AFFINGER6で目次を作成する方法がわかりません。
目次を作成する方法とサイドバーに設置する方法も教えてください。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6で目次を作成する方法をご紹介します。
ブログ記事の中に目次があれば、読者にとって記事の全体が把握できるといったメリットがあります。
とはいえ、実際にどうやって記事の中に目次を作成すればいいのかわからない方も多いのではないでしょうか。
そこで今回は、AFFINGER6で目次を作成する方法について解説していきます。
また、記事の後半では、目次をサイドバーに設置する方法についてもご紹介していますので、ぜひ最後まで読んでみてくださいね。
本記事を最後まで読むことで、簡単にAFFINGER6で目次を作成できるようになりますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6で目次を作成する方法パターン3つ

AFFINGER6で目次を作成する方法は、下記の3つのパターンがあります。
- HTMLタグで作成する
- プラグイン【TOC+】で目次を作成する
- すごいもくじLITEで作成する
順番にそれぞれのメリットとデメリットを解説していきます。
①:HTMLタグで作成する
目次を作成する方法の1つ目は、HTMLタグで作成する方法です。
HTMLタグのメリットとデメリットは、下記の通りです。
上記のように、プラグインを導入する必要がないのでサイトが重くなるといった心配がありません。
とはいえ、記事ごとに作成する必要があるので、相当な時間がかかってしまします。
なので、ブログ初心者の方にはあまりおすすめできないですね。
②:プラグイン【TOC+】で目次を作成する
目次を作成する方法の2つ目は、Table of Contents Plus【TOC+】という有名なプラグインで作成する方法です。
【TOC+】はAFFINGER6が推奨しているプラグインなので、初心者の方でも安心して導入できますよ。
【TOC+】のメリットとデメリットは、下記の通りです。
上記のように、プラグインを導入する必要がありますが、自動で目次を生成してくれるメリットの方がかなり大きですね。
③:すごいもくじLITEで作成する
目次を作成する方法の3つ目は、すごいもくじLITEで作成する方法です。
すごいもくじは、AFFINGER6専用のプラグインで、無料版の「LITE」と有料版の「PRO」があります。
PROの特徴は下記の通りです。
ちなみに当ブログは、すごいもくじLITEを利用しています。
すごいもくじPROは、PRO版というだけあって多機能ですが、僕自身そこまで目次にこだわりがないのでLITE版で十分だと感じました。
なので、今回は無料版のLITEについて解説していきますね。
すごいもくじLITEのメリットとデメリットは、下記の通りです。
先ほどご紹介した【TOC+】と機能は変わりませんが、すごいもくじはAFFINGER6専用なのでおすすめです。
AFFINGER6で目次を作成する方法①【HTMLタグ】

ここからは、【HTMLタグ】を使って目次を作成する手順を解説していきます。
- クラシックブロックを挿入する
- 目次ブロックを表示させる
- 目次ブロックの設定をする
順番に画像を使って解説していきます。
①:クラシックブロックを挿入する
最初に、記事投稿画面にクラシックブロックを挿入しましょう。
記事の投稿画面に移動します。

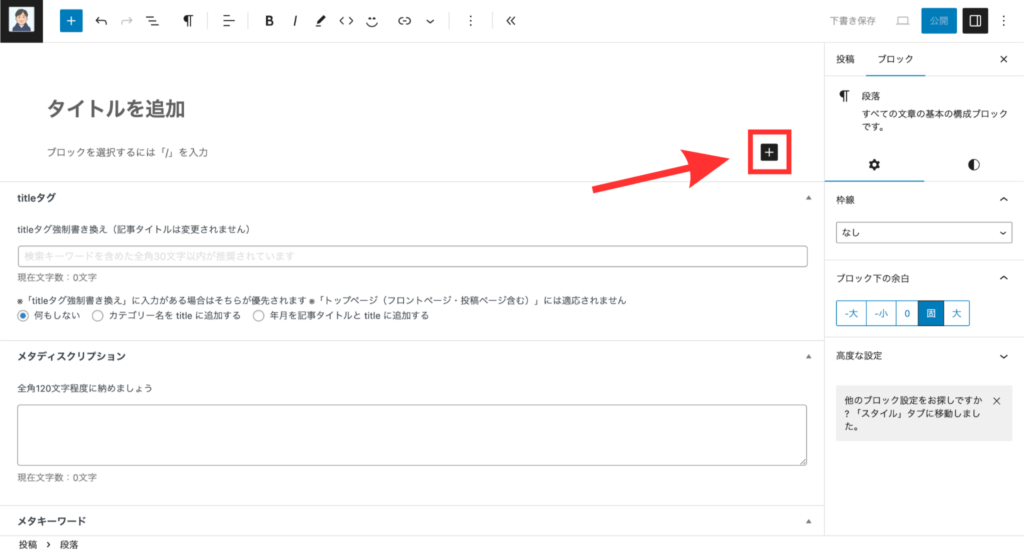
記事の投稿画面から、「➕」ボタンをクリックします。

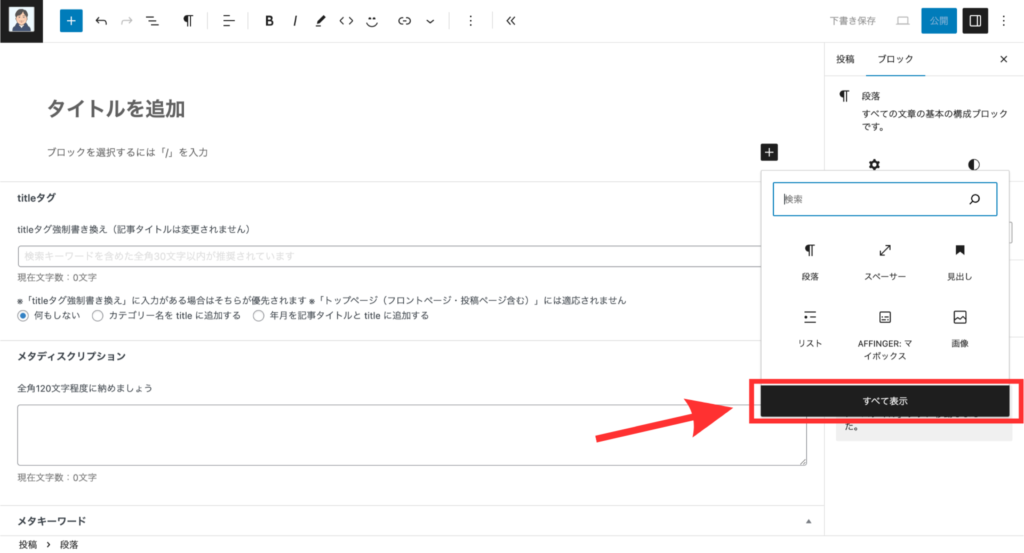
上記の画面が表示されたら、「すべて表示」をクリックします。

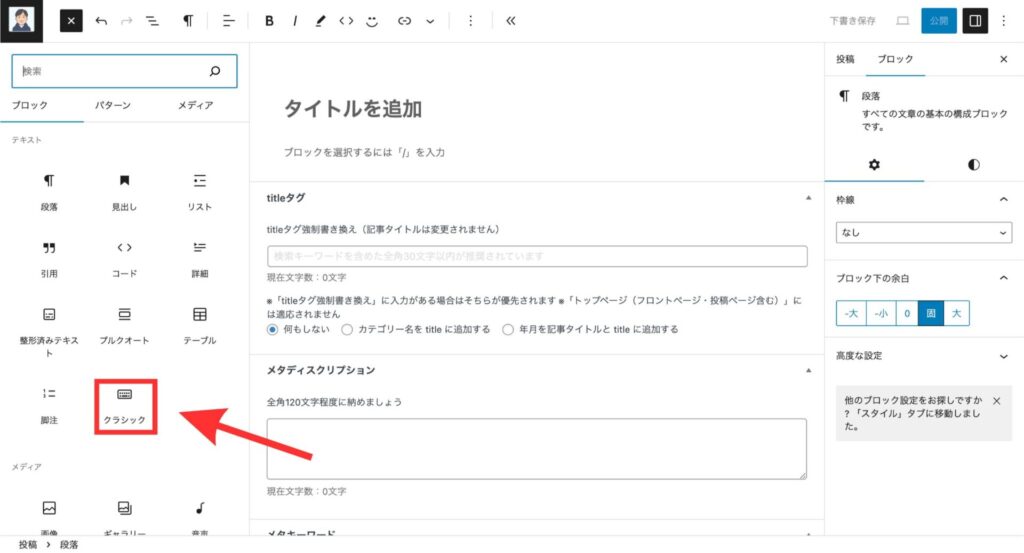
上記の画面が表示されたら、画面左のブロック選択から、「クラシック」をクリックします。

