ブログのアクセス解析にGoogleアナリティクスが必要みたいだけど、導入方法がわかりません。
できれば設定方法も教えてほしいです。
こんなお悩みを解決します。

この記事で解決できるお悩み
この記事を書いた人

当ブログでは、Googleアナリティクスを使用して日々サイトを改善しています。そんな僕が、Googleアナリティクスの導入方法を解説します。
Googleアナリティクスを導入するとか設定するとか聞くと、何か難しそうと思われる方も多いのではないでしょうか?
そこで今回は、Googleアナリティクスの導入方法を、ブログ初心者の方にもわかるように画像を使ってくわしく解説していきます。
また、記事の後半ではGoogleアナリティクスの初期設定のやり方についてもご紹介していますので、ぜひ最後まで読んでみてくださいね。
本記事の手順通りに進めていけば、簡単にGoogleアナリティクスを導入できますよ。
これからブログを始める方は、「【10分で完了】WordPressブログの始め方を初心者向けに完全解説」の記事を参考に進めてみてくださいね。
-

-
WordPressブログの始め方を初心者向けに徹底解説【10分で開設】
続きを見る
Googleアナリティクスとは?

Googleアナリティクスの導入方法の前に、そもそもGoogleアナリティクスとは何かについて解説していきますね。
Googleアナリティクスとは、Googleが提供している無料のアクセス解析ツールのことです。
主に下記のような分析ができます。
- 読者がどこの地域から見に来てくれたのか
- どんなページを見てくれたのか
- どのくらいの人が見に来てくれたのか
- 何分ぐらい見てくれたのか
- パソコンかスマホのどちらで見てくれたのか
Googleアナリティクスを使うことで、自分のブログを訪れた読者の動向があらゆる角度から分析・改善ができるようになりますよ。
Googleアナリティクスの導入方法5ステップ

ここから、Googleアナリティクスの導入方法を下記の5つのステップで解説していきます。
- Googleアカウントを作成する
- Googleアナリティクスのアカウントを取得する
- データストリームの設定をする
- GoogleアナリティクスとWordPressを連携させる
- 計測できているか確認する
順番に解説していきます。
ステップ①:Googleアカウントを作成する
Googleアナリティクスを利用するためには、Googleアカウント(Gメールアドレス)の作成が必須になります。
Googleアカウントを作成していない方は、以下のリンクからGoogleアカウントを作成していきましょう。
すでにGoogleアカウント作成済みの方は、このままステップ②に進んでくださいね。

