AFFINGER6でオシャレなSNSボタンを見かけるけどやり方がわかりません。
AFFINGER6でSNSボタンを設定する方法を教えてください。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6でSNSボタンを設定する方法について解説します。
AFFINGER6でSNSボタンを設定することで、記事を気に入ってくれた読者が拡散してくれるメリットがあります。
とはいえ、どうやってSNSボタンを設定すればいいのか悩む方も多いのではないでしょうか?
そこで今回は、AFFINGER6でSNSボタンを設定する方法を、初心者の方にもわかりやすく画像を使って解説していきます。
また、記事の後半では、SNSボタンの設置場所を選択する方法や背景色と文字色を変更する方法についてもご紹介していきますので、ぜひ最後まで読んでみてくださいね。
本記事を最後まで読むことで、AFFINGER6を使って簡単にオシャレなSNSボタンが設定できますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6でSNSボタンを設定する方法

早速、AFFINGER6でSNSボタンを設定する方法を下記の4つの手順で解説していきます。
1つずつ順番に解説していきます。
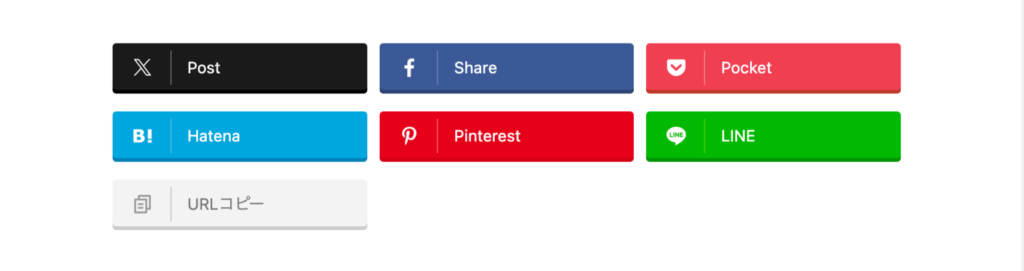
①:デフォルトのSNSボタンの設定

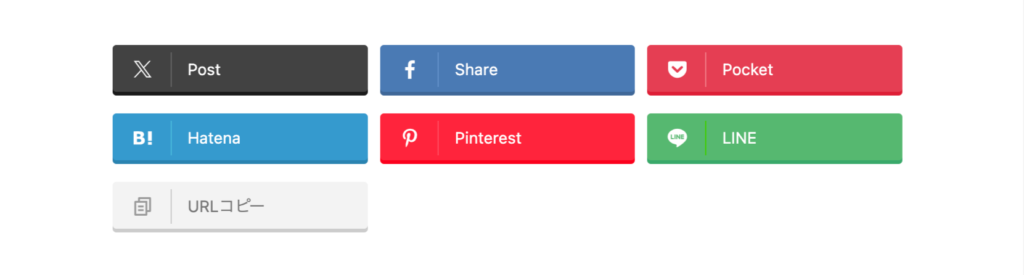
1つ目は、上記のようなデフォルトのSNSボタンの設定方法です。
まず、WordPressの管理画面に移動します。

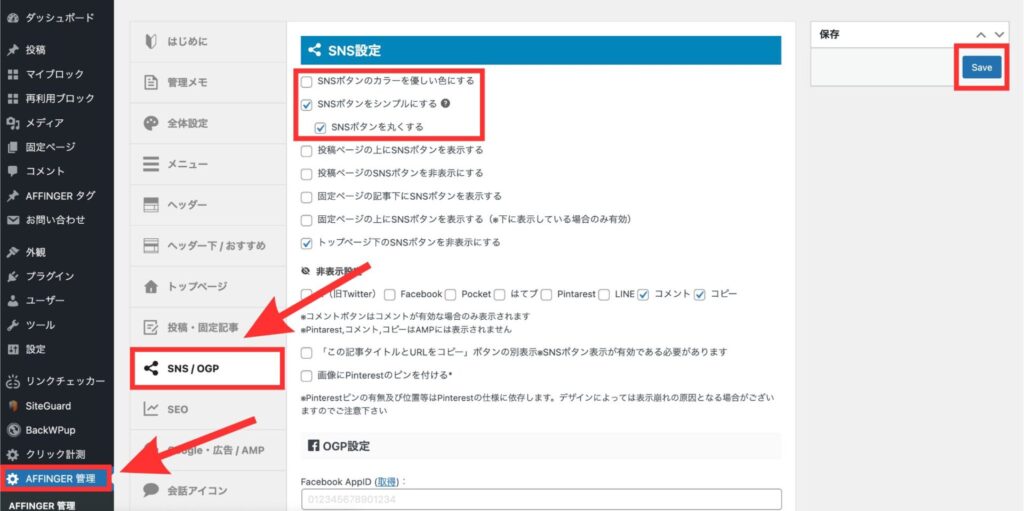
WordPressの管理画面から、「AFFINGER管理」→「SNS/OGP」の順にクリックします。

