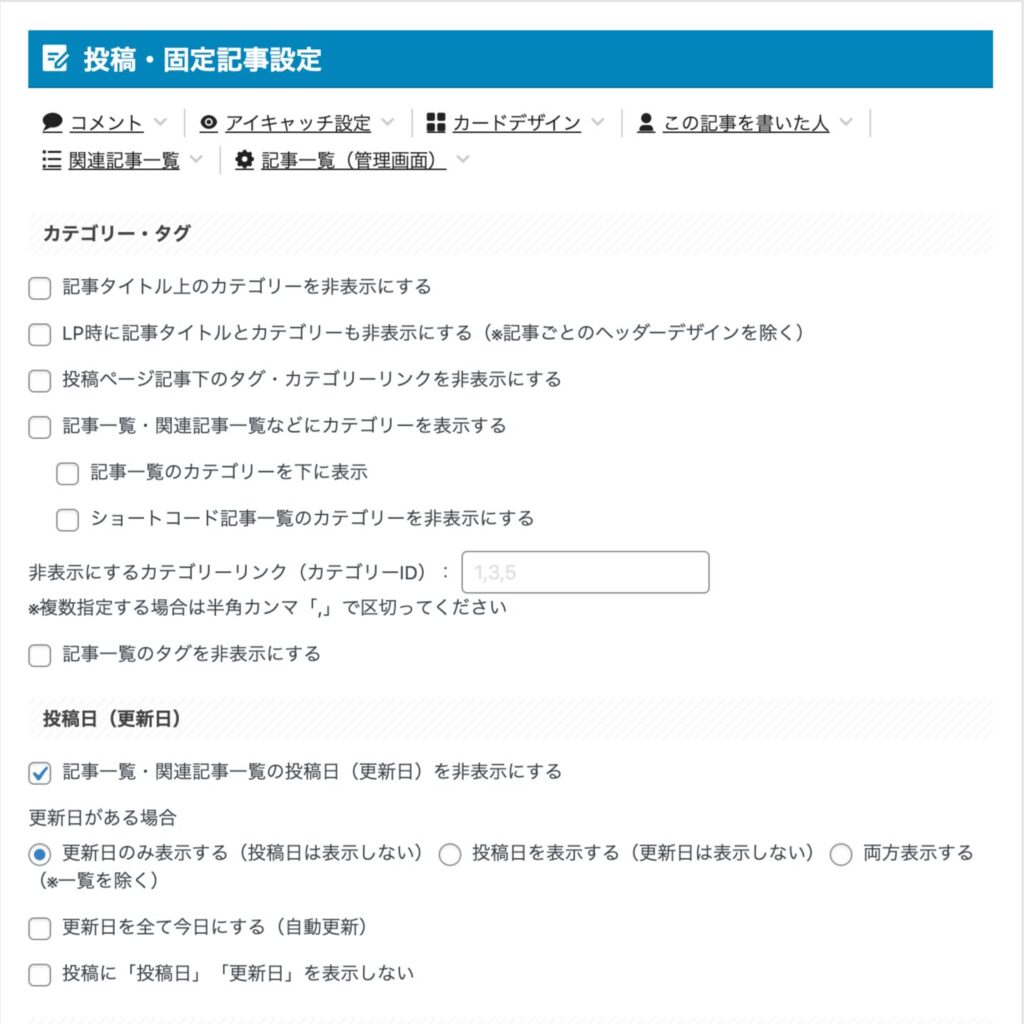
1:投稿・固定記事設定

当ブログは、投稿日(更新日)だけ設定しています。
例えば、投稿日は非表示にして更新日のみ表示させたい場合は、「更新日のみ表示する(投稿日は表示しない)」にチェックを入れておきましょう。
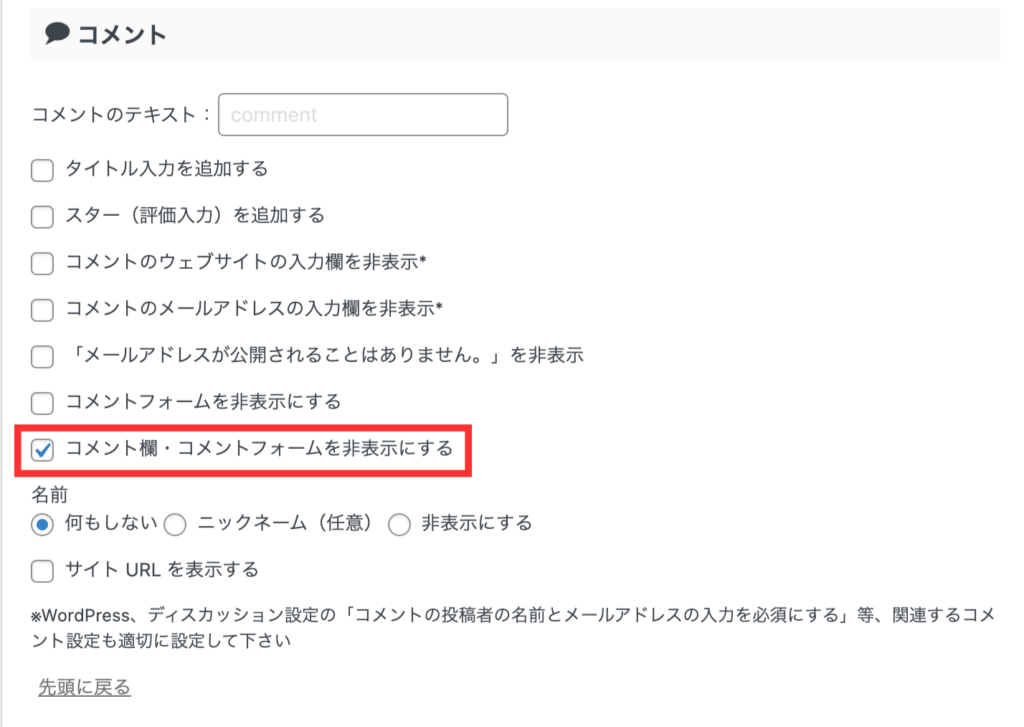
2:コメント