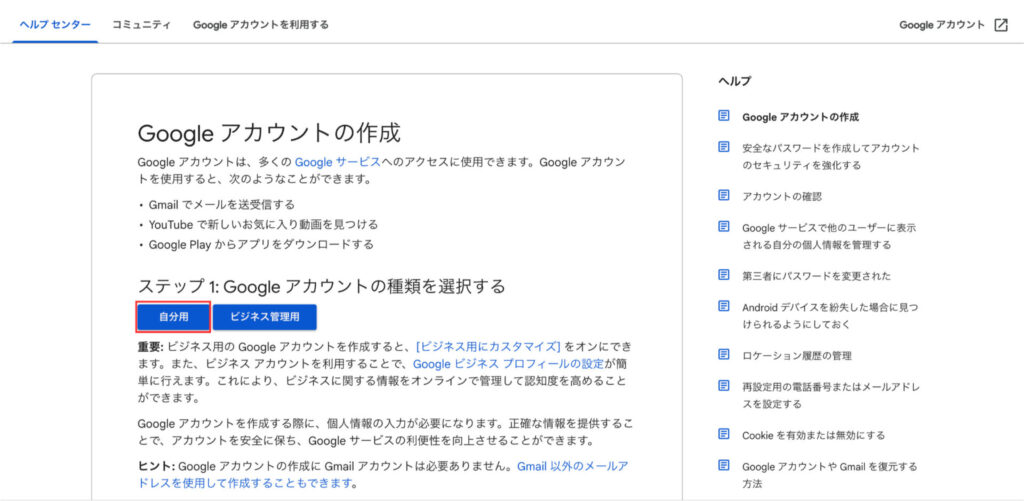
最初に上記の画面が表示されたら、「自分用」をクリックします。

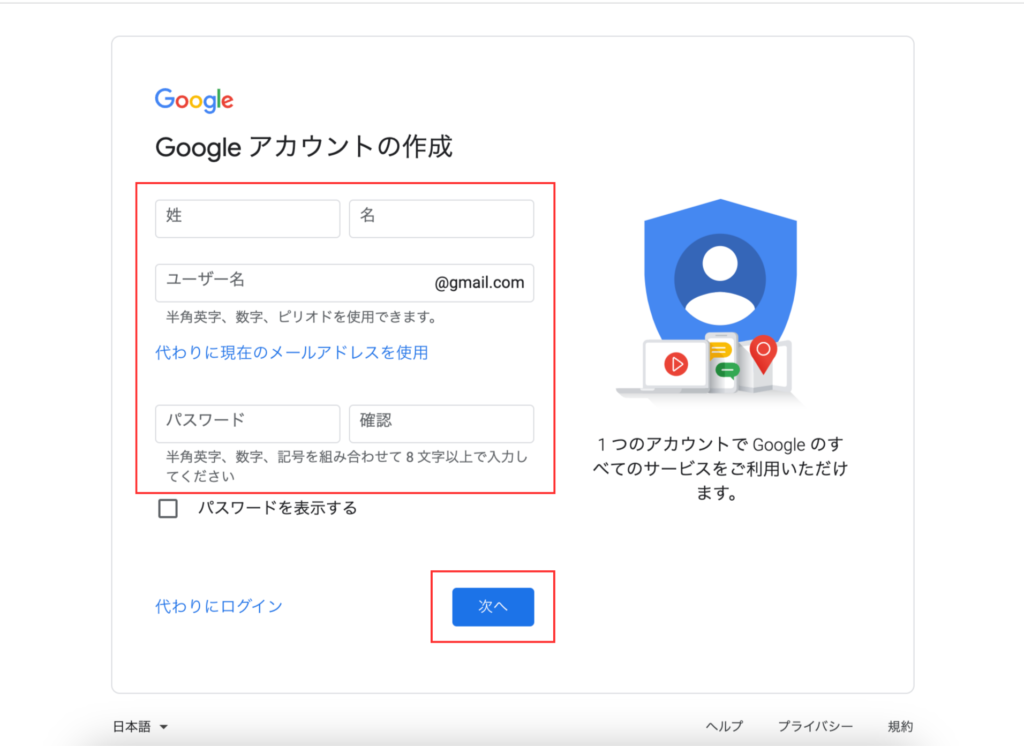
上記のGoogleアカウント作成画面が表示されたら、下記の3つの項目を入力します。
- 氏名
- メールアドレス
- パスワード
入力が完了したら「次へ」をクリックします。

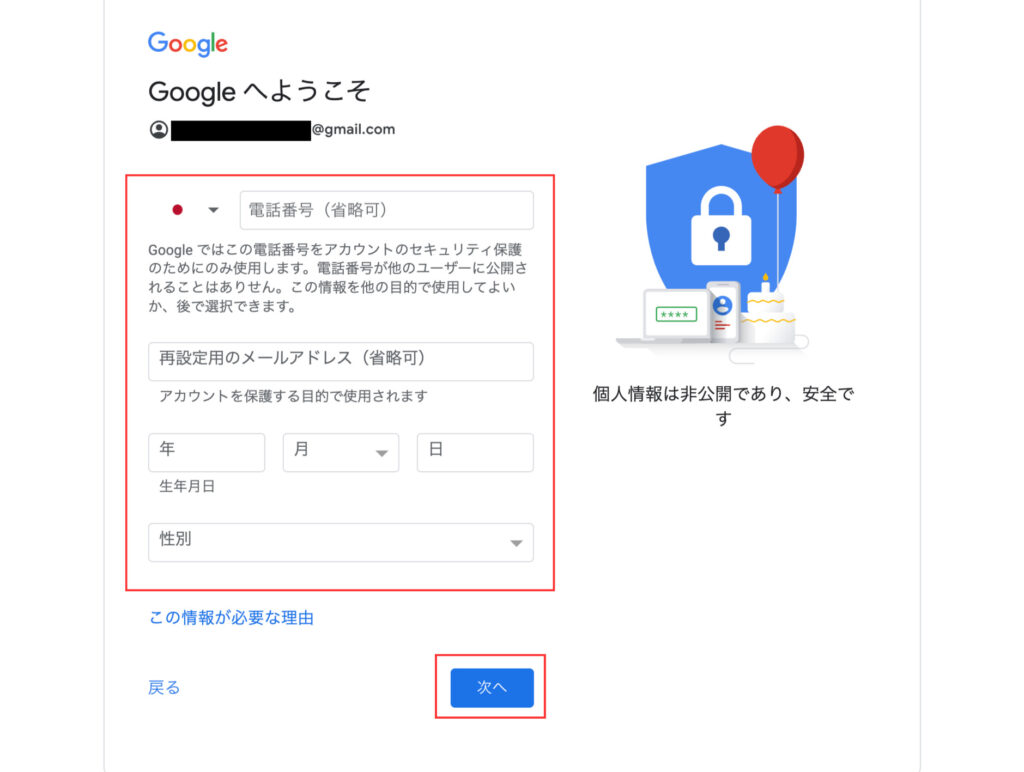
上記の画面が表示されたら、下記の4つの項目を入力します。
- 電話番号(省略可)
- 再設定用のメールアドレス(省略可)
- 生年月日
- 性別
入力が完了したら「次へ」をクリックします。
次の画面で「同意する」をクリックしたら、Googleアカウントの作成は完了です。
ステップ②:Googleアナリティクスのアカウントを取得する
Googleアカウントが作成できたら、さっそくGoogleアナリティクスのアカウントを取得しましょう。
まずは、下記のリンクからGoogleアナリティクスのロクインページを開きます。

