AFFINGER6で会話吹き出しをよく見かけますけど、どうやっているんですか?
AFFINGER6で会話吹き出しを作成する方法を教えてください。
反対向きにするやり方も知りたいです。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6で会話吹き出しを作成する方法について解説します。
AFFINGER6で会話吹き出しを作成することで、ブログの記事が読みやすくなるといったメリットがあります。
とはいえ、どうやって会話吹き出しを作成すればいいのか悩む方も多いのではないでしょうか?
そこで今回は、AFFINGER6で会話吹き出しを作成する方法を、ブログ初心者の方にもわかりやすく画像を使って解説していきます。
また、記事の後半では、会話吹き出しをカスタマイズする方法や会話吹き出しの効果的な使い方についてもご紹介していきますので、ぜひ最後まで読んでみてくださいね。
本記事を最後まで読むことで、AFFINGER6を使って簡単に会話吹き出しが作成できますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
そもそも会話吹き出しは必要?

まず、会話吹き出しを作成する方法をご紹介する前に、そもそも会話吹き出しは必要なのかについて解説していきます。
結論、会話吹き出しは絶対に使った方が良いです。
理由は、文字だらけの記事より吹き出しを使った会話形式の方が圧倒的に読みやすいからです。
例えば、本記事の冒頭に使った会話は下記の通りです。
AFFINGER6で会話吹き出しをよく見かけますけど、どうやっているんですか?AFFINGER6で会話吹き出しを作成する方法を教えてください。反対向きにするやり方も知りたいです。
こんなお悩みを解決します。

AFFINGER6で会話吹き出しをよく見かけますけど、どうやっているんですか?
AFFINGER6で会話吹き出しを作成する方法を教えてください。
反対向きにするやり方も知りたいです。
こんなお悩みを解決します。

上記のように、文章だけより吹き出しを使った会話形式の方が読みやすいですよね。
また、記事の中に吹き出しを入れることで内容が頭に入りやすいといったメリットもあるので、ぜひ試してみてくださいね。
AFFINGER6で会話吹き出しを作成する方法

ここから、AFFINGER6で会話吹き出しを作成する方法を下記の4つの手順で解説していきます。
1つずつ順番に解説していきます。
①:アイコン画像を設定する
最初に、吹き出しに使うアイコン画像を設定していきましょう。
WordPressの管理画面に移動します。