コメントの設定は、ブログにコメント欄を設ける場合に設定します。
当ブログは、コメント欄を設置していません。
理由は、スパムメールが大量に届くからです。読者の方や企業様からのコメントは、問い合わせフォームに届きますので問題ないですよ。
コメント欄が不要な場合は、「コメント欄・コメントフォームを非表示にする」にチェックを入れておきましょう。
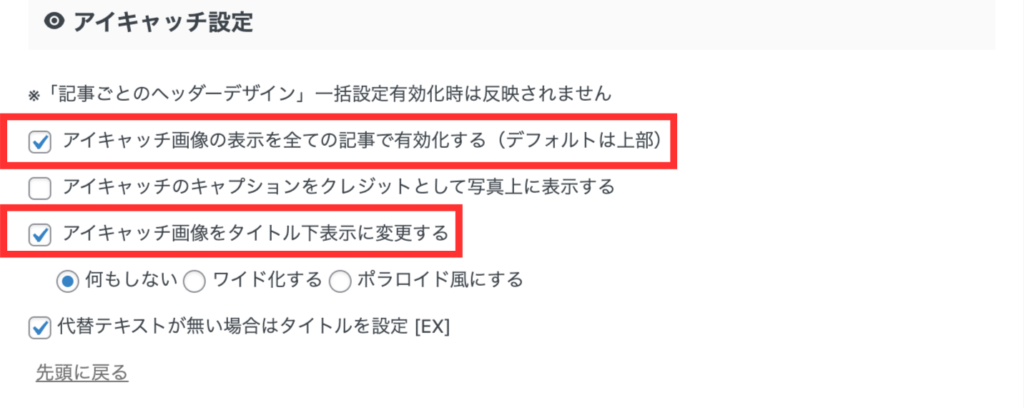
3:アイキャッチ設定

