AFFINGER6でプロフィールカードをサイドバーに設置する方法を知りたいです。
プロフィールカードをカスタマイズする方法も教えてください。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6でプロフィールカードをサイドバーに設置する方法をご紹介します。
今回は、AFFINGER6(アフィンガー6)でプロフィールカードをサイドバーに設置する方法について解説していきます。
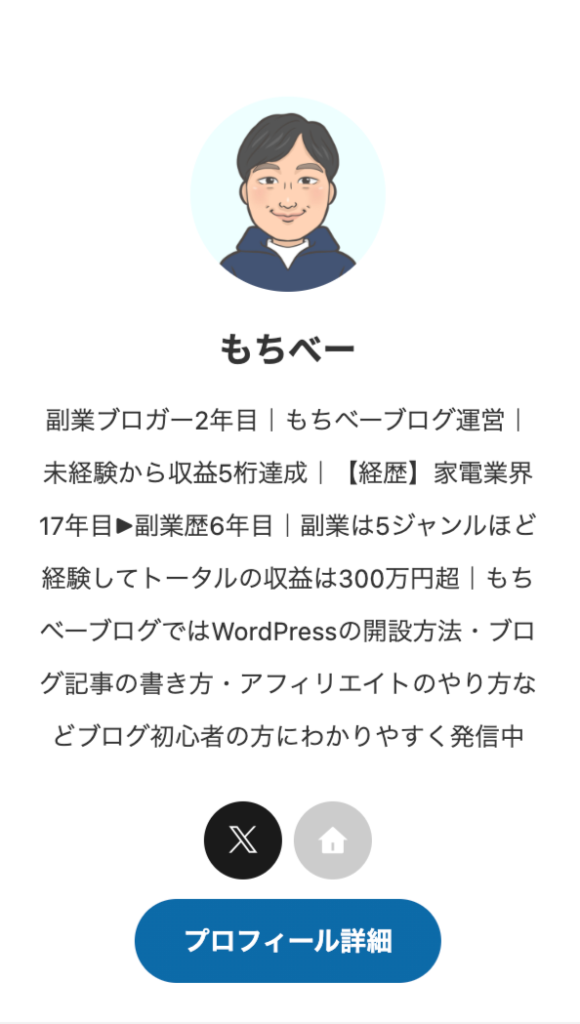
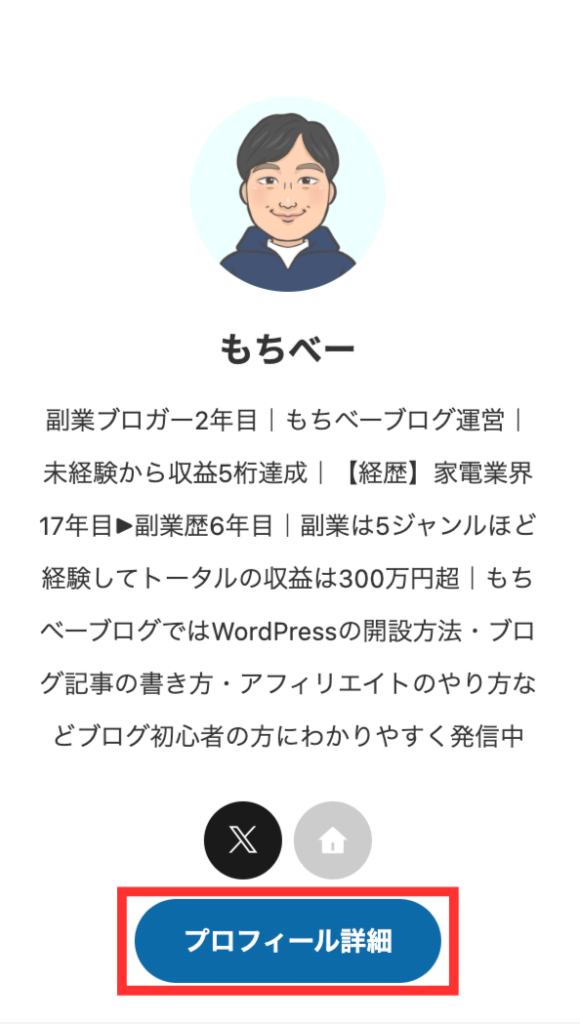
プロフィールカードとは、下記のような感じです。