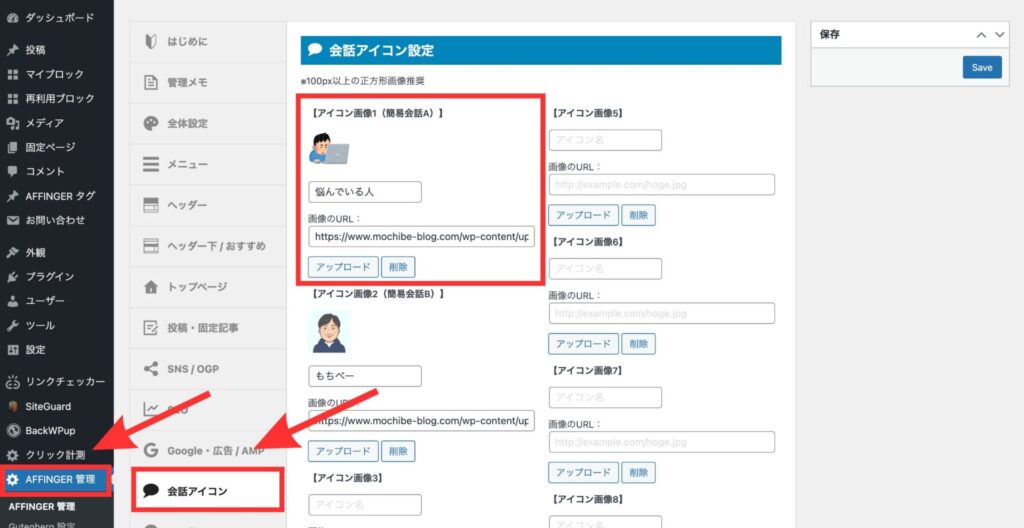
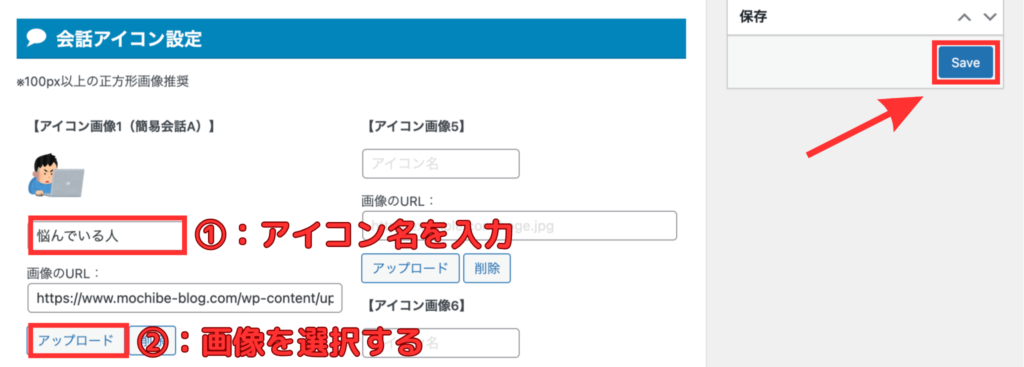
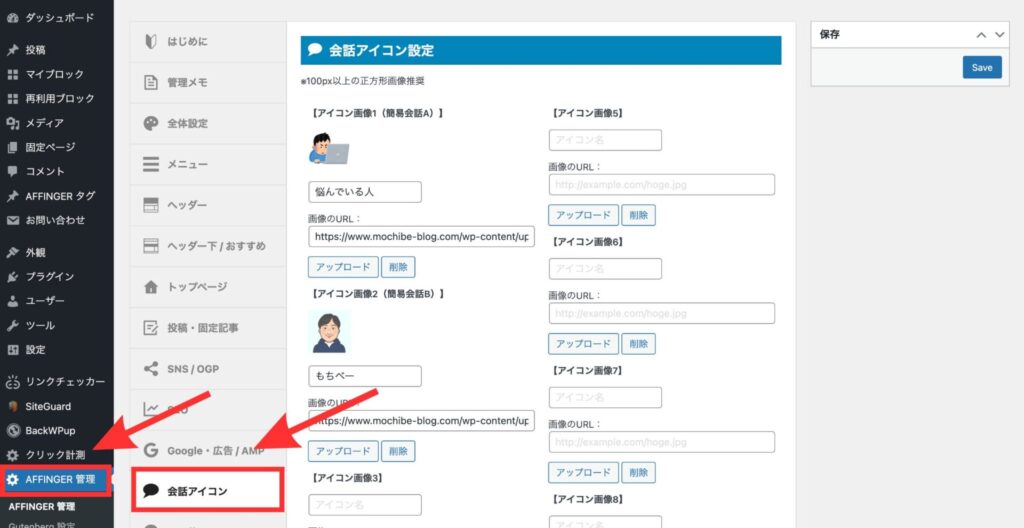
WordPressの管理画面から、「AFFINGER管理」→「会話アイコン」の順にクリックします。

上記の画面が表示されたら、①「アイコン名を入力」して、②「吹き出しに使うアイコンを選択」します。
アイコンは8個まで登録できて、100px以上の正方形画像が推奨されています。
最後に、画面右上の「Save」をクリックして設定を保存しましょう。
②:吹き出しのブロックを挿入する
ここから実際に記事に吹き出しアイコンを挿入していきましょう。
記事の投稿画面に移動します。