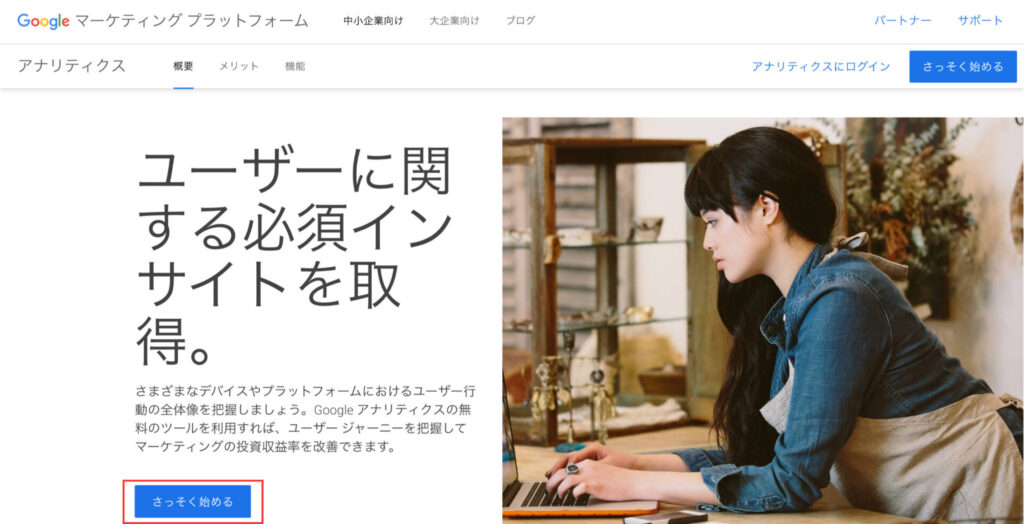
上記の画面が表示されたら、「さっそく始める」をクリックします。

上記の画面が表示されたら、「測定を開始」をクリックします。


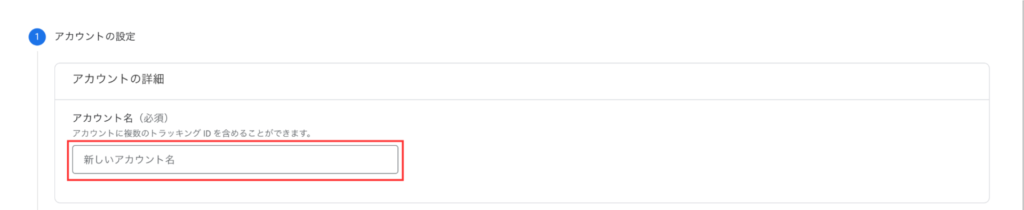
上記のアカウント設定画面が表示されたら、「アカウント名」を入力します。
アカウント名は後から変更できるので、自由に決めましょう。
チェックボックスの全てにチェックを入れて、「次へ」をクリックします。

上記のプロパティ設定画面が表示されたら、「プロパティ名」を入力します。
プロパティ名は自身のブログ名を入力しましょう。
レポートのタイムゾーンは「日本」、通貨は「日本円」を選択して、「次へ」をクリックします。

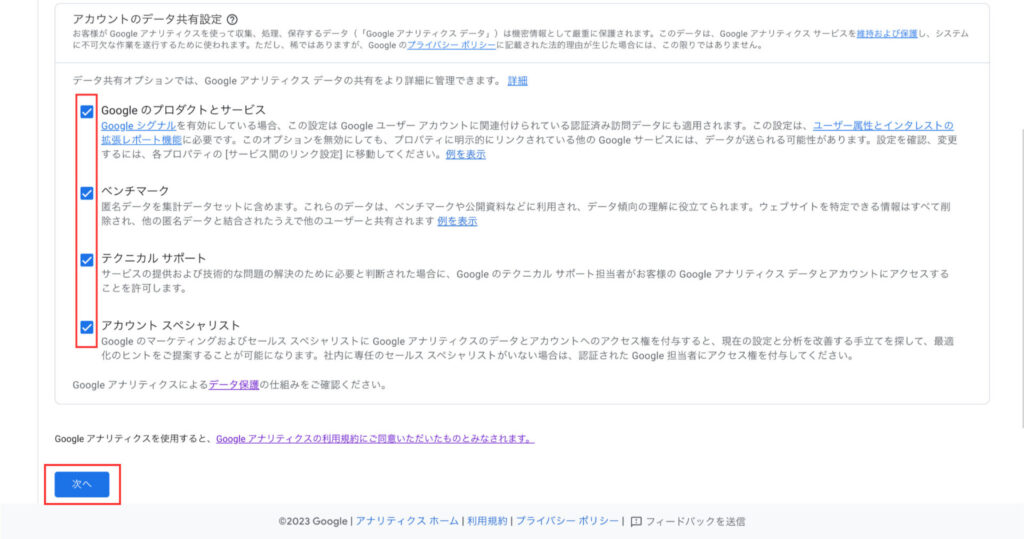
上記のビジネスの概要画面が表示されたら、業種は「その他」、ビジネスの規模は「小規模」、アナリティクスの利用目的は、一番上だけチェックを入れましょう。
下にスクロールして「作成」をクリックします。