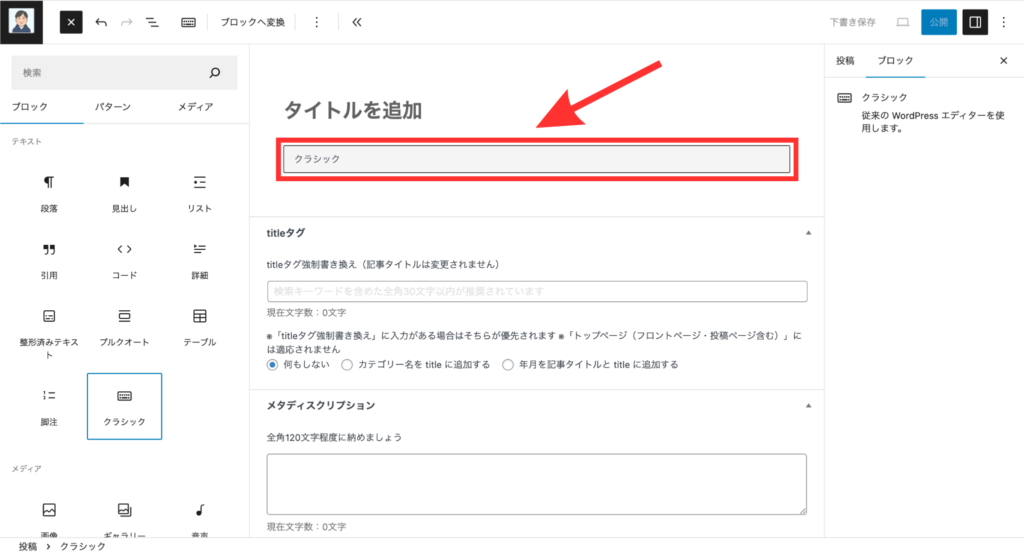
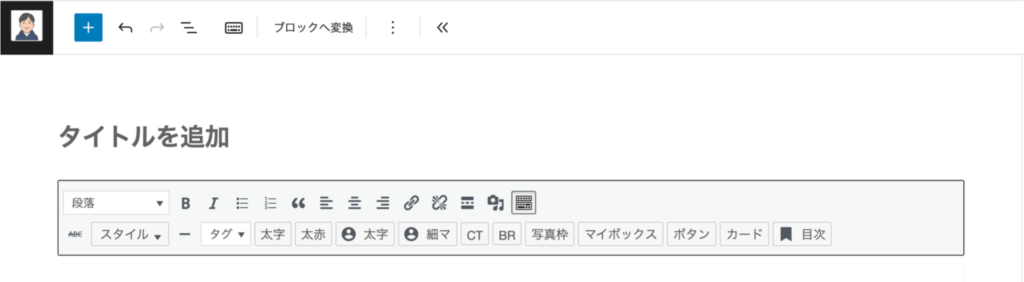
上記の画面で、「クラシックのバー」をクリックします。

上記のように、「クラシックブロック」が挿入できたらOKです。
②:目次ブロックを表示させる
続いて、目次ブロックを表示させましょう。

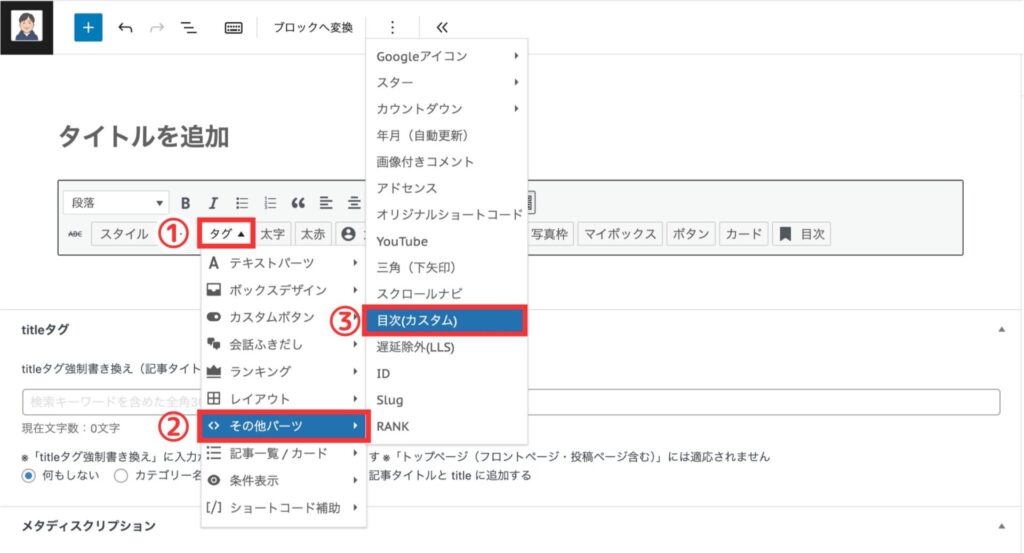
先ほどのクラシックブロックから、①「タグ」→②「その他パーツ」→③「目次(カスタム)」の順にクリックします。

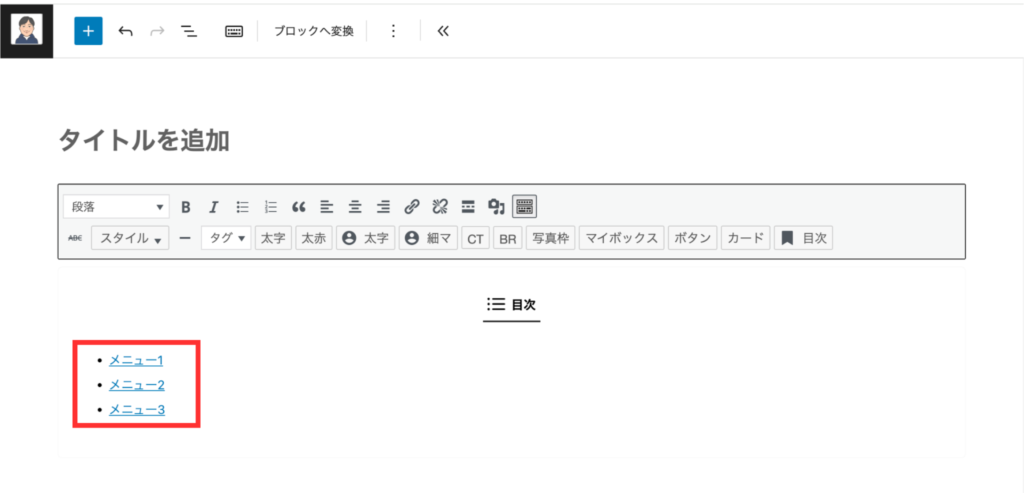
上記のように、「目次ブロック」が表示されたらOKです。
③:目次ブロックの設定をする
最後に、目次ブロックの設定をしましょう。