よくサイトで見かけますよね。
しかし、実際にこのプロフィールカードをどうやってサイドバーに設置すればいいのか悩む方も多いのではないでしょうか?
プロフィールカードは、AFFINGER6で簡単にサイドバーに設置できますので、本記事でわかりやすく画像を使って解説していきます。
また、記事の後半では、プロフィールカードのカスタマイズ方法や、プロフィールカードが反映されないときの対処法もご紹介していきますので、ぜひ最後まで読んでくださいね。
本記事を最後まで読むことで、簡単にプロフィールカードをサイドバーに設置できますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6でプロフィールカードをサイドバーに設置する方法

早速、AFFINGER6でプロフィールカードをサイドバーに設置する方法を下記の3つの手順で解説していきます。
順番に解説していきます。
手順①:プロフィール画像を設定する
まずは、プロフィール画像を設定していきましょう。
WordPressの管理画面に移動します。

WordPress管理画面から、「外観」→「カスタマイズ」の順にクリックします。

上記の画面が表示されたら、「オプション(その他)」をクリックします。

上記の画面が表示されたら、「プロフィールカード」をクリックします。

上記の画面が表示されたら、アバター画像の下の①「画像を変更」をクリックして設定したい画像を選択します。
最後に、画面上部の②「公開」をクリックすれば完了です。
手順②:プロフィール文とSNS情報を入力する
続いて、プロフィール文とSNS情報を入力していきましょう。
WordPressの管理画面に移動します。

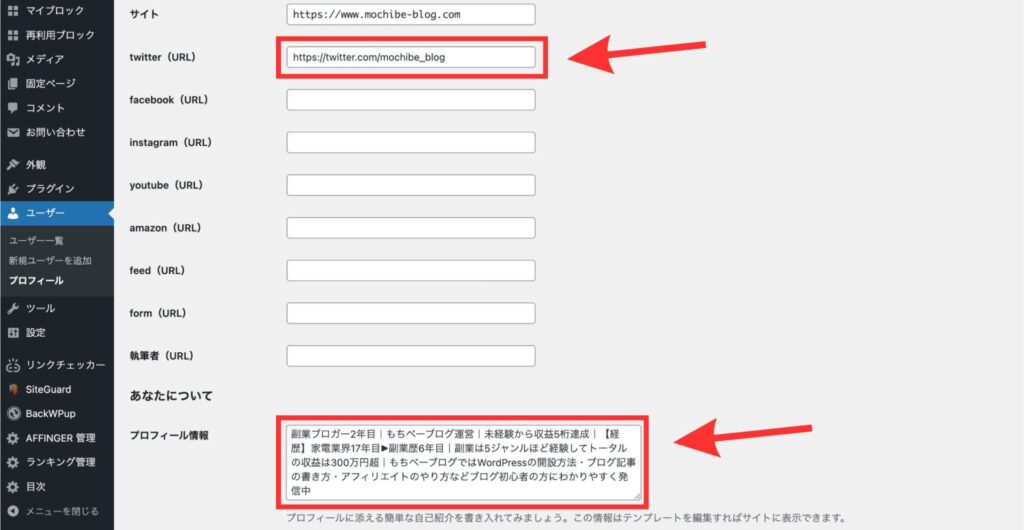
WordPress管理画面から、「ユーザー」→「プロフィール」の順にクリックします。

上記の画面が表示されたら、X(Twitter)や他のSNSのアカウントがあれば「アカウントのURL」を入力します。
次に、プロフィール情報の枠の中に「プロフィール文」を入力します。
プロフィール文の内容は下記の3つでOKです。
- あなたの経歴
- 過去の実績(なければ省略可)
- ブログの発信内容
上記の3つを意識してプロフィール文を作成してみてください。