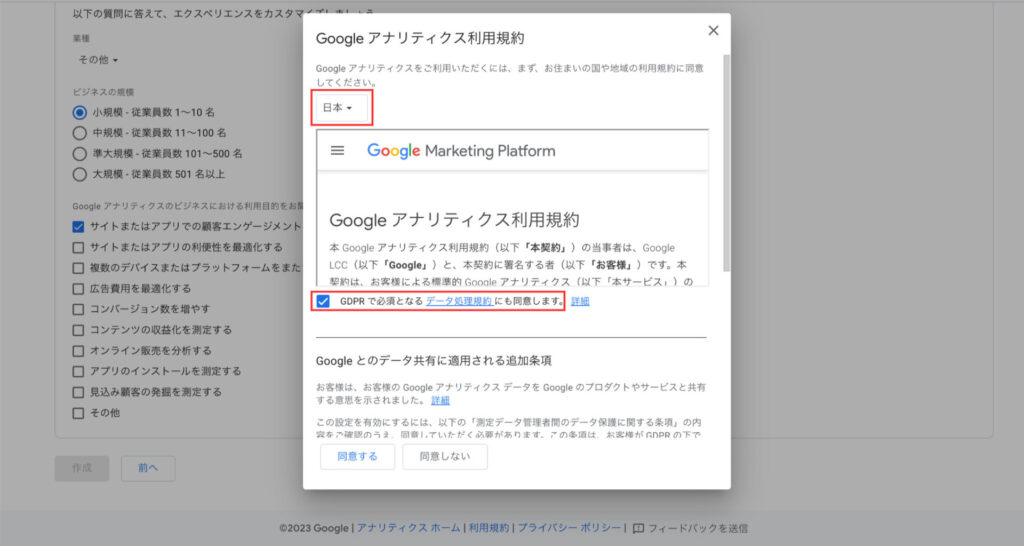
上記のGoogleアナリティクスの利用規約の画面が表示されたら、「日本」を選択して、「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れます。

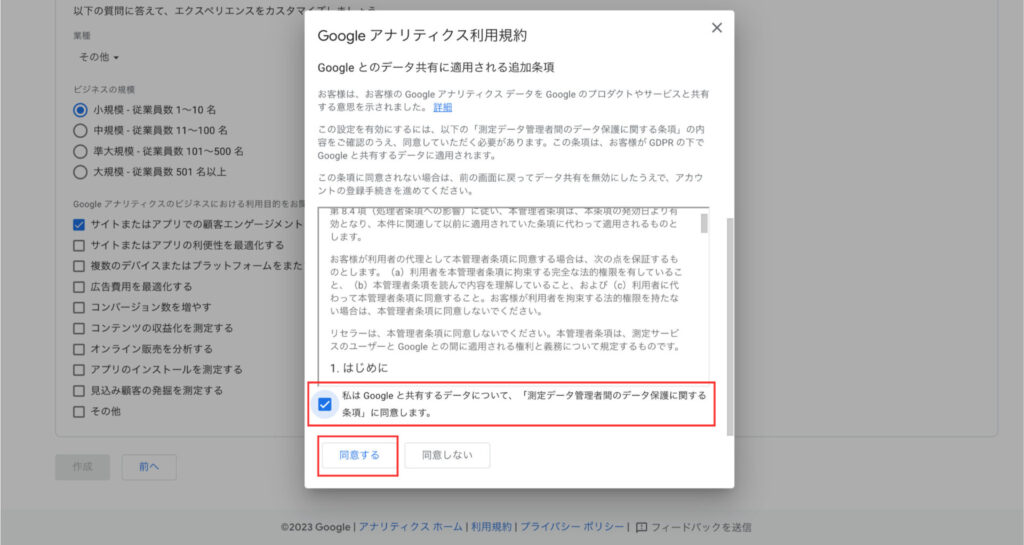
そのまま下にスクロールして利用規約を確認したら、【私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します】にチェックを入れて、「同意する」をクリックします。

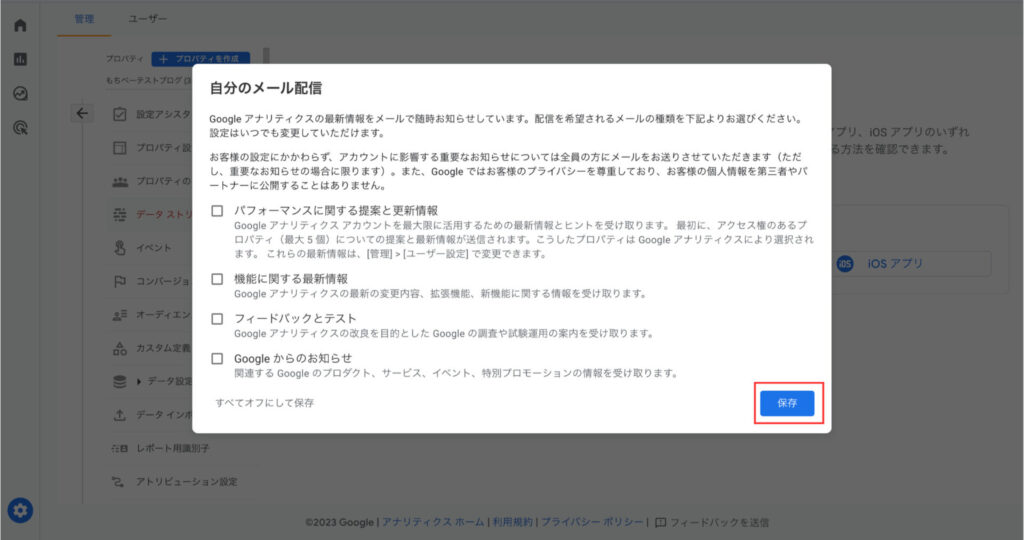
上記のメール配信画面では、アナリティクスの更新情報や、Googleからのお知らせなどの設定ができるので、お好みの項目にチェックしたら「保存」をクリックします。
基本的には空欄でOKです。
これでGoogleアナリティクスのアカウントが取得できました。
ステップ③:データストリームの設定をする
続いて、データストリームの設定をしていきましょう。
データストリームとは、「ウェブ」「Androidアプリ」「iOSアプリ」の3つのプラットフォームの中から、Googleアナリティクスへのデータ収集方法を決める設定のことです。
順番に進めていきましょう。