アイキャッチ画像を全ての記事で表示する場合は、上記の2箇所の赤枠の項目にチェックを入れてください。
記事ごとに設定もできるので、その場合はチェックを外して、記事の投稿画面で設定します。
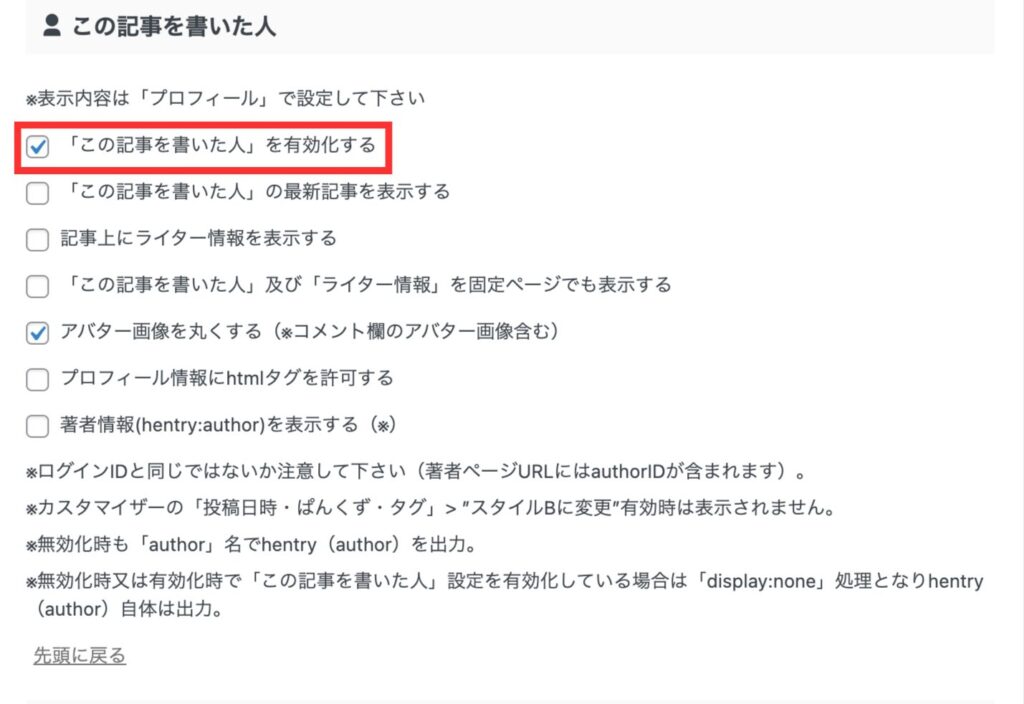
4:この記事を書いた人
この記事を書いた人は、下記のような運営者のプロフィールです。


この記事を書いた人を表示する場合は、上記の「この記事を書いた人」を有効化するにチェックを入れてください。
この記事を書いた人の表示内容は、プロフィールと連動しますので先にプロフィールを設定しておきましょう。
プロフィール作成の詳細は、「AFFINGER6でブログカードを作成する方法【クリック率UP】」の記事を参考にしてみてくださいね。
-