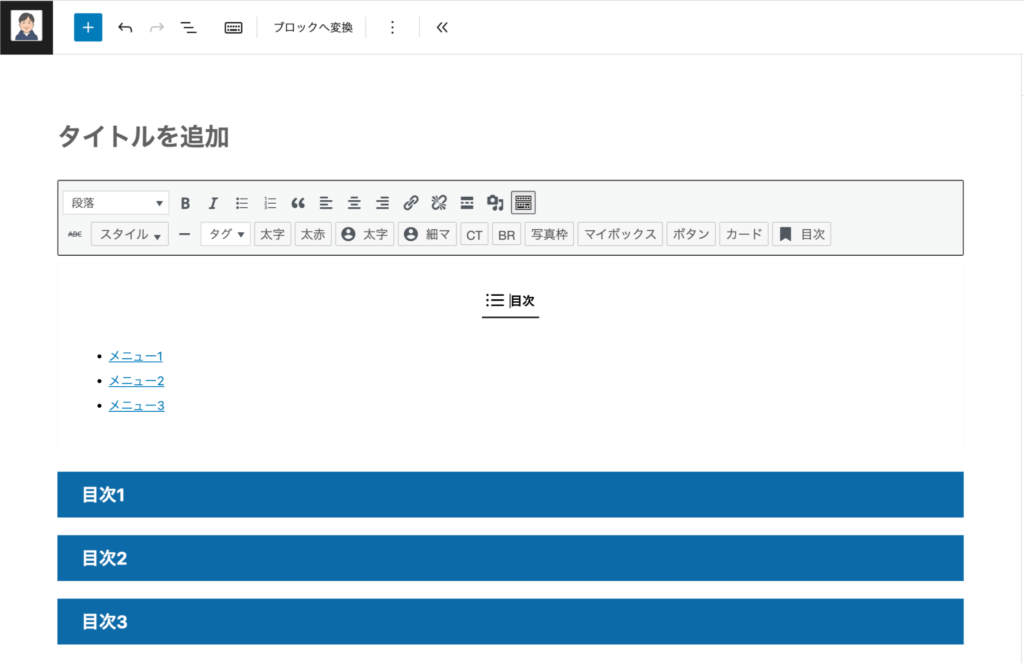
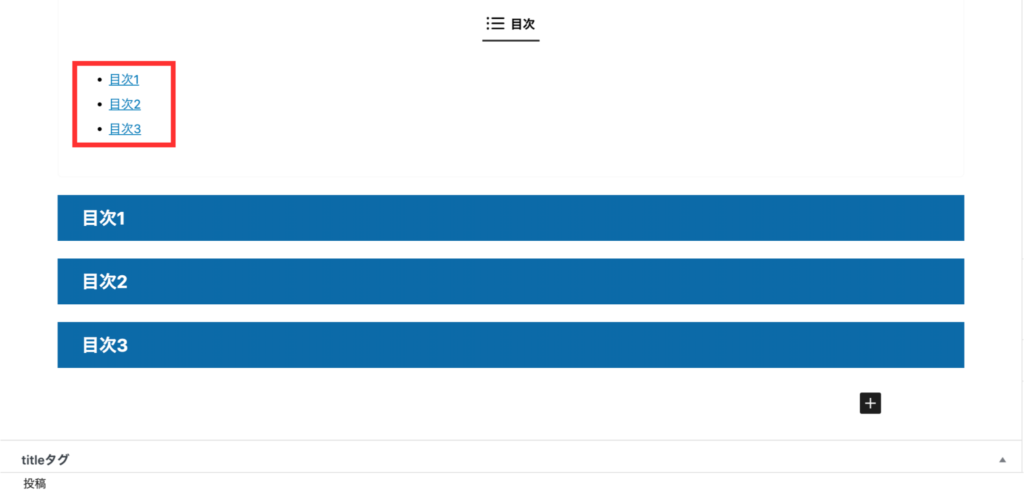
上記のように、「h2見出し」を作成して、「目次1〜3」を「メニュー1〜3」に反映させていきます。