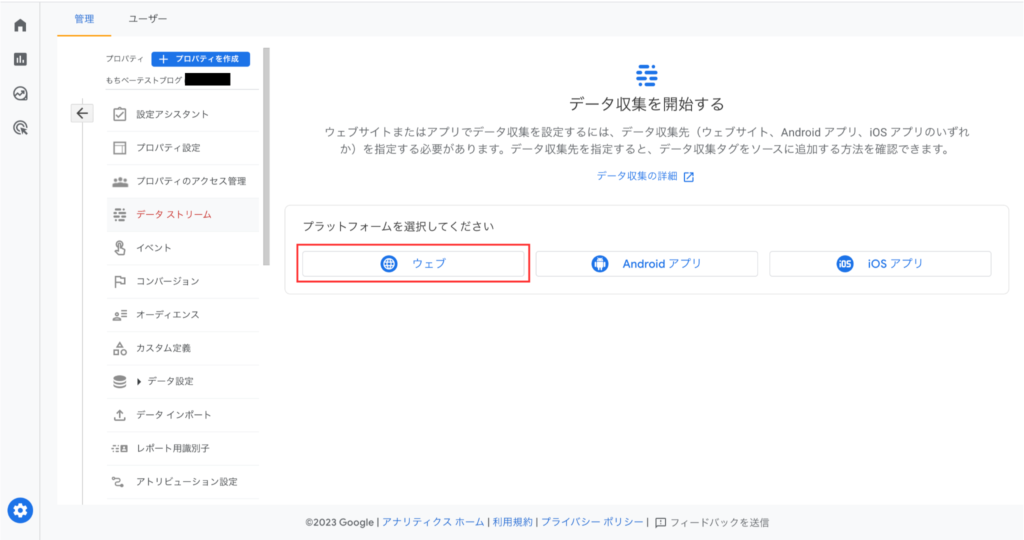
上記のようにデータ収集の画面に切り替わるので、「ウェブ」をクリックします。

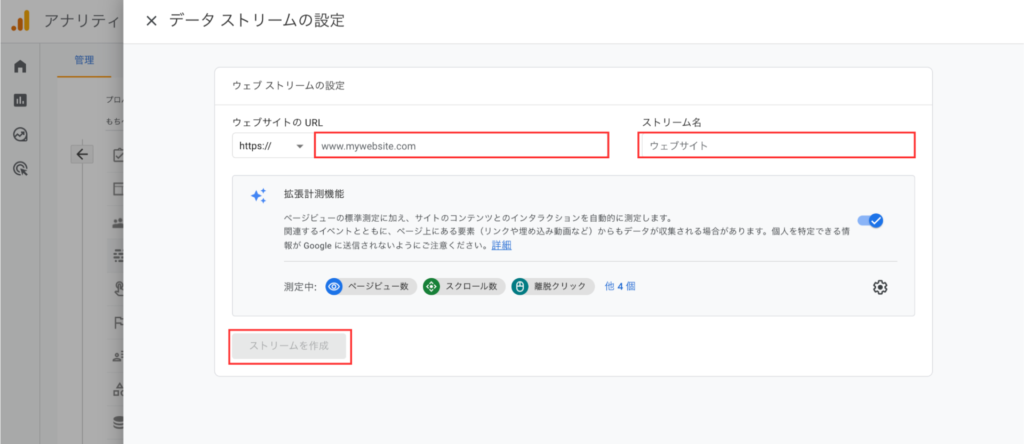
上記のデータストリームの設定画面が表示されたら、「ウェブサイトのURL」、「ストリーム名」を入力して「ストリームを作成」をクリックします。
ちなみに、「ウェブサイトのURL」は→「https://」を選択後、それ以降のURLを入力してください。
ストリーム名はブログ名を入力します。
データストリームの設定は、これで完了です。
ステップ④:GoogleアナリティクスとWordPressを連携させる
ここでは、GoogleアナリティクスとWordPressを連携していきます。
WordPressテーマによって連携のやり方が違ってくるので、今回は当ブログで使用している有料テーマの「AFFINGER6」と無料テーマ「Cocoon」のやり方をご紹介します。
別のテーマを利用している場合は、「googleアナリティクス 〇〇(テーマ名) 連携」などと検索してみてくださいね。