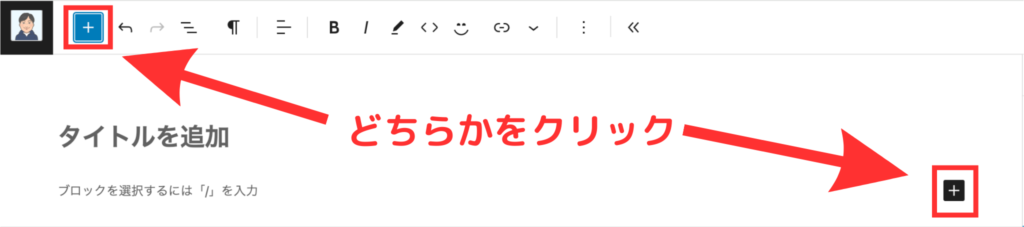
記事の投稿画面から、「➕」をクリックします。

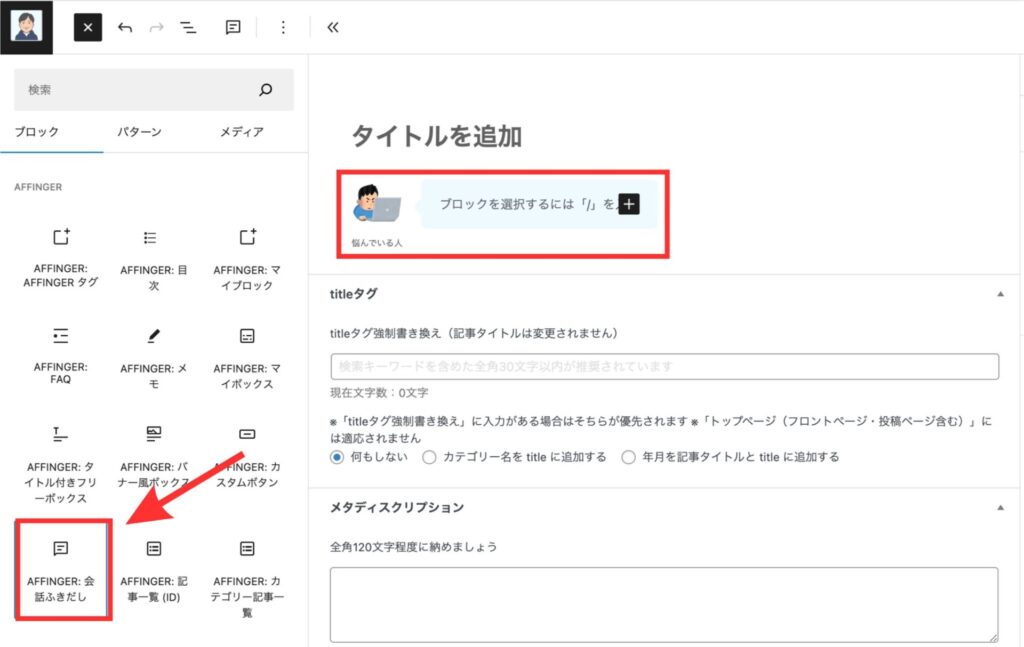
上記の画面が表示されたら、「AFFINGER:会話ふきだし」をクリックして吹き出しアイコンを表示させます。
③:吹き出しのアイコンを選択する
続いて、吹き出しのアイコンを選択していきます。

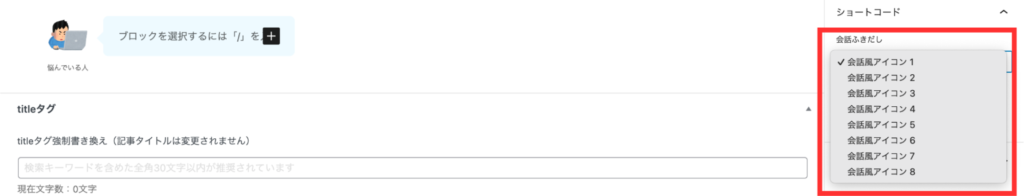
先ほどのアイコン表示画面右側の「会話ふきだし」をクリックして、登録した8個のアイコンの中から1つ選択します。
④:会話の内容を入力する
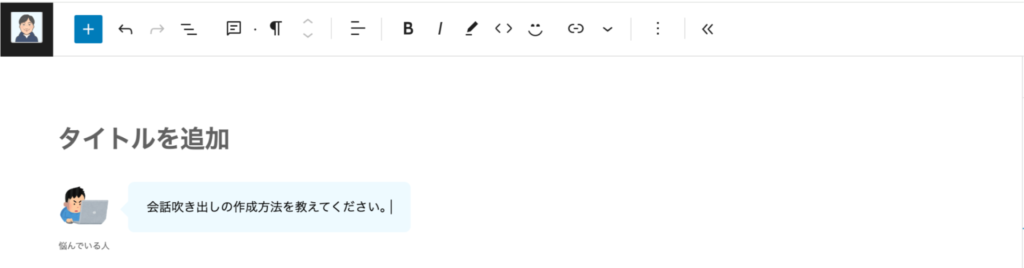
最後に会話の内容を入力していきましょう。

上記の会話吹き出し部分に直接入力できますので、記事に合った会話内容を入れてみてください。
これで会話吹き出しの作成は完了です!