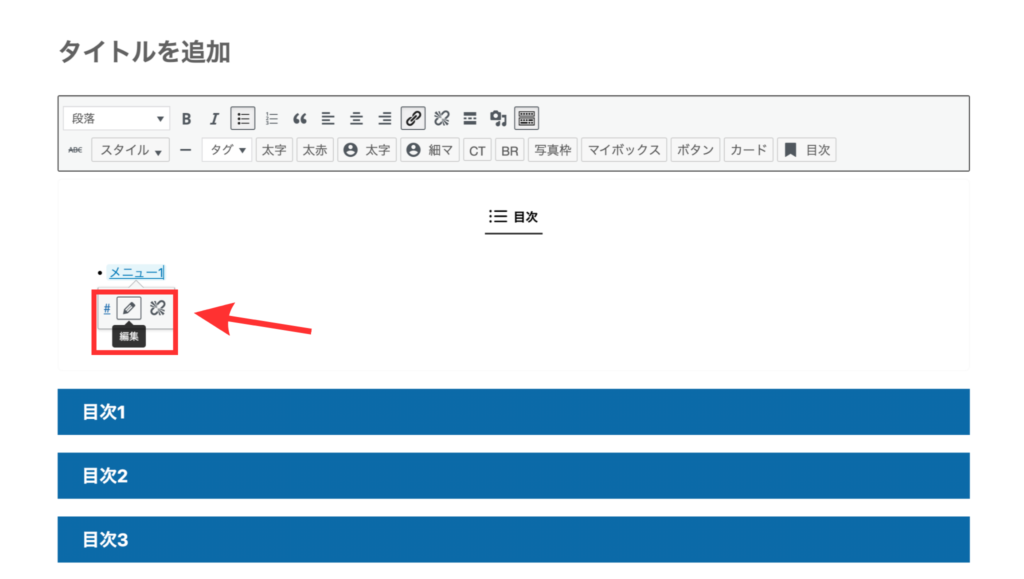
上記に画面から、「メニュー1」をクリックして、「編集」ボタンをクリックします。

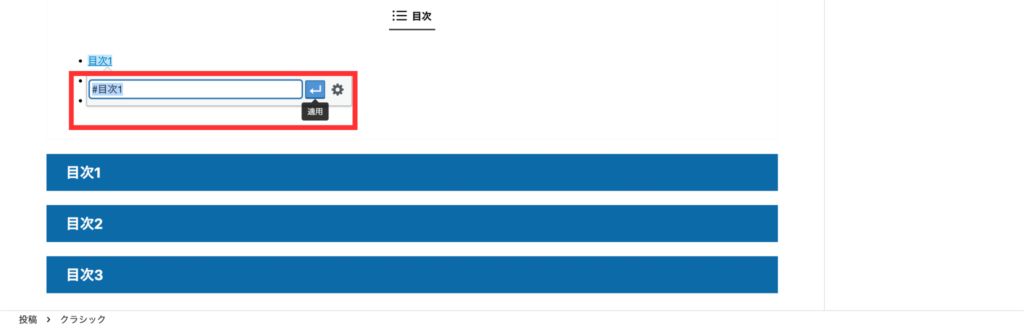
上記の画面が表示されたら、「目次1」と入力して「適用」をクリックします。

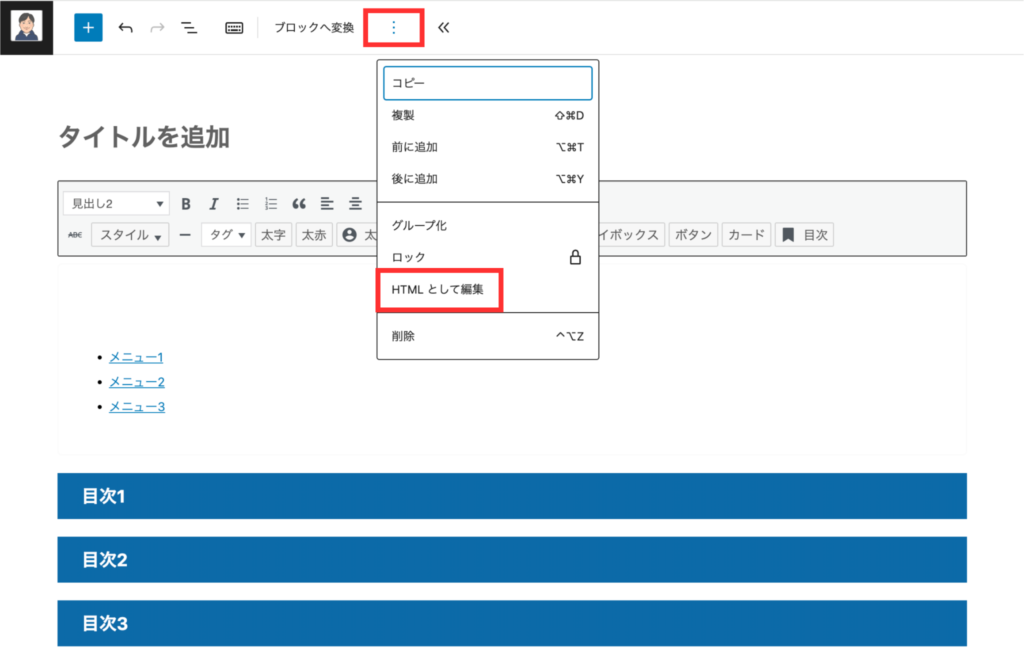
続いて、投稿画面上部の縦三点リーダー「︙」→「HTMLとして編集」の順にクリックします。

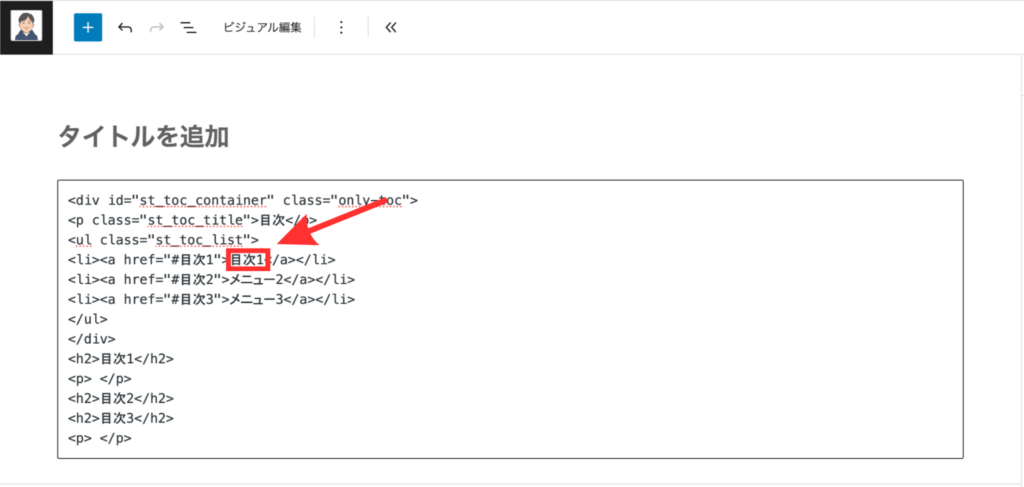
上記のような画面に切り替わったら、赤枠の部分を「目次1」と入力すると完了です。
目次2と3も同様に行います。

上記のように反映されていればOKです。
このように、HTMLタグで目次を作成する方法はかなり手間がかかるので、あまりおすすめできません。
AFFINGER6で目次を作成する方法②【TOC+】

続いて、【TOC+】を使って目次を作成する手順を解説していきます。
- TOC+をインストールする
- TOC+の初期設定をする
- TOC+をカスタマイズする
順番に画像を使って解説していきます。
①:TOC+をインストールする
最初に、TOC+をインストールしましょう。
WordPressの管理画面に移動します。

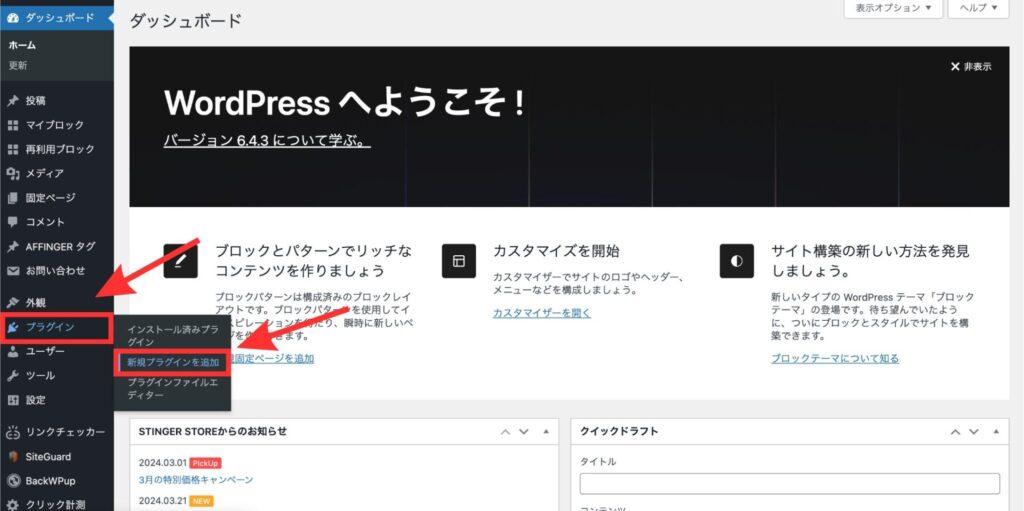
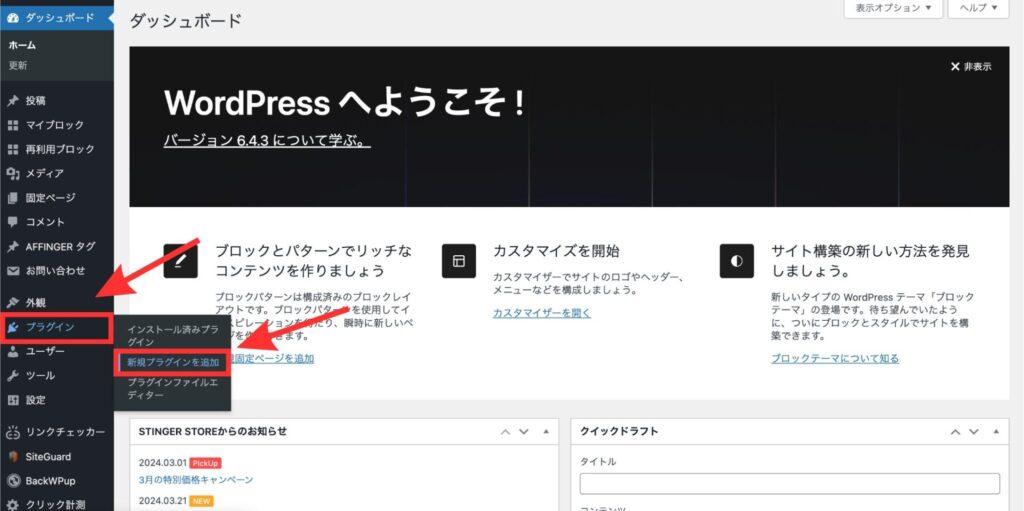
WordPressの管理画面から、「プラグイン」→「新規プラグインを追加」の順にクリックします。