-
AFFINGER6でプロフィールカードをサイドバーに設置する方法
続きを見る
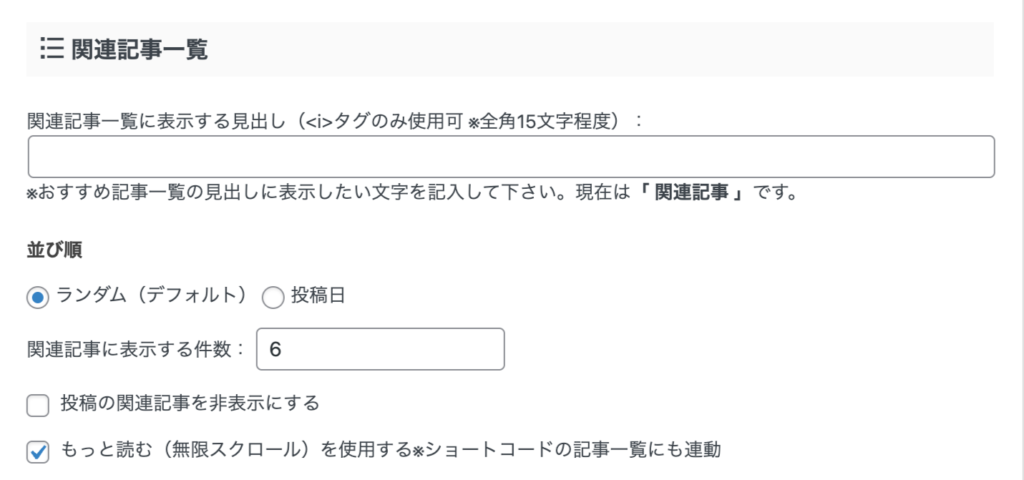
5:関連記事一覧
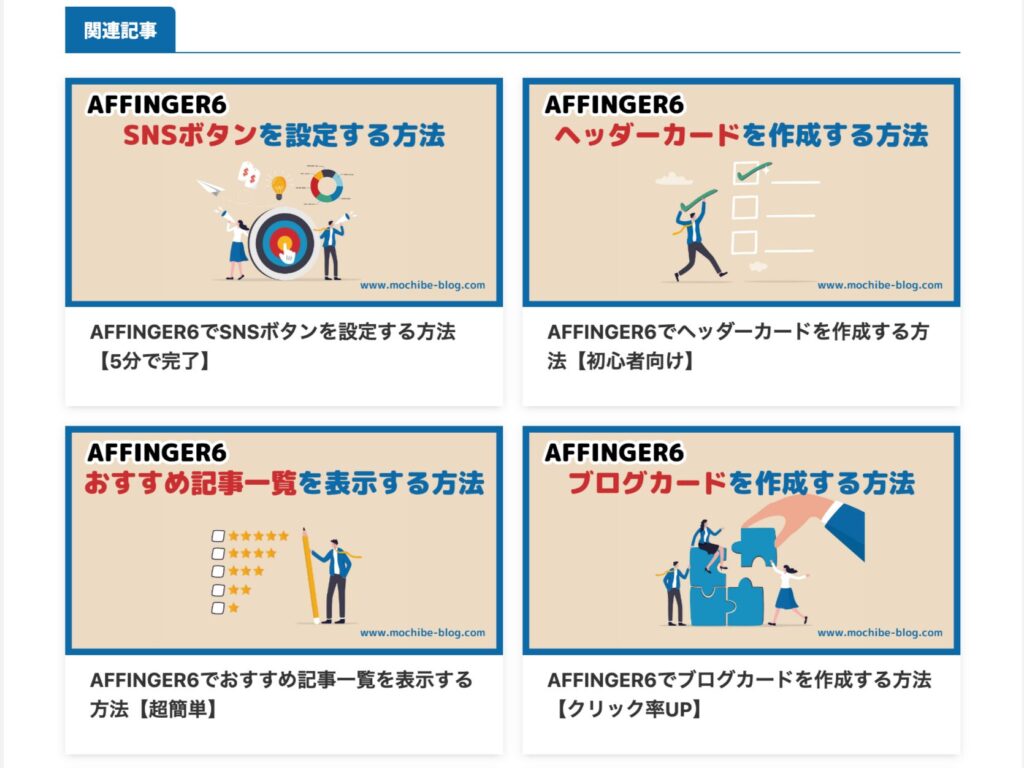
関連記事は下記のような、記事下やサイドバーに表示される複数の関連する記事のことです。