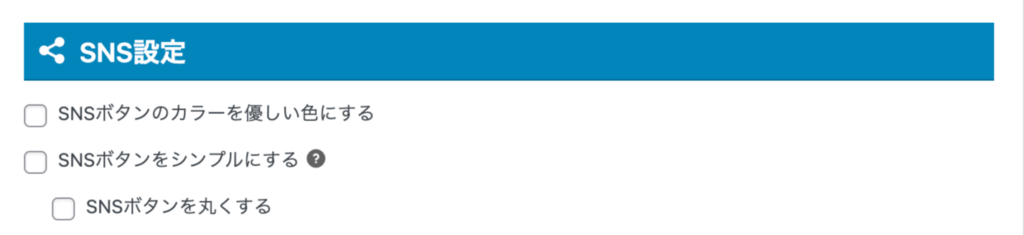
デフォルトのボタンにする場合、上記の「SNS設定」の項目に何もチェックを入れなければOKです。
②:SNSボタンのカラーを優しい色にする設定

2つ目は、SNSボタンのカラーを優しい色にする設定方法です。
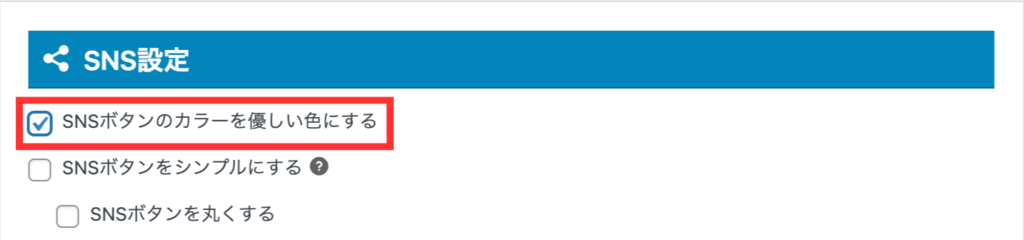
先ほどのデフォルトのカラーより少し薄くなっているのがお分かりでしょうか?

上記のSNS設定画面から、「SNSボタンのカラーを優しい色にする」にチェックを入れて、画面右上の「Save」をクリックすると変更されます。
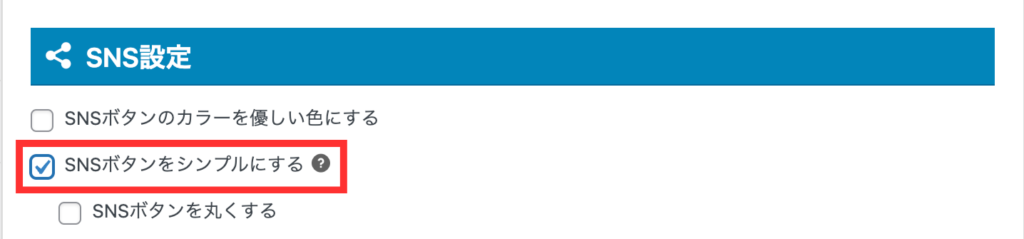
③:SNSボタンをシンプルにする設定

3つ目は、SNSボタンをシンプルにする設定方法です。
上記のように、SNSボタンをコンパクトにしたい場合に設定してみてください。

こちらも上記のSNS設定画面から、「SNSボタンをシンプルにする」にチェックを入れて、画面右上の「Save」をクリックすると変更されます。
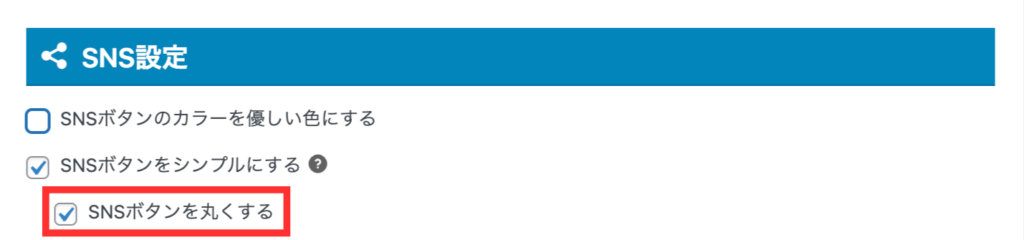
④:SNSボタンを丸くする設定

4つ目は、SNSボタンを丸くする設定方法です。
先ほどのシンプルなボタンを丸くする設定になります。ちなみに当ブログはこの設定です。

こちらも上記のSNS設定画面から、「SNSボタンを丸くする」にチェックを入れて、画面右上の「Save」をクリックすると変更されます。
以上がAFFINGER6でSNSボタンを設定する方法の解説でした!