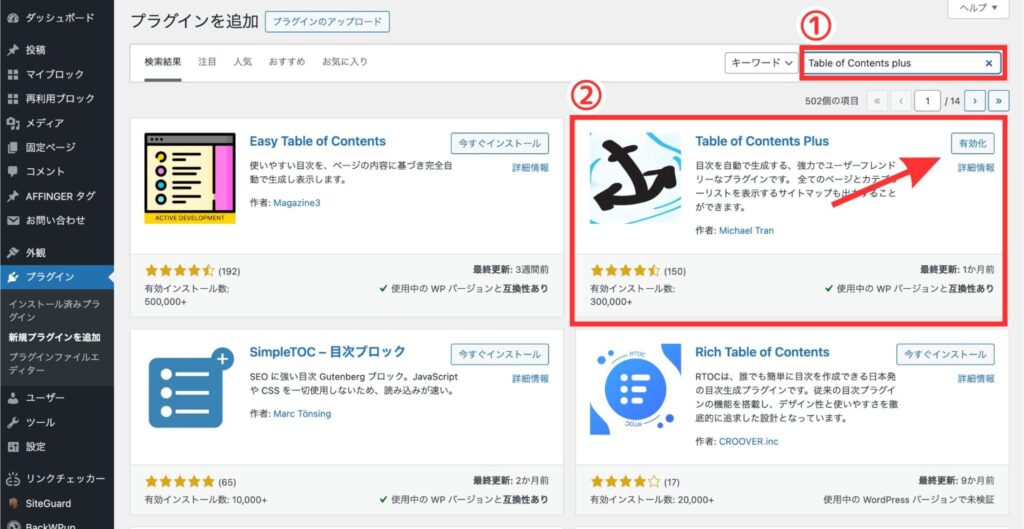
上記の画面が表示されたら、画面右上の窓に①「Table of Contents Plus」と入力してプラグインを呼び出します。※正確に最後まで入力しないとプラグインが出てこないことが多いです。
「Table of Contents Plus」のプラグインが表示されたら、②「有効化」をクリックします。
②:TOC+の初期設定をする
続いて、TOC+の初期設定をしましょう。

WordPressの管理画面から、「設定」→「TOC+」の順にクリックします。


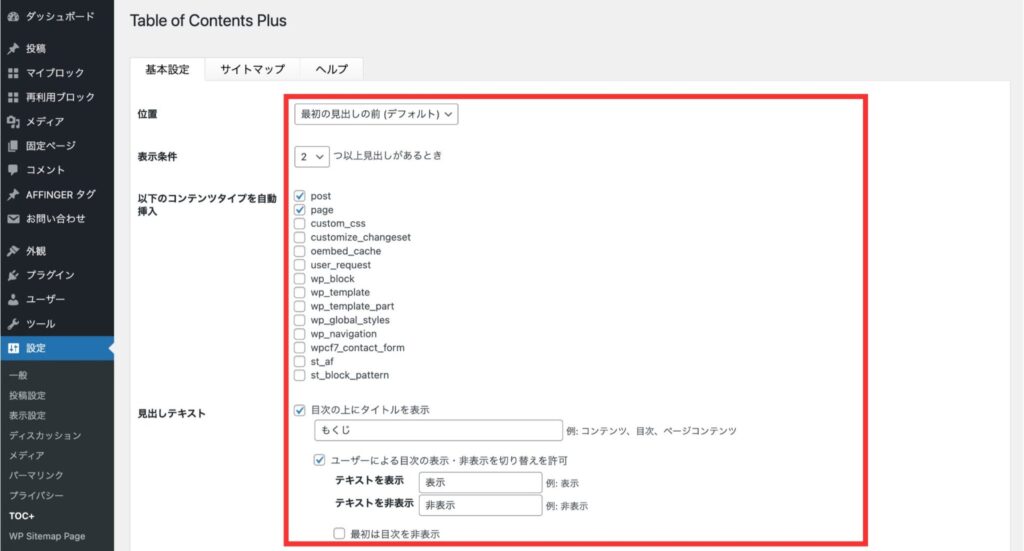
上記のように、TOC+の設定画面が表示されたら1つずつ設定していきましょう。
設定方法は、下記を参考にしてください。
| 設定項目 | 設定内容 |
|---|---|
| 位置 | 目次を表示させる位置(デフォルトでOK) |
| 表示条件 | 見出しが何個あれば目次を表示させるか(2がおすすめ) |
| 以下のコンテンツタイプを自動挿入 | どの記事に目次を表示させるか(postとpageにチェック) |
| 見出しテキスト | 目次のテキストを入力(実際にプレビューで確認しながらお好みでOK) |
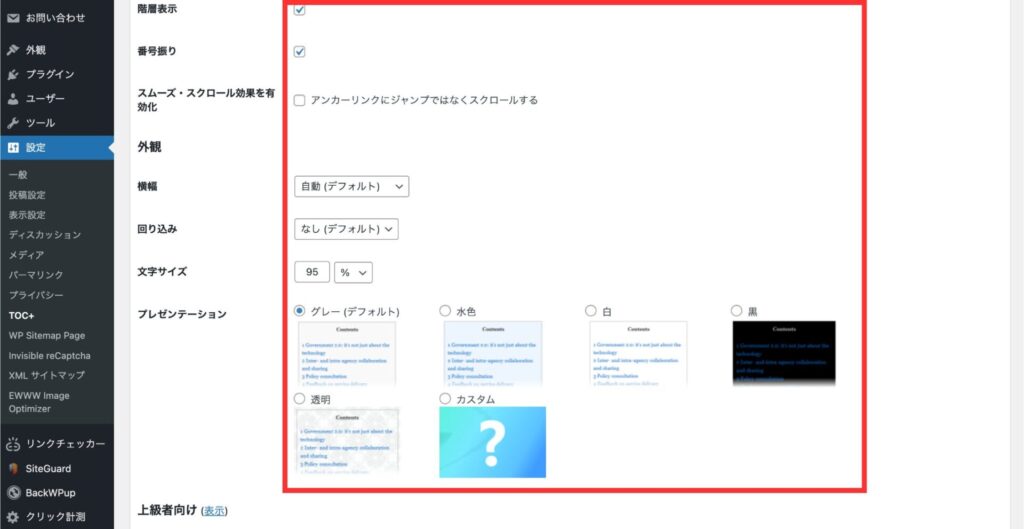
| 階層表示 | 見出しを階層表示させるか(おすすめはチェックを入れる) |
| 番号振り | 見出しに番号をつけるか(お好みでOK) |
| スムーズ・スクロール効果を有効化 | 見出しをクリックしたときにスクロールするかジャンプするか(おすすめはチェックを外す) |
| 横幅 | 自動(デフォルトでOK) |
| 回り込み | なし(デフォルトでOK) |
| 文字サイズ | お好みで設定 |
| プレゼンテーション | 目次のデザイン(サイトに合う色を選択するかデフォルトのグレーがおすすめ) |
設定ができたら、画面下の「設定を更新」をクリックして完了です。
③:TOC+をカスタマイズする
最後に、TOC+をカスタマイズしましょう。

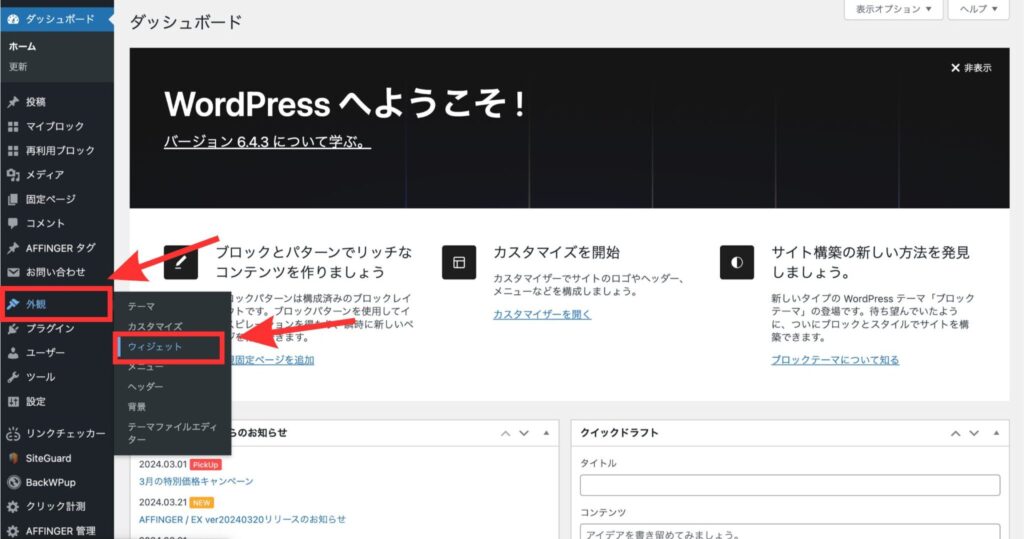
WordPressの管理画面から、「外観」→「カスタマイズ」の順にクリックします。