関連記事一覧では、関連記事の並び順や表示する件数を設定できます。お好みで選択してみてください。
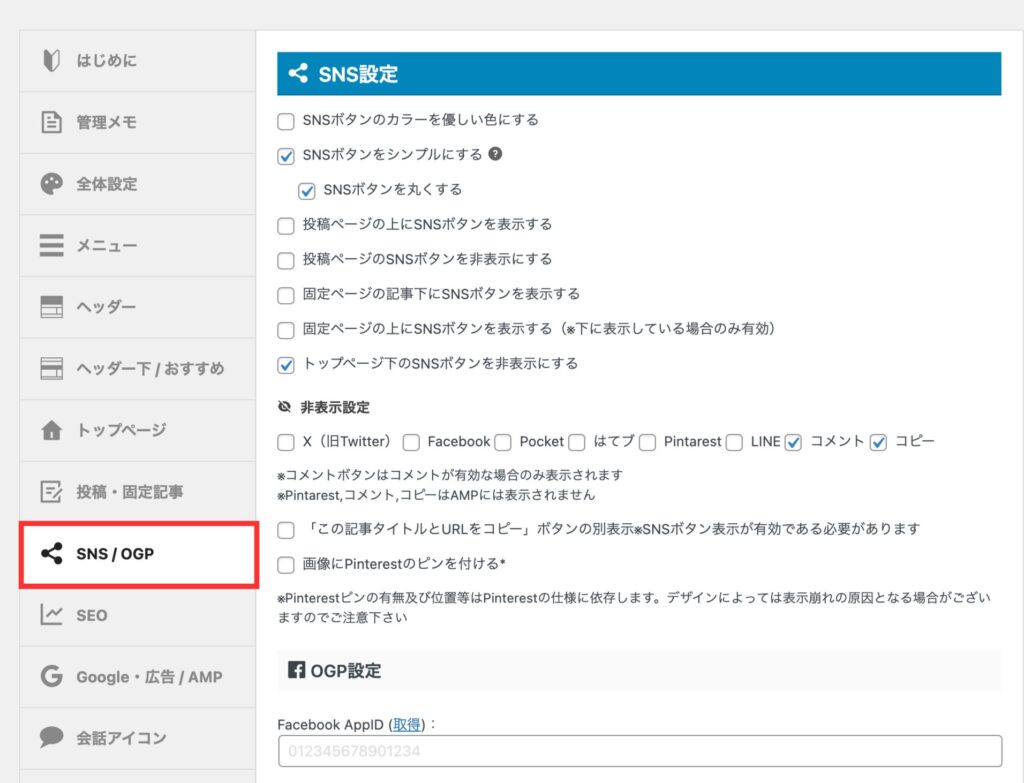
初期設定⑩:SNS設定
初期設定の10個目は、SNS設定です。

ここでは、SNSとOGPの設定をしていきます。

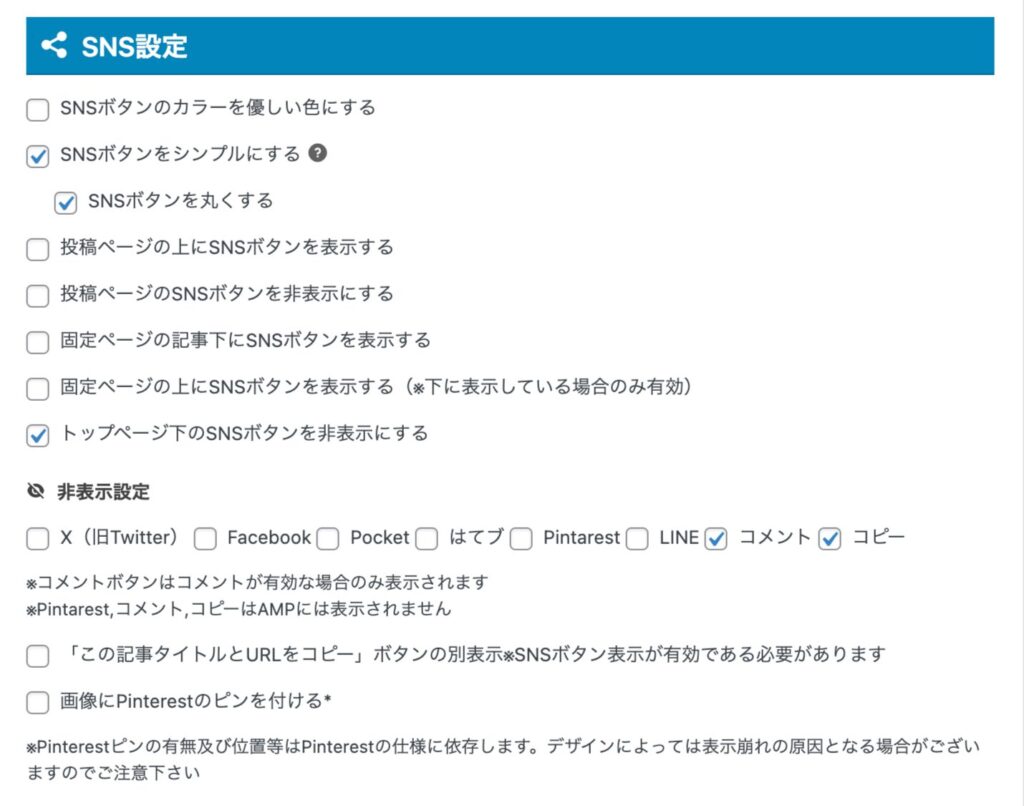
SNSでは、SNSボタンの形や色、表示・非表示の設定ができます。
上記は、当ブログの設定です。よろしければ参考にしてみてください。
SNSボタンのくわしい設定方法は「AFFINGER6でSNSボタンを設定する方法【5分で完了】」の記事を参考にしてしてください。
-