AFFINGER6で会話吹き出しをカスタマイズする方法

ここでは、AFFINGER6で会話吹き出しをカスタマイズする方法を6つご紹介していきます。
1つずつ順番に解説していきます。
①:吹き出しを反対向きにする
1つ目は、吹き出しを反対向きにする方法です。
本記事でも何度か登場している、下記のような右側から出てくるアイコンになります。
このように右側から出る吹き出しのことです。

上記のように、吹き出しを右側から出すやり方を解説していきますね。
とはいえ、やり方はすごく簡単で、先ほど解説した「会話吹き出しを作成する手順」と同じやり方で、記事投稿画面にアイコンを表示させます。
- 記事の投稿画面から「➕」をクリック
- 「AFFINGER:会話ふきだし」をクリック
- 登録した8個のアイコンの中から1つ選択
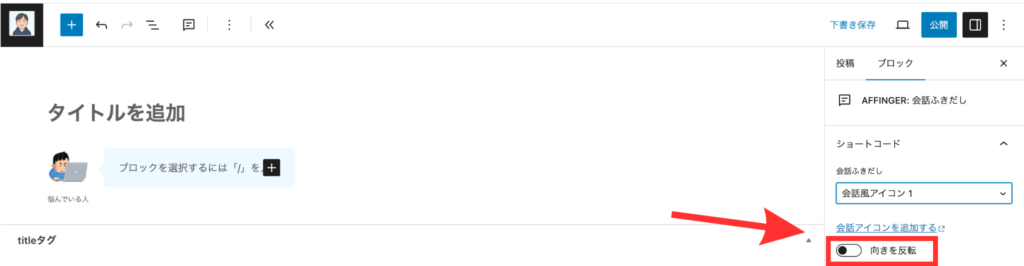
上記の手順で進めて、吹き出しアイコンを表示させてください。

上記画面右側の「向きを反転」をオンにすると吹き出しアイコンが反転します。簡単ですね!
当ブログでもよく記事の冒頭で使用しています。
会話が続くような場面で使うと効果的なのでおすすめです。
②:吹き出しの背景色を変更する
2つ目は、吹き出しの背景色を変更する方法です。
まず、WordPressの管理画面に移動します。

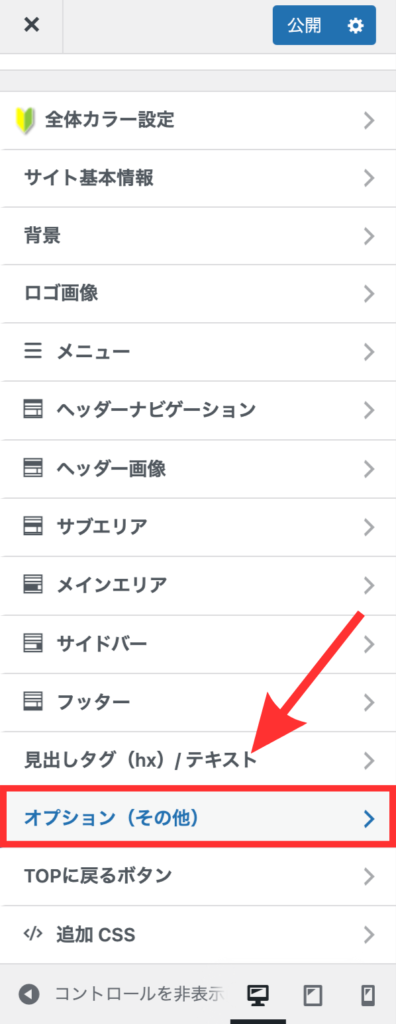
WordPressの管理画面から、「外観」→「カスタマイズ」の順にクリックします。