AFFINGER6と連携させる
まずは、AFFINGER6との連携方法を解説します。
Googleアナリティクスのホーム画面を開いてください。

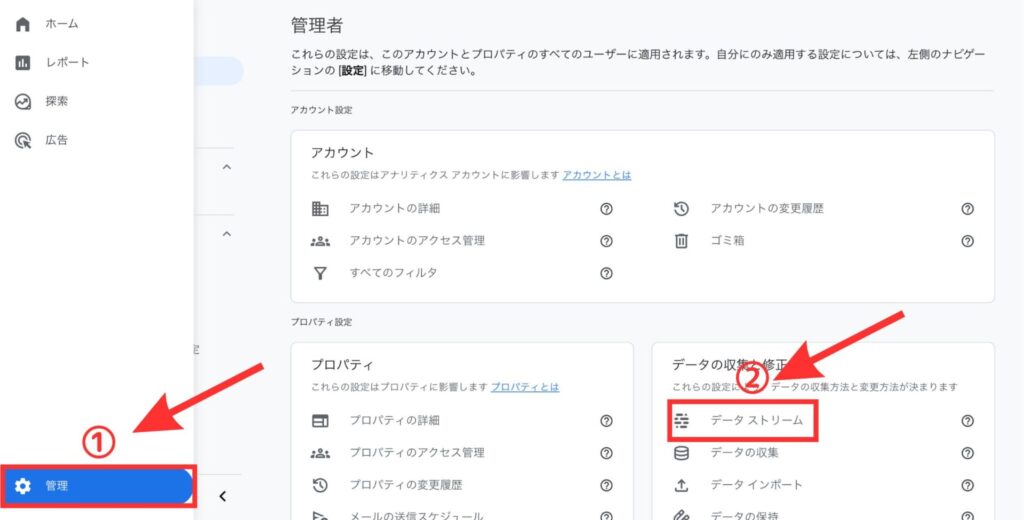
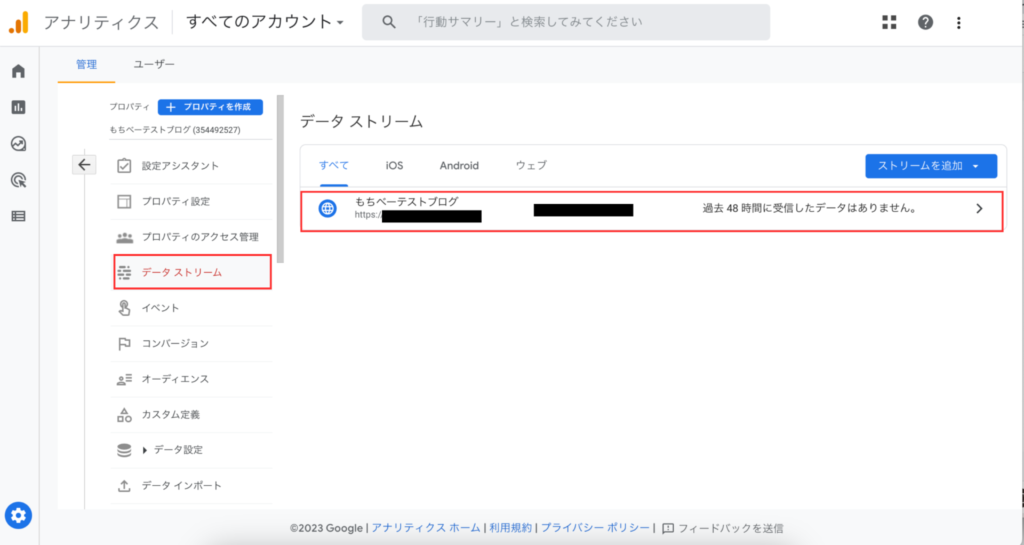
Googleアナリティクスのホーム画面から、①「管理」→②「データストリーム」の順にクリックします。