-
AFFINGER6でSNSボタンを設定する方法【5分で完了】
続きを見る

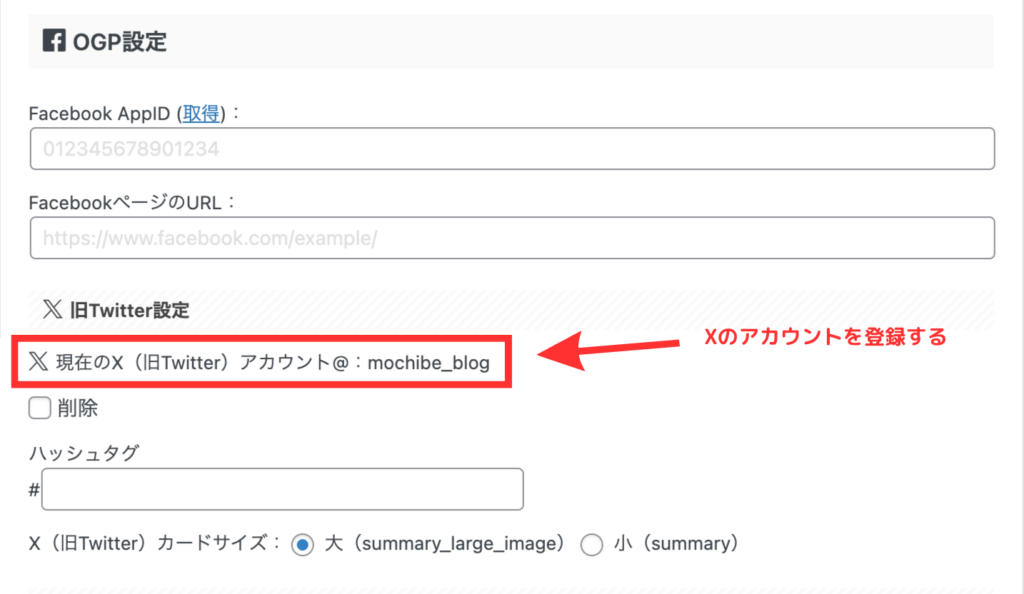
OGPとはOGPとは、「Open Graph Protcol」 の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルやイメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素のことです。
上記の赤枠部分にXのアカウントを登録することで、記事をポストしたときに自動でカード型になります。
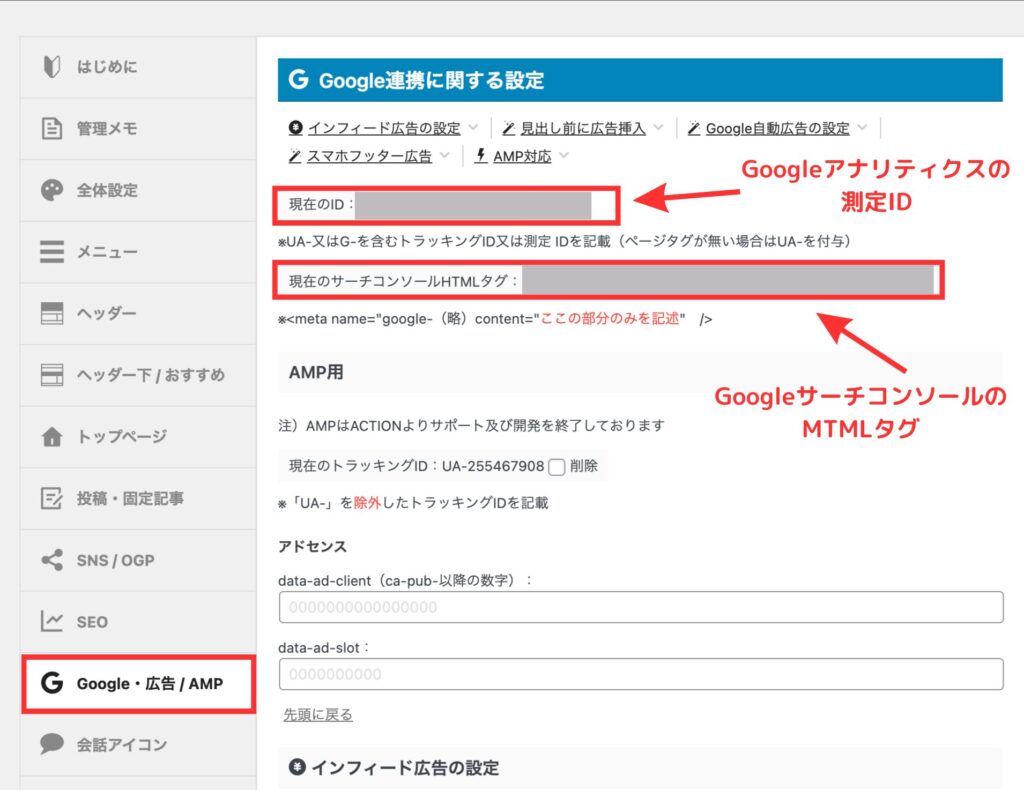
初期設定⑪:Google・広告
初期設定の11個目は、Google・広告の設定です。