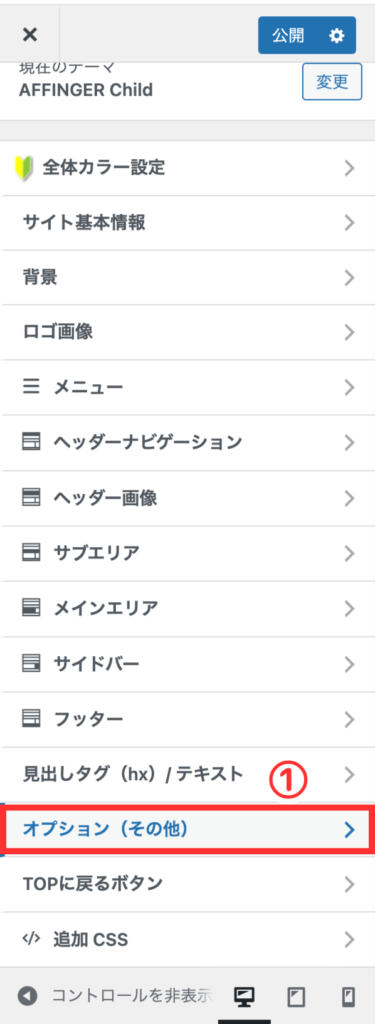
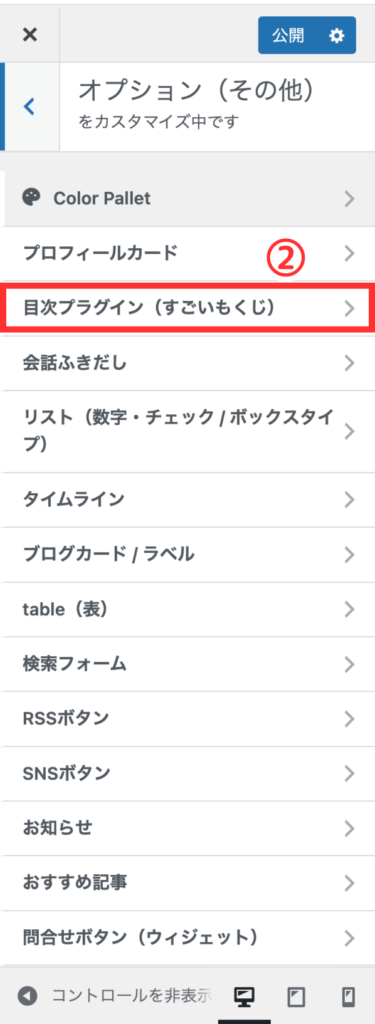
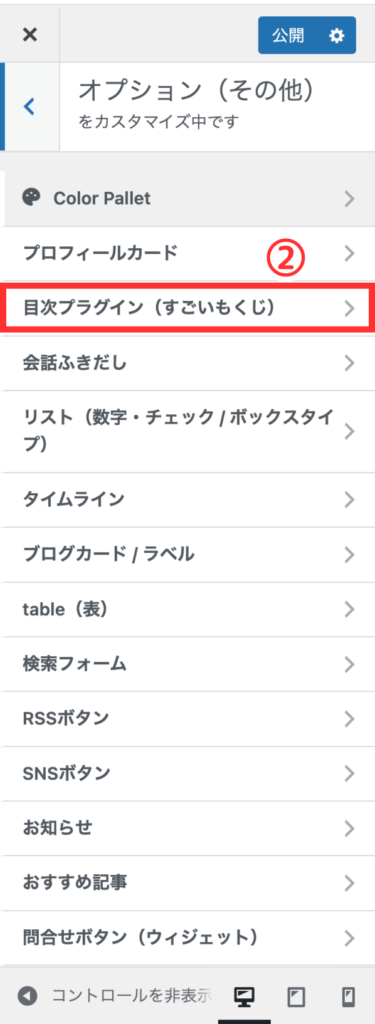
上記の画面から、①「オプション(その他)」→②「目次プラグイン(すごいもくじ)」の順にクリックします。※すごいもくじと表示されていますが、ここでTOC+で作成した目次をカスタマイズできます。
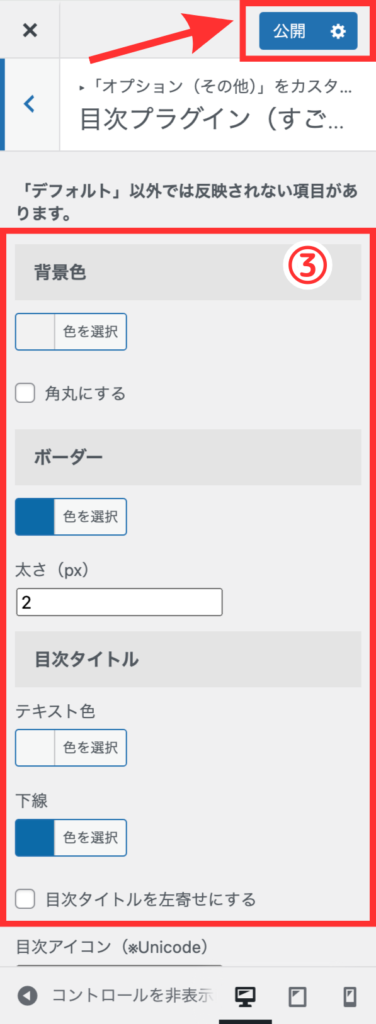
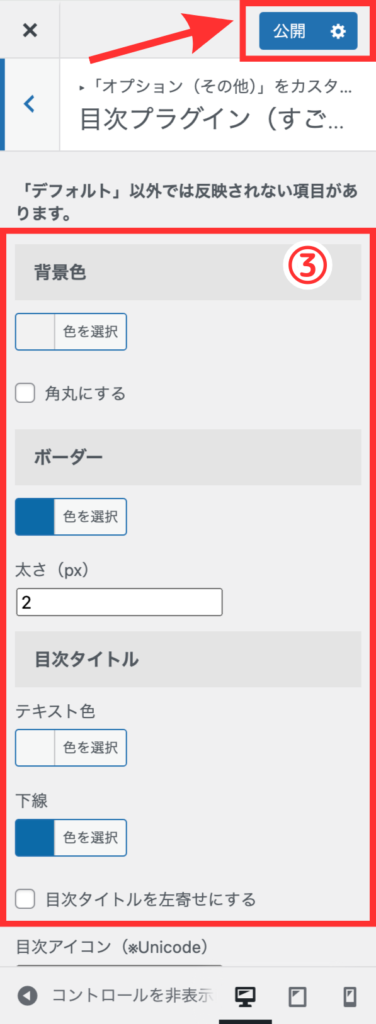
③「目次のカスタマイズ画面」でサイトに合ったカラーなどお好みでカスタマイズしてみてくださいね。
カスタマイズできたら、画面上の「公開」をクリックして完了です。
AFFINGER6で目次を作成する方法③【すごいもくじLITE】

最後に、【すごいもくじLITE】を使って目次を作成する手順を解説していきます。
もし、すごいもくじLITEをダウンロードしていない場合は、「STINGER STORE」でダウンロードしてください。
- 「STINGER STORE」にログインする
- マイページから「購入ユーザー限定ページ一覧」をクリックする
- AFFINGER / Gutenbergプラグインの「AFFINGER6」をクリックする
- すごいもくじLITEの「ダウンロード」をクリックする
上記の手順でダウンロードできますので、事前にファイルを保存しておきましょう。
【すごいもくじLITE】を使って目次を作成する手順は下記の通りです。
- すごいもくじLITEをインストールする
- すごいもくじLITEの初期設定をする
- すごいもくじLITEをカスタマイズする
順番に画像を使って解説していきます。
①:すごいもくじLITEをインストールする
最初に、すごいもくじLITEをインストールしましょう。
WordPressの管理画面に移動します。