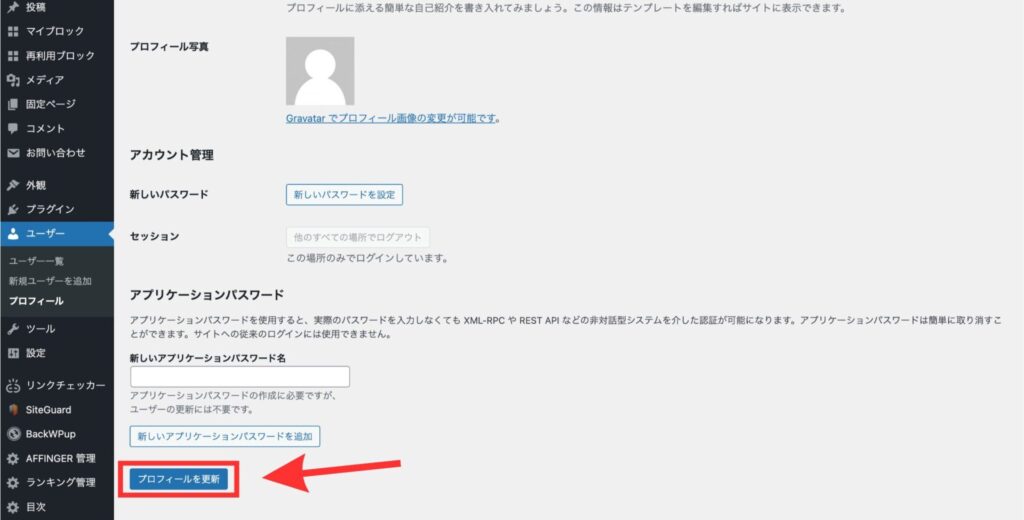
SNS情報とプロフィール文が入力できたら、画面下の「プロフィールを更新」をクリックして完了です。
手順③:プロフィールカードをサイドバーに移動する
最後に、プロフィールカードをサイドバーに移動していきましょう。
WordPressの管理画面に移動します。

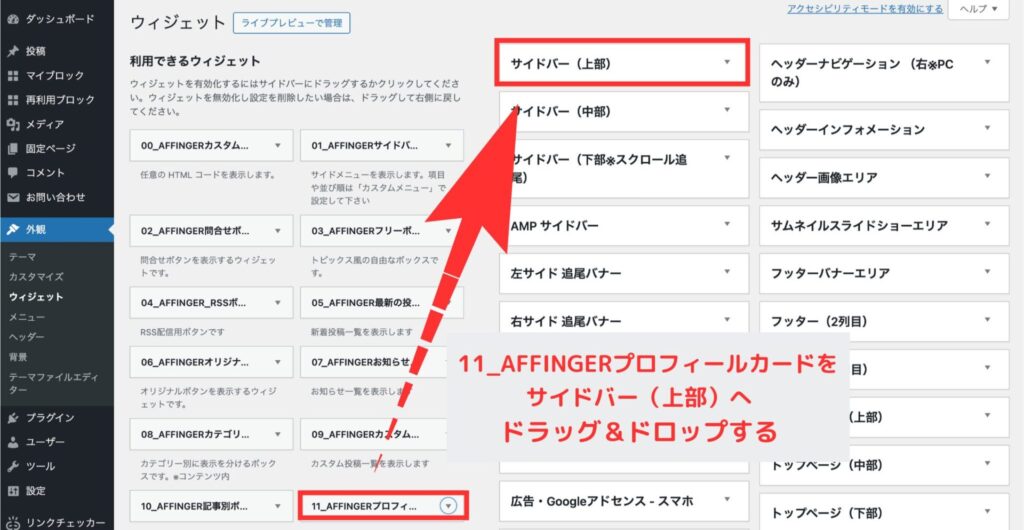
WordPress管理画面から、「外観」→「ウィジェット」の順にクリックします。