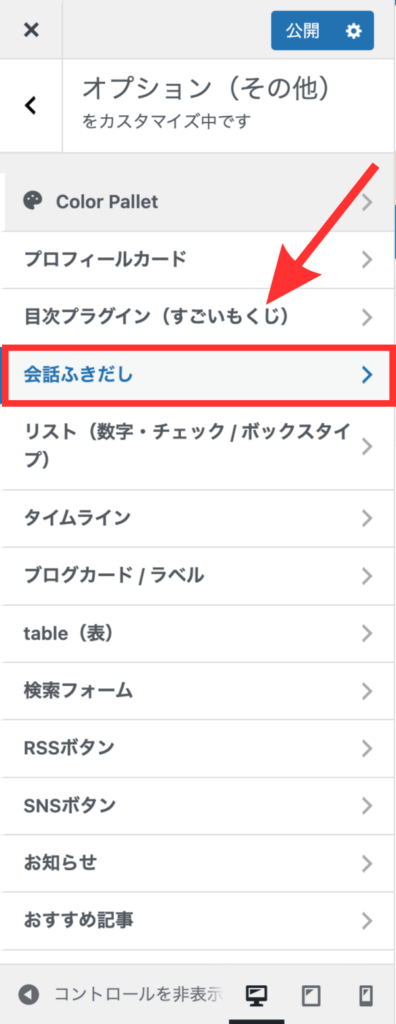
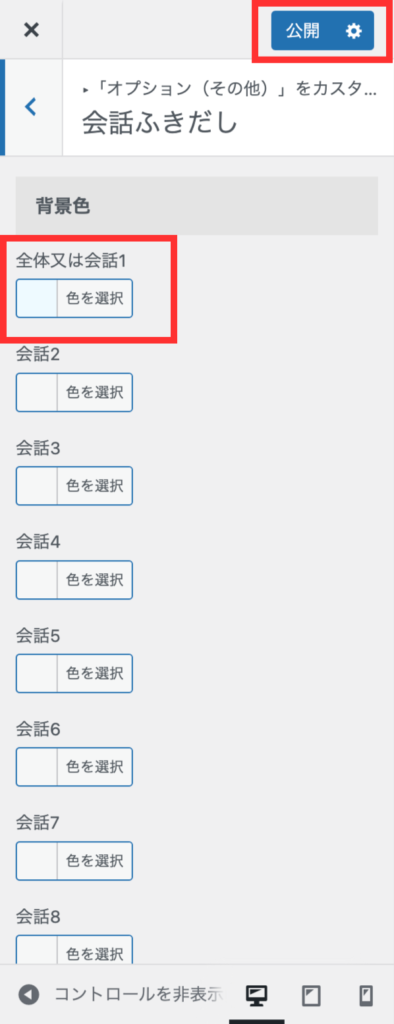
上記の画面が表示されたら、「オプション(その他)」→「会話ふきだし」の順にクリックして、背景色を設定する画面を表示してください。
ここでアイコンを選択して、背景色を変更します。
最後に画面右上の「公開」をクリックすれば完了です。
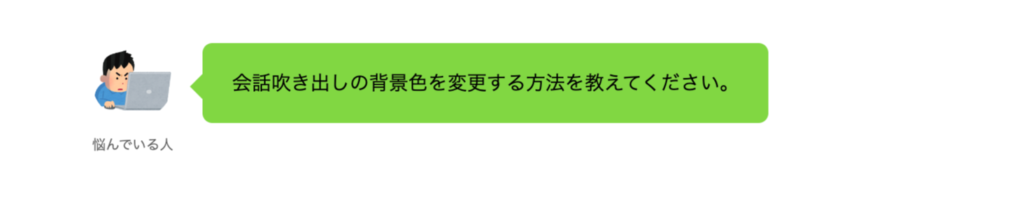
例えば、「緑色」に変更した場合は下記のような感じですね。

カラーの選択に迷ったら、原色大辞典で確認してみてください。
③:アイコンに枠線をつける
3つ目は、アイコンに枠線をつける方法です。
設定方法は、先ほどの②「吹き出しの背景色を変更する」と同じ手順で背景色を設定する画面を表示します。
WordPressの管理画面に移動します。
- 「外観」→「カスタマイズ」の順にクリック
- 「オプション(その他)」→「会話ふきだし」の順にクリック
- 背景色を設定する画面を表示
上記の手順で背景色を設定する画面を表示して、下にスクロールしてください。