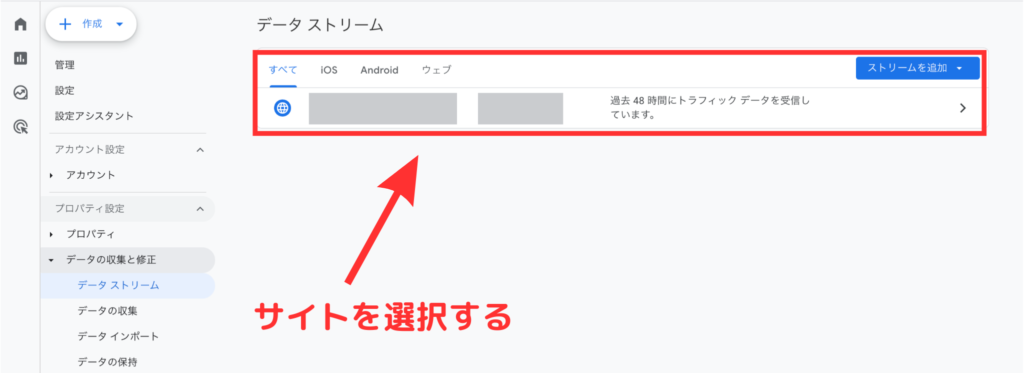
上記の画面が表示されたら、赤枠の中のサイトを選択します。

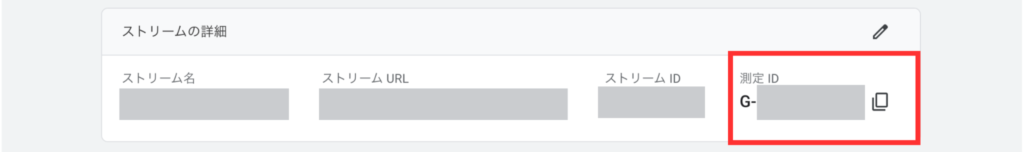
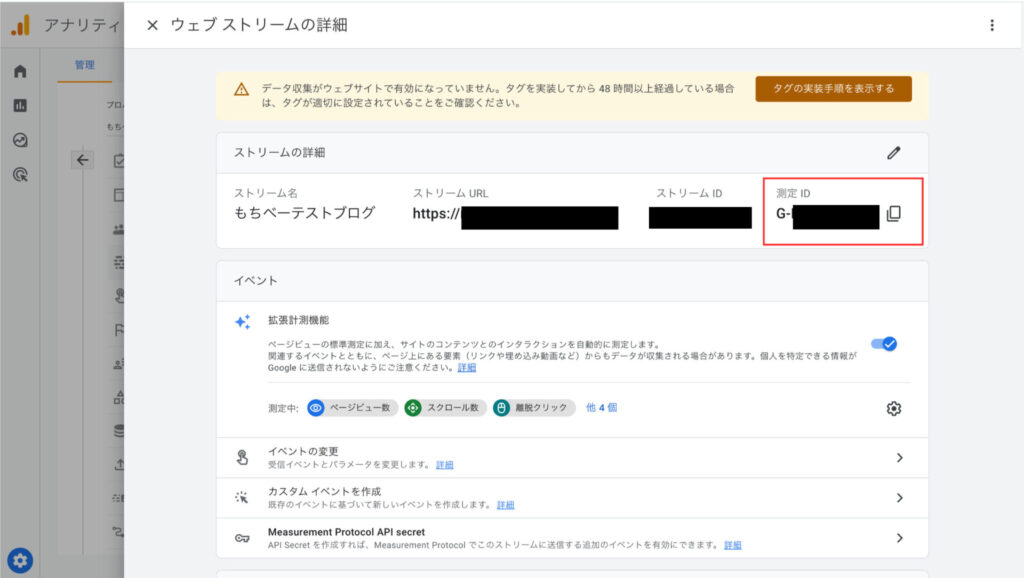
上記のウェブストリームの詳細画面が表示されたら、の右上の「測定ID」をコピーします。
次に、WordPressの管理画面に移動します。

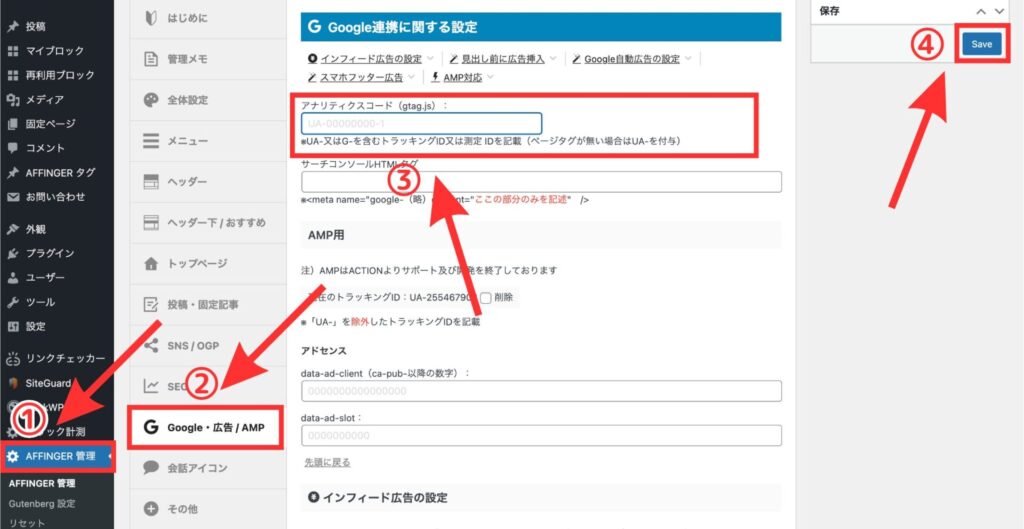
WordPressの管理画面に移動したら、下記の4つの手順で進めます。
- 「AFFINGER管理」をクリック
- 「Google・広告/AMP」をクリック
- 先ほどコピーした「測定ID」をアナリティクスコードの枠の中に貼りつけ
- 最後に右上の「Save」をクリック
これで、AFFINGER6とGoogleアナリティクスの連携は完了になります。
ほとんどの有料テーマは、「測定ID」を貼りつけるだけで完了しますよ。