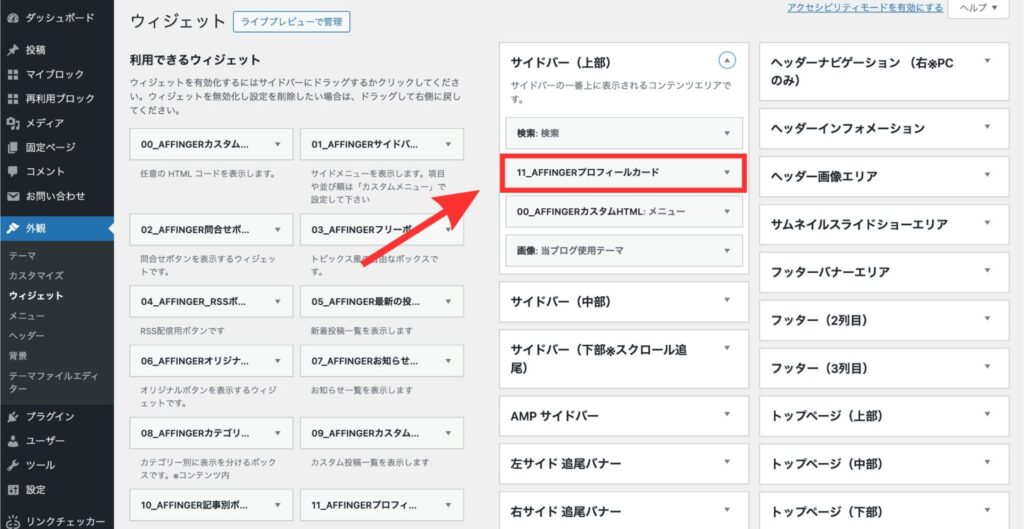
上記の画面が表示されたら、「11_AFFINGERプロフィールカード」をクリックしたまま「サイドバー(上部)」へ移動します。

上記の画面のように貼り付けできていれば完了です。
※貼り付ける位置は「サイドバー(上部)」の中で移動させれば変更できます。
以上でプロフィールカードの設置が完了です。簡単ですね!

AFFINGER6でプロフィールカードをカスタマイズする方法

ここでは、AFFINGER6でプロフィールカードをカスタマイズする方法を2つご紹介していきます。
- プロフィールカードにボタンを設置する
- 「この記事を書いた人」を記事下に表示させる
順番に解説していきます。
①:プロフィールカードにボタンを設置する
1つ目は、プロフィールカードにボタンを設置する方法です。

まずは、先ほどご紹介した「AFFINGER6でプロフィールカードを作成する方法」の「手順①:プロフィール画像を設定する」と同じ操作をしていきます。
- 「WordPressの管理画面」に移動する
- 「外観」→「カスタマイズ」の順にクリックする
- 「オプション(その他)」をクリックする
- 「プロフィールカード」をクリックする
上記の操作で「プロフィールカード」の編集画面が表示されたら少し下へスクロールします。

上記の画面が表示されたら、
- ボタンをクリックしたら飛ばしたいURLを入力します。
- ボタンの表示名を入力します。
- 表示名の色を変更します。
- ボタンの背景色を変更します。
ちなみに当ブログでは、①のリンク先を運営者情報にしています。プロフィールを見てくれた読者が、もっと運営者について知りたいと思った場合にすぐ飛べると便利ですよ。
なので②の表示名は「プロフィール詳細」にしています。
③と④はサイトカラーに合わせればOKです。
最後に画面上部の「公開」をクリックすることをお忘れなく!