WordPressの管理画面から、「プラグイン」→「新規プラグインを追加」の順にクリックします。

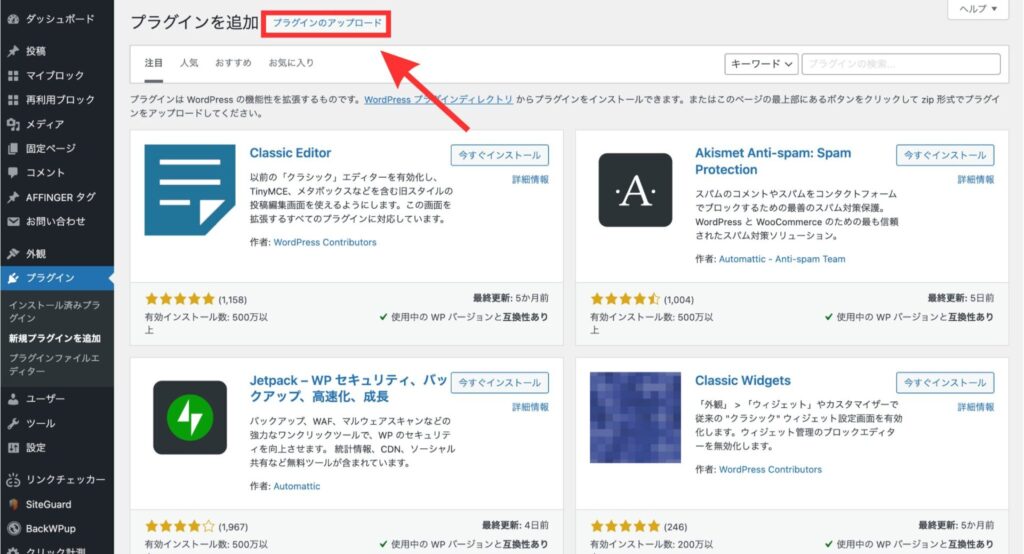
上記の画面が表示されたら、「プラグインのアップロード」をクロックします。

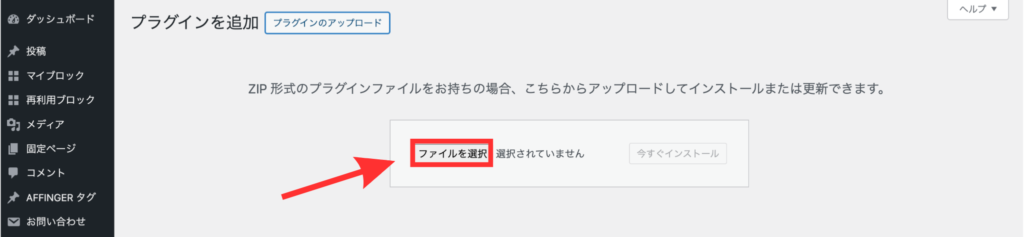
上記の画面が表示されたら、「ファイルを選択」をクリックします。

上記の画面で、保存しているすごいもくじLITEのファイルを選択します。
ファイル名は「st-toc-lite.zip」というzipファイルを選択してくださいね。

①「すごいもくじLITEのファイル」を確認して、②「今すぐインストール」をクリックします。

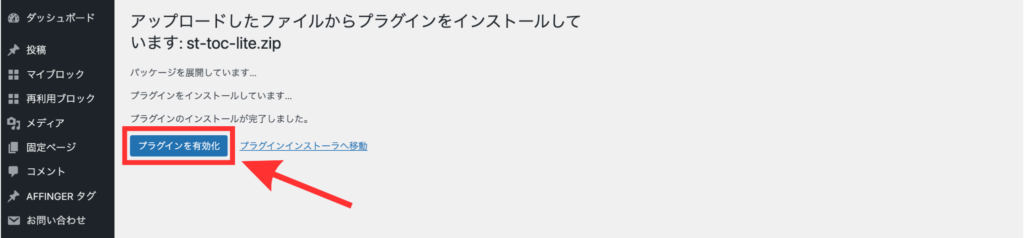
上記のように、インストールが完了したら、「プラグインを有効化」をクリックして完了です。
②:すごいもくじLITEの初期設定をする
続いて、すごいもくじLITEの初期設定をしましょう。