AFFINGER6でSNSボタンの設置場所を選択する方法

続いて、AFFINGER6でSNSボタンの設置場所を選択する方法について解説していきます。
先ほどSNSボタンの設定が終わったので、ブログのどの場所にボタンを設置するか決めていきましょう。
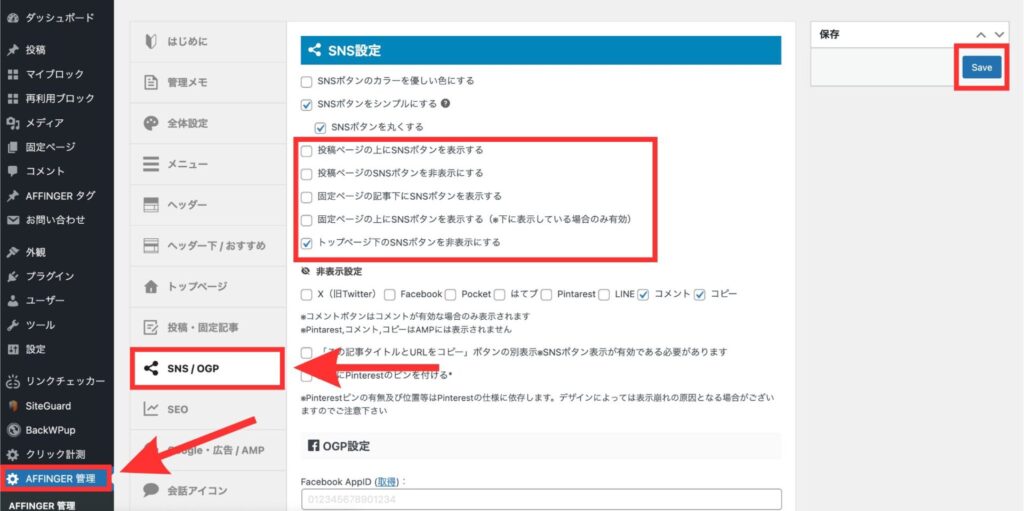
まず、WordPressの管理画面に移動します。

WordPressの管理画面から、「AFFINGER管理」→「SNS/OGP」の順にクリックします。

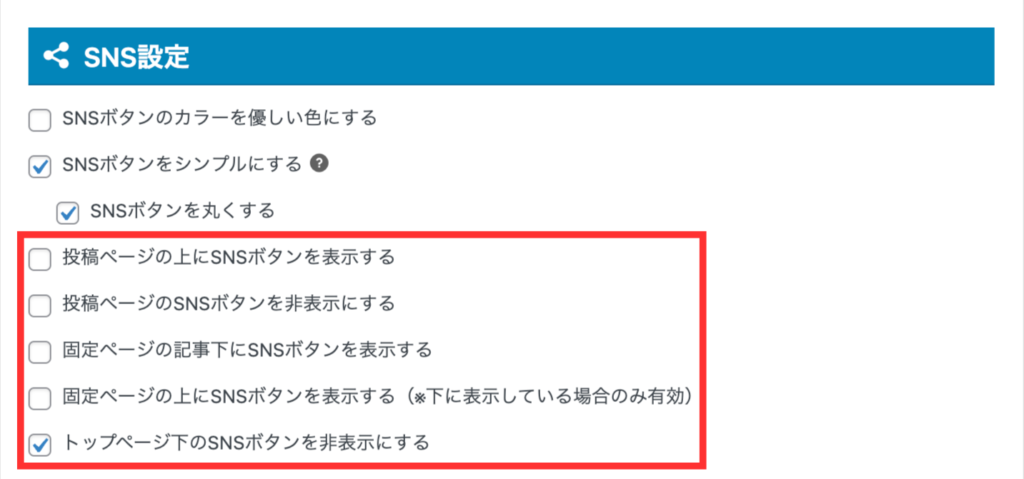
上記の赤枠の中の項目を任意でチェックを入れて、画面右上の「Save」をクリックすると反映されます。
当ブログは、記事の一番下にだけ設置しています。
それぞれのパターンを試してみてお好みで選んでみてくださいね!