以上でボタンの設置が完了です。
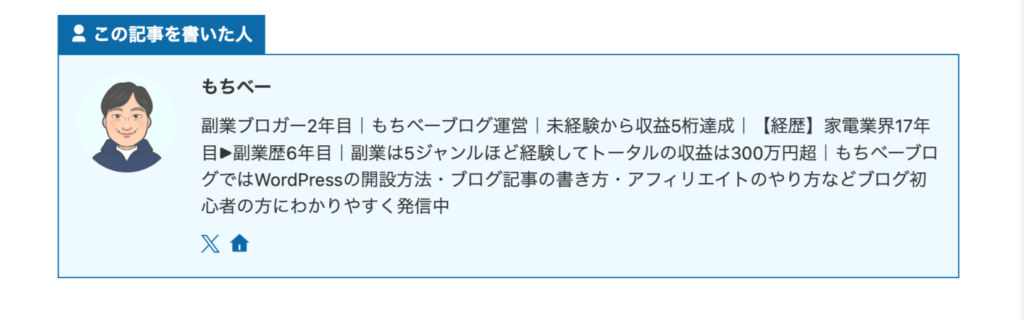
②:「この記事を書いた人」を記事下に表示させる
2つ目は、「この記事を書いた人」を記事下に表示させる方法です。