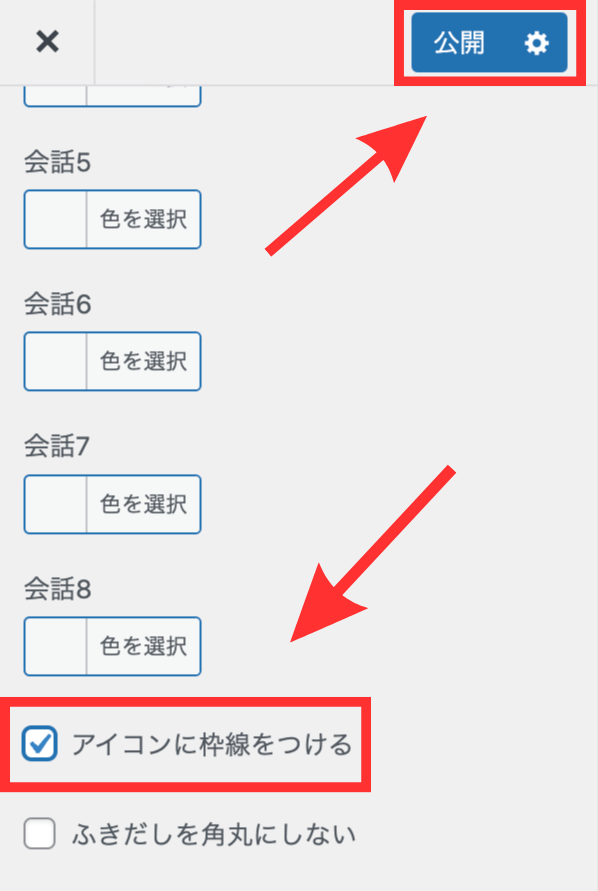
背景色を設定する画面を下にスクロールして、上記のような画面が表示されたら「アイコンに枠線をつける」にチェックを入れます。
最後に「公開」をクリックすると設定完了です。
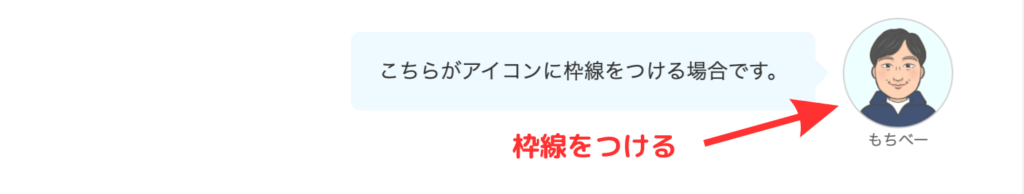
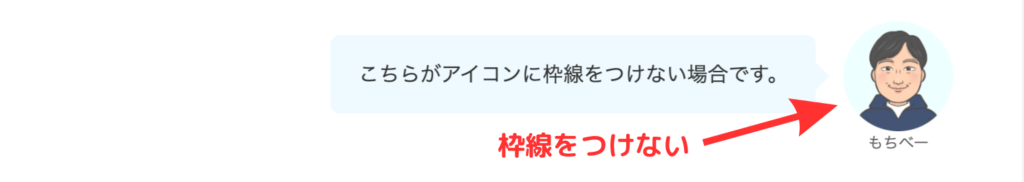
アイコンに枠線をつける場合とつけない場合の違いは、下記のような感じですね。


当ブログは、枠線をつけていませんが、アイコンの枠線はお好みで選んでみてくださいね。
④:吹き出しの角の形を変える
4つ目は、吹き出しの角の形を変える方法です。
この設定も、先ほどの③「アイコンに枠線をつける」と同じ手順になります。
WordPressの管理画面に移動します。
- 「外観」→「カスタマイズ」の順にクリック
- 「オプション(その他)」→「会話ふきだし」の順にクリック
- 背景色を設定する画面を表示
上記の手順で背景色を設定する画面を表示して、下にスクロールしてください。