上記の画面の赤枠に「Googleアナリティクスの測定ID」「GoogleサーチコンソールのHTMLタグ」を入力することで、Googleサービスとの連携ができます。
それぞれの導入方法や設定のやり方については、下記の記事を参考にしてくださいね。
-

-
Googleアナリティクスの導入方法と初期設定のやり方を解説!
続きを見る
-

-
Googleサーチコンソールの導入方法と初期設定のやり方を解説!
続きを見る
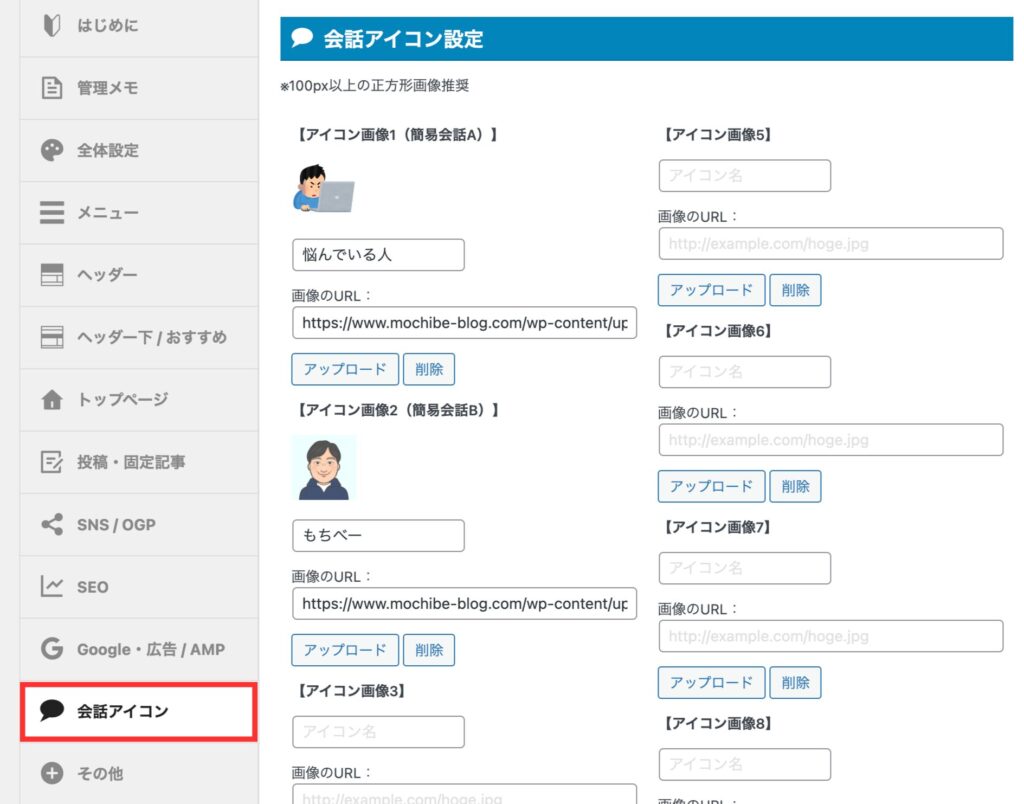
初期設定⑫:会話アイコン
初期設定の12個目は、会話アイコンの設定です。