AFFINGER6でSNSボタンの背景色と文字色を変更する方法

最後に、AFFINGER6でSNSボタンの背景色と文字色を変更する方法について解説していきます。
まず、WordPressの管理画面に移動します。

WordPressの管理画面から、「外観」→「カスタマイズ」の順にクリックします。



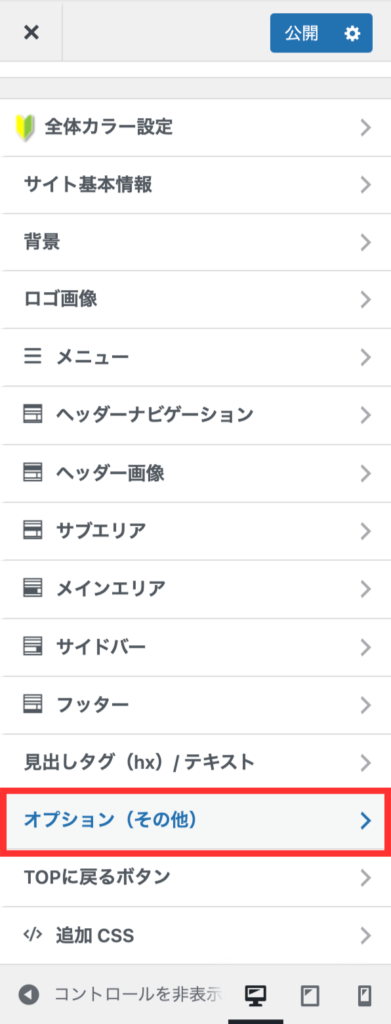
上記の画面が表示されたら、「オプション(その他)」→「SNSボタン」の順にクリックします。
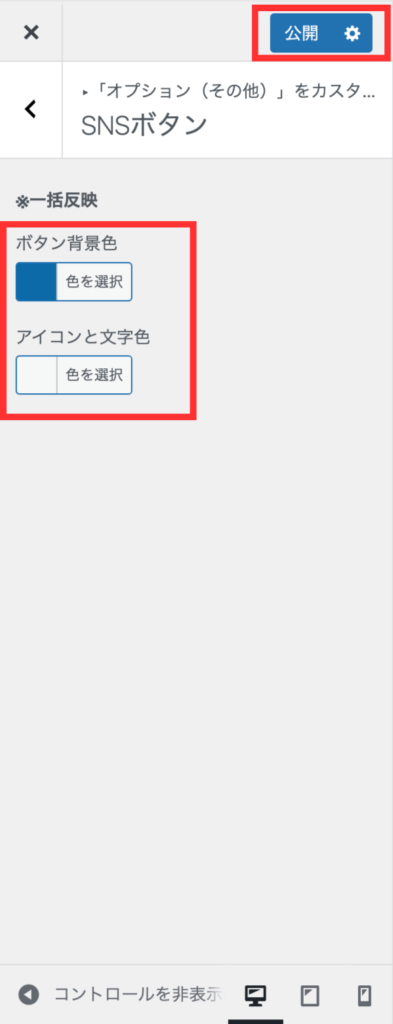
カラーの設定画面が表示されたら、「ボタン背景色」と「アイコンと文字色」のカラーをお好みで変更してみてください。
最後に、画面上部の「公開」をクリックすれば完了です。
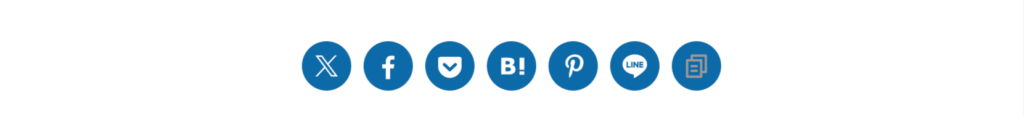
ちなみに当ブログのカラーに合わせて変更してみると、下記のような感じですね。

一括で反映されるので、すべて同じ色になります。
あまりSNSボタンを目立たせたくないという方には、おすすめですね。
まとめ:AFFINGER6でSNSボタンを設定して記事を拡散してもらおう!

今回は、AFFINGER6でSNSボタンを設定する方法について解説してきました。
SNSボタンを設定することで、記事を気に入ってくれた読者が拡散してくれるといったメリットがあります。
本記事の手順通りに進めてもらえば、5分もあれば完了しますので、ぜひ試してみてください。
その他のAFFINGER6の設定方法を「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」の記事でまとめていますので、あわせて読んでみてくださいね。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。