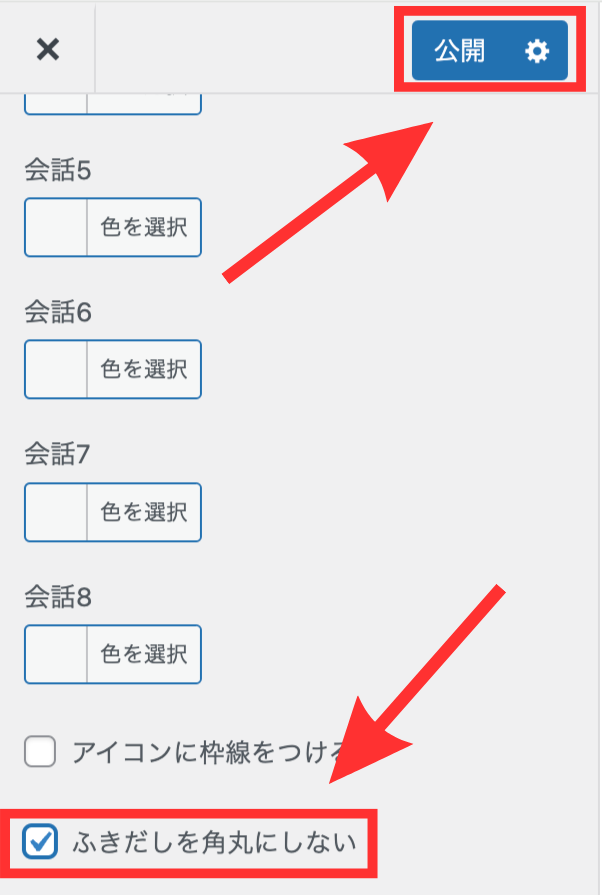
先ほどと同様に、背景色を設定する画面を下にスクロールして、上記のような画面が表示されたら「ふきだしを角丸にしない」にチェックを入れます。
最後に「公開」をクリックすると設定完了です。
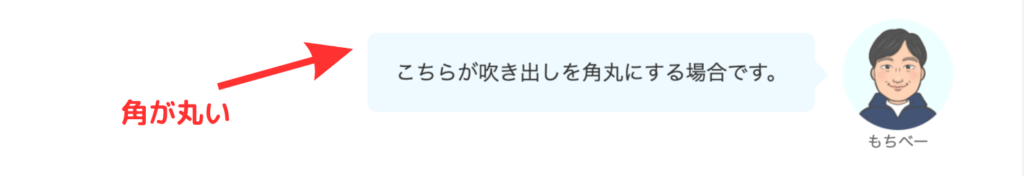
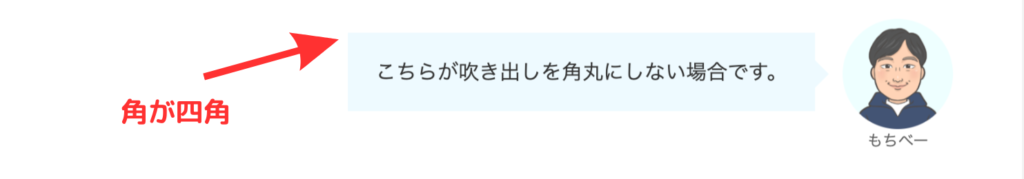
吹き出しを角丸にする、しないの違いは下記のような感じですね。


あまり変わらないかもしれないですが、角丸の設定もお好みで選んでみてくださいね。
⑤:アイコンを少し動かす
5つ目は、アイコンを少し動かす方法です。
こちらも本記事で何度も登場している下記のようなアイコンになります。
アイコンが少し動いているのがわかりますか?

アイコンを少し動かす設定は簡単にできるので、サクッと解説していきますね。
まずは、WordPressの管理画面に移動します。

WordPressの管理画面から、「AFFINGER管理」→「会話アイコン」の順にクリックして、会話アイコン設定の画面を表示させてください。

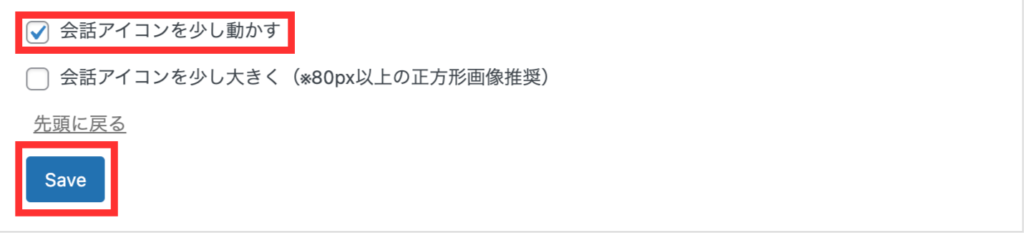
会話アイコン設定の画面を下にスクロールすると、上記の画面が表示されるので「会話アイコンを少し動かす」にチェックを入れます。
最後に「Save」をクリックすると設定完了です。簡単ですね!
⑥:アイコンを少し大きくする
6つ目は、アイコンを少し大きくする方法です。
アイコンを少し大きくする設定も簡単なので、サクッと解説します。
WordPressの管理画面に移動します。