会話アイコンとは会話の吹き出しアイコンのことで、下記のような感じです。

簡単に吹き出しのコメントを入れることができますね!
このように右側から出すこともできますよ!

また、AFFINGER6ではアイコンの大きさを変更したり、枠線を入れたりと豊富にカスタマイズできるので、詳細は「AFFINGER6で会話吹き出しを作成する方法【反対向きも簡単】」の記事を参考にしてみてください。
-

-
AFFINGER6で会話吹き出しを作成する方法【反対向きも簡単】
続きを見る
AFFINGER6の初期設定完了後にやるべきこと3つ

最後に、AFFINGER6の初期設定完了後にやるべきことを3つご紹介していきます。
順番に解説していきます。
①:プラグインを導入する
プラグインとは、WordPressの機能を拡張するツールのことです。
WordPressの初期状態は、利用者が目的に合わせて自由にカスタマイズできるように、シンプルな機能のみ実装されています。
そのため初期状態では補えない機能もあり、プラグインを導入してWordPressを最適化していく必要があります。
当ブログが導入しているおすすめのプラグインは下記の9個です。
プラグインの導入方法については、「WordPressのおすすめプラグイン9選【導入方法と注意点も解説】」の記事でくわしく解説していますので、ぜひ参考にしてください。
-

-
WordPressのおすすめプラグイン9選【導入方法と注意点も解説】
続きを見る
③:記事を10記事公開する
AFFINGER6の初期設定が完了してプラグインを導入したら、とりあえず準備はOKです。
次でご紹介するASPに登録するために、まずは10記事公開していきましょう。
記事の書き方については、下記の2記事を参考にしてみてください。
-

-
ブログ1記事目の書き方を7ステップで解説【自己紹介はNG】
続きを見る
-

-
ブログ記事の書き方のコツ10個をテンプレート付きでわかりやすく解説
続きを見る
②:ASPに登録する
記事を10記事公開したら、ASPに登録して収益化を目指していきましょう。
ASPとは、Affiliate Service Provider(アフィリエイト・サービス・プロバイダー )の略で、広告主とブロガーを仲介する広告代理店のことです。
ASPは幅広いジャンルの広告を数多く取り扱っていて、ブロガーはその中から自身のジャンルに合った広告を選べるようになっています。
おすすめのASPは、下記の5つです。
ASPに登録する際に審査があるので、10記事以上公開してから登録しましょう。
その他のASPについては、「【2024年】ブログ初心者におすすめのアフィリエイトASP9選」を参考にしてみてくださいね。
-

-
【2024年】ブログ初心者におすすめのアフィリエイトASP9選
続きを見る
まとめ:AFFINGER6の初期設定を完了させて収益化を目指していこう!

今回は、AFFINGER6の初期設定のやり方について解説してきました。
もう一度おさらいしておきましょう。
初期設定は12個もありますが、やることは難しくないですし、できるところからゆっくりと設定していけばOKです。
時間があるときに少しずつ進めてみてくださいね。
当ブログでは、ブログで月5万円稼ぐまでのロードマップを公開しています。こちらもよろしければ、ぜひ参考にしてみてくださいね。
-

-
ブログの始め方完全ロードマップ!月5万円稼ぐまでの手順6つを解説【全32記事】
続きを見る
今回は以上です。