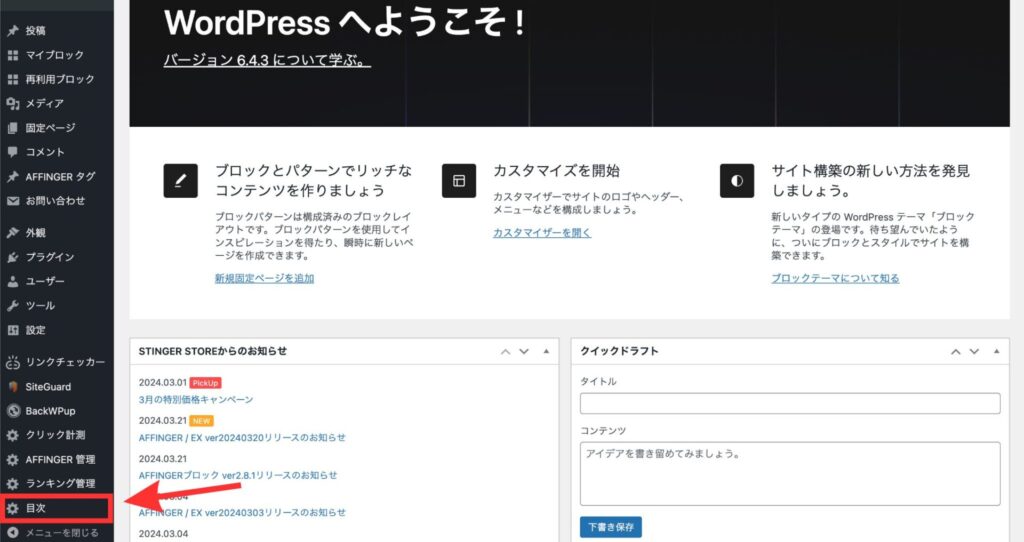
WordPressの管理画面から、「目次」をクリックします。

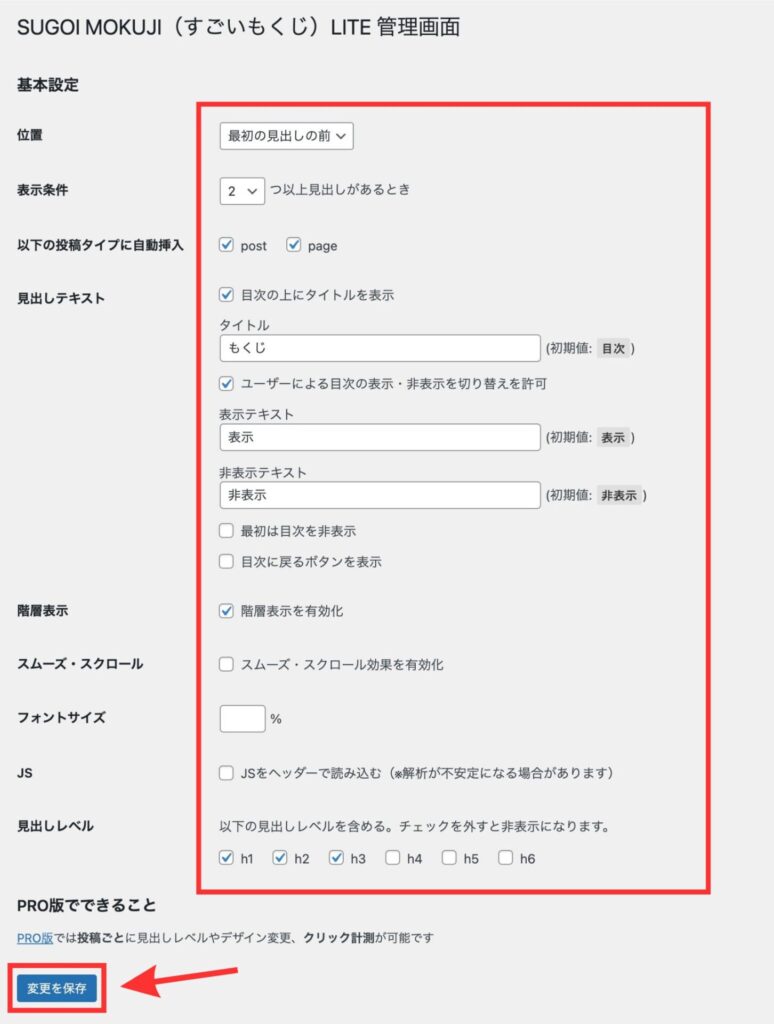
上記のように、すごいもくじLITEの管理画面が表示されたら1つずつ設定していきましょう。
設定方法は、下記を参考にしてください。
| 設定項目 | 設定内容 |
|---|---|
| 位置 | 目次を表示させる位置(デフォルトでOK) |
| 表示条件 | 見出しが何個あれば目次を表示させるか(2がおすすめ) |
| 以下のコンテンツタイプを自動挿入 | どの記事に目次を表示させるか(postとpageにチェック) |
| 見出しテキスト | 目次のテキストを入力(実際にプレビューで確認しながらお好みでOK) |
| 階層表示 | 見出しを階層表示させるか(おすすめはチェックを入れる) |
| スムーズ・スクロール | 見出しをクリックしたときにスクロールするかジャンプするか(おすすめはチェックを外す) |
| フォントサイズ | お好みで設定 |
| JS | 表示するときのタイムラグを少なくする |
| 見出しレベル | 見出し1〜6のどこまで目次に表示させるか(おすすめはh3まで) |
設定ができたら、画面下の「変更を保存」をクリックして完了です。
③:すごいもくじLITEをカスタマイズする
最後に、すごいもくじLITEをカスタマイズしましょう。
先ほどのTOC+のカスタマイズ方法と同じになります。

WordPressの管理画面から、「外観」→「カスタマイズ」の順にクリックします。



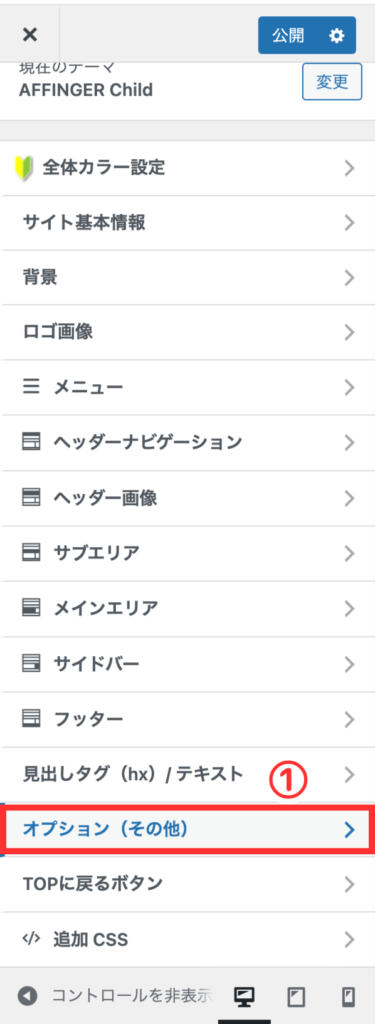
上記の画面から、①「オプション(その他)」→②「目次プラグイン(すごいもくじ)」の順にクリックします。
③「目次のカスタマイズ画面」でサイトに合ったカラーなどお好みでカスタマイズしてみてくださいね。
カスタマイズできたら、画面上の「公開」をクリックして完了です。
サイドバーに目次を設置する方法

最後に、サイドバーに目次を設置する方法をご紹介していきます。
ちなみに、すごいもくじはPRO版のみサイドバーに目次を設置できますので、今回はTOC+で解説していきます。
WordPressの管理画面に移動します。

WordPressの管理画面から、「外観」→「ウィジェット」の順にクリックします。

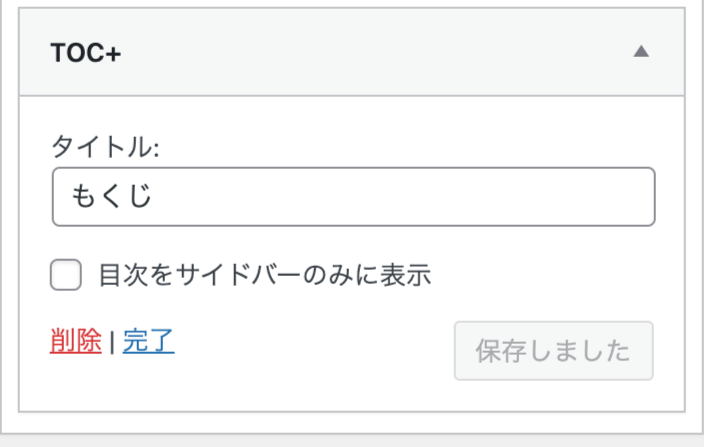
ウィジェット画面左側の「TOC+」を見つけてください。
TOC+横の「上矢印ボタン」→「サイドバー(上部)」→「ウィジェットを追加」の順にクリックします。

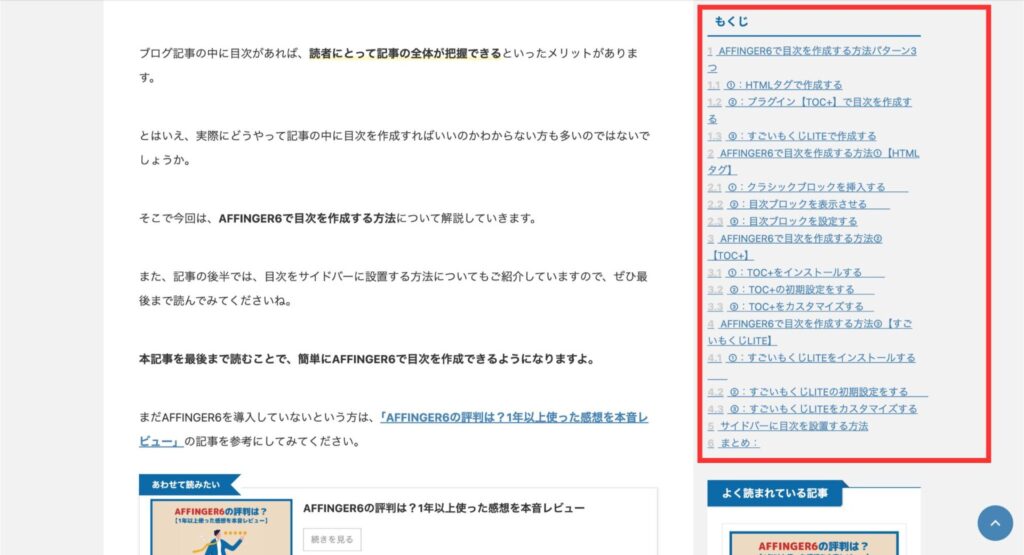
上記のように、サイドバー上部に表示されていればOKです。

実際に記事を開いて、上記のようにサイドバーに表示されていれば完了です。
まとめ:AFFINGER6で目次を作成して読者に記事全体を把握してもらおう!

今回は、AFFINGER6で目次を作成する方法を3パターンご紹介してきました。
もう一度おさらいしておきましょう。
- HTMLタグで作成する
- プラグイン【TOC+】で目次を作成する
- すごいもくじLITEで作成する
僕自身は、AFFINGER6専用のすごいもくじLITEがおすすめですが、ご自身のブログに合った目次を作成してみてください。
目次は、読者が記事全体を把握できるので必ず設置することをおすすめします。
是非、本記事を参考に試してみてくださいね。
その他のAFFINGER6の初期設定が終わっていないという方は、「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」を参考にしてみてください。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。