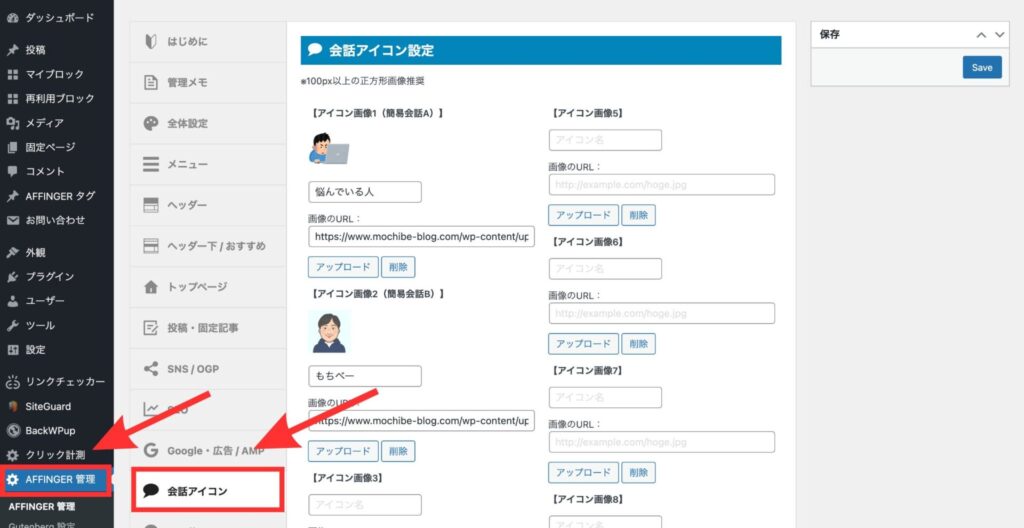
WordPressの管理画面から、「AFFINGER管理」→「会話アイコン」の順にクリックして、会話アイコン設定の画面を表示させてください。

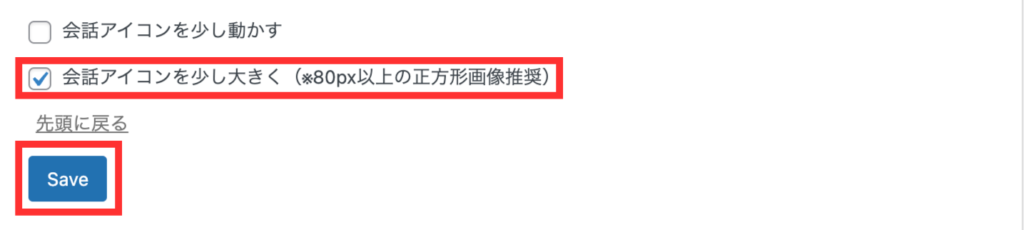
先ほどと同様に、会話アイコン設定の画面を下にスクロールすると、上記の画面が表示されるので「会話アイコンを少し大きく」にチェックを入れます。
(80px以上の正方形画像が推奨されています)
最後に「Save」をクリックすると設定完了です。
アイコンの大きさの違いは、下記のような感じですね。


当ブログはアイコンを大きくしていますが、ここもお好みで設定してみてくださいね。
以上が会話吹き出しをカスタマイズする方法の解説でした!

会話吹き出しの効果的な使い方

最後に、会話吹き出しの効果的な使い方を3つご紹介していきます。
順番に解説していきます。
①:記事の冒頭で読者の悩みを代弁する

AFFINGER6で会話吹き出しを作成する方法を教えてください。
上記のように、記事の冒頭で読者の悩みを代弁するときに使うと効果的です。
なぜなら、記事の冒頭で吹き出しを使うことで、読者が自分の悩みが解決できそうな記事だとわかるからです。
当ブログも記事の冒頭で必ず吹き出しを使って読者の悩みを代弁しています。
読者にとってリアルに感じてもらえるので、ぜひ試してみてください。
②:独自の感想を入れる
独自の感想を入れるときに吹き出しを使うことも効果的です。
理由は、文章だけで感想を伝えると解説とあまり区別がつかないからです。
文章や図解だけで手順などを解説していて、見出しの最後に、
会話吹き出しを使うと記事が読みやすくなるので、ぜひ試してみてください!

といった感想を吹き出しを使って入れると、一目で感想だと伝えることができます。
記事全体にもメリハリがあってわかりやすくなるのでおすすめです。
③:読者に行動を促す
何か、読者に行動を促すときに吹き出しを使うことも効果的です。
- ◯◯してみてくださいね。
- ◯◯することをおすすめします。
上記のような感じで使ってみてください。
特にアフィリエイトリンクとセットで使用すると、より効果的がありますよ。
まとめ:AFFINGER6で会話吹き出しを作成して記事を読みやすくしよう!

今回は、AFFINGER6で会話吹き出しを作成する方法について解説してきました。
会話吹き出しは、上記の4つの手順で作成できます。
記事執筆に少しずつ慣れてきたら、本記事でご紹介したカスタマイズ方法も少しずつ試してみてください。
AFFINGER6で会話吹き出しを作成して、記事を読みやすくしていきましょう。
その他のAFFINGER6の設定方法を「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」の記事でまとめていますので、ぜひ参考にしてみてくださいね。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。