これもよくサイトで見かけますよね。
こちらの設置方法もすごく簡単なので、サクッと解説していきますね。
WordPressの管理画面に移動します。

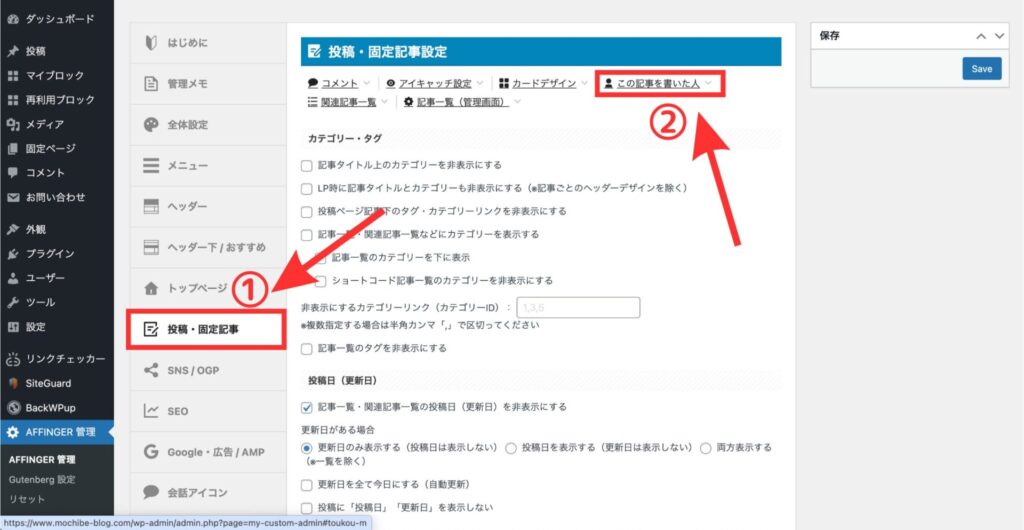
上記の画面が表示されたら、「AFFINGER管理」をクリックします。

上記の画面が表示されたら、①「投稿・固定記事」→②「この記事を書いた人」の順にクリックします。

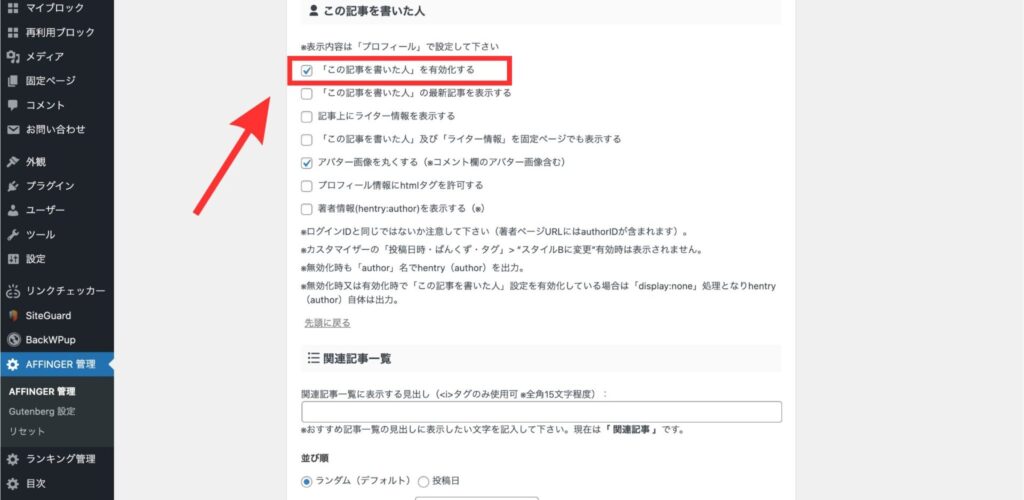
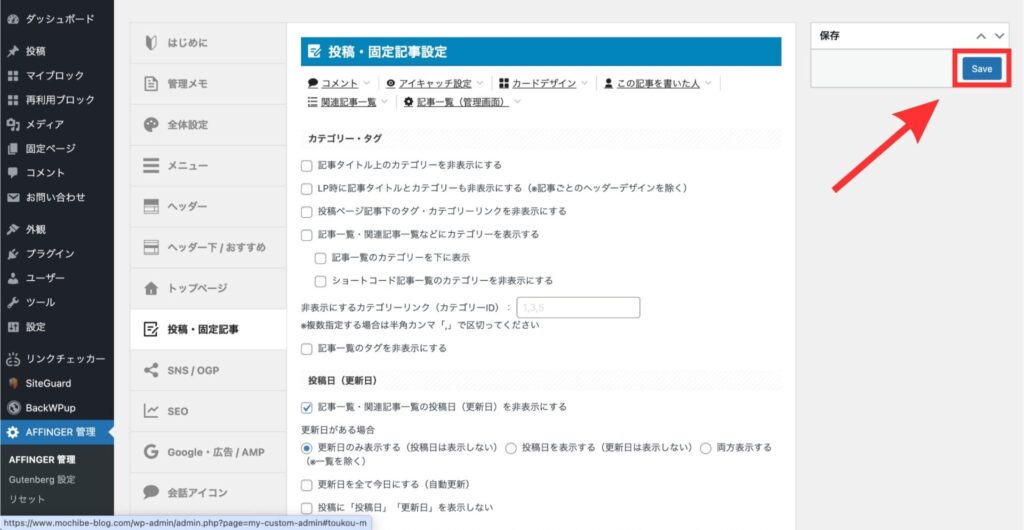
上記の画面が表示されたら、「この記事を書いた人を有効化する」にチェックを入れます。

最後に、画面右上の「Save」をクリックすれば完了です。
「この記事を書いた人」はプロフィールカードがそのまま反映されるので、プロフィールを設定した後に行ってくださいね。
プロフィールカードがうまく反映されないときの対処法

最後に、プロフィールカードがうまく反映されないときの対処法を解説していきます。
手順通りに進めたけどうまく反映されていないという方は参考にしてみてください。
プロフィールカードがうまく反映されない原因は下記の2つが考えられます。
- 手順の最後に保存ボタンを押していない
- キャッシュが有効化されている
よく設置した後に「公開」や「Save」を押し忘れている場合がありますので、ご確認ください。
ちゃんと保存したのに反映されない場合は、キャッシュを消すかWordPressを再起動してみてください。
ほぼこの2つで解決するので試してみてくださいね。

まとめ:AFFINGER6でプロフィールカードを設置して信頼度を高めよう!

今回は、AFFINGER6でプロフィールカードをサイドバーに設置する方法について解説してきました。
サイトにプロフィールカードを設置することで読者に信頼してもらえる効果もありますもで、ぜひ本記事を参考にご自身のサイトに合ったプロフィールカードを設置してみてくださいね。
AFFINGER6のプロフィール設定が終わったら、ブログの収益化を目指していきましょう。
その他のAFFINGER6の設定方法を「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」の記事でまとめていますので、ぜひ参考にしてみてくださいね。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。