Cocoonと連携させる
続いて、Cocoonとの連携方法を解説します。
まずは、Googleアナリティクスの計測タグを取得します。

上記のウェブストリームの詳細画面を開いて、の右上の「測定ID」をコピーします。

上記のウェブストリームの詳細ページの下の方にある「タグの実装手順を表示する」をクリックします。

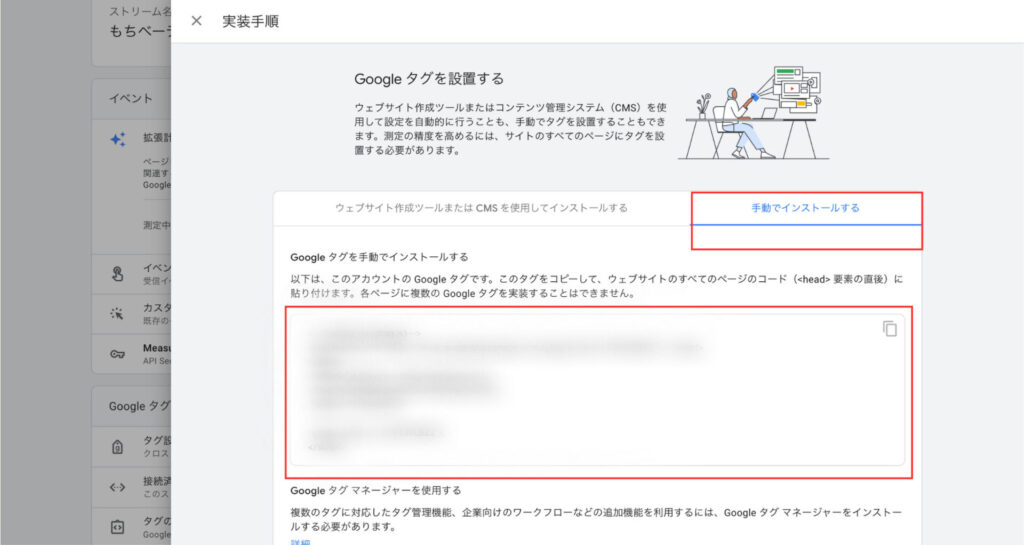
上記の実装手順の画面が表示されたら、右上の「手動でイントールする」をクリックします。
次に、その下の赤枠の中のコードをコピーします。
続いて、WordPress管理画面に移動します。

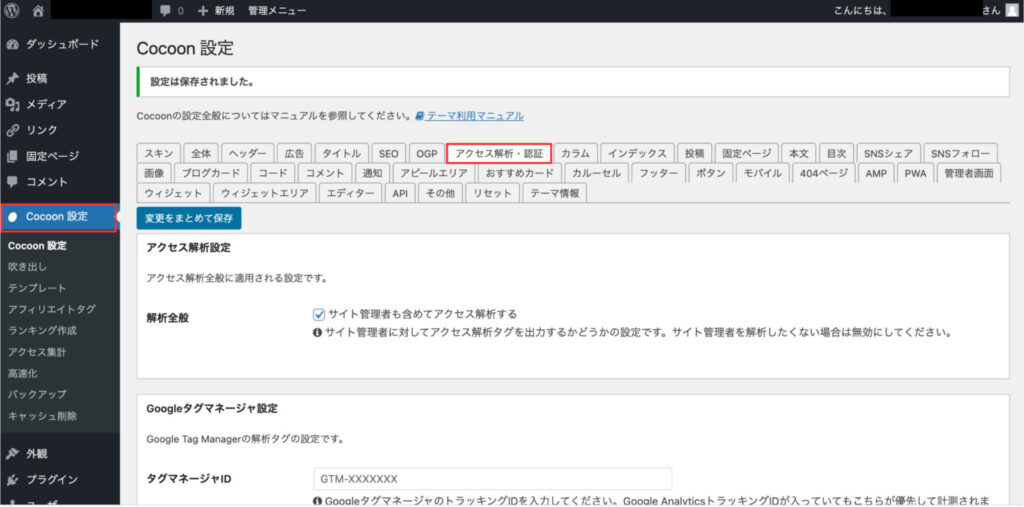
WordPress管理画面から、「Cocoon設定」→「アクセス解析・認証」の順にクリックします。

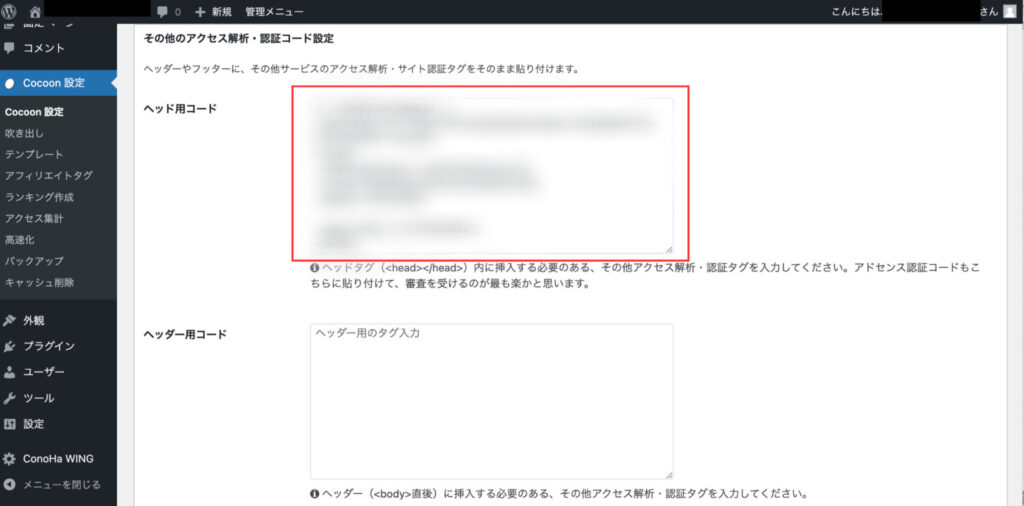
上記の画面の「ヘッド用コード」の枠の中に先ほどコピーしたコードを貼りつけます。
さらに下までスクロールして「変更をまとめて保存」をクリックしたら、Cocoonとの連携は完了です。
ステップ⑤:計測できているか確認する
最後にちゃんと計測できているか確認しておきましょう。
データが反映されるまでに1〜2日程度かかる場合があるので、時間をおいてからアクセスが反映されるか確認してみてください。
Googleアナリティクスのホーム画面に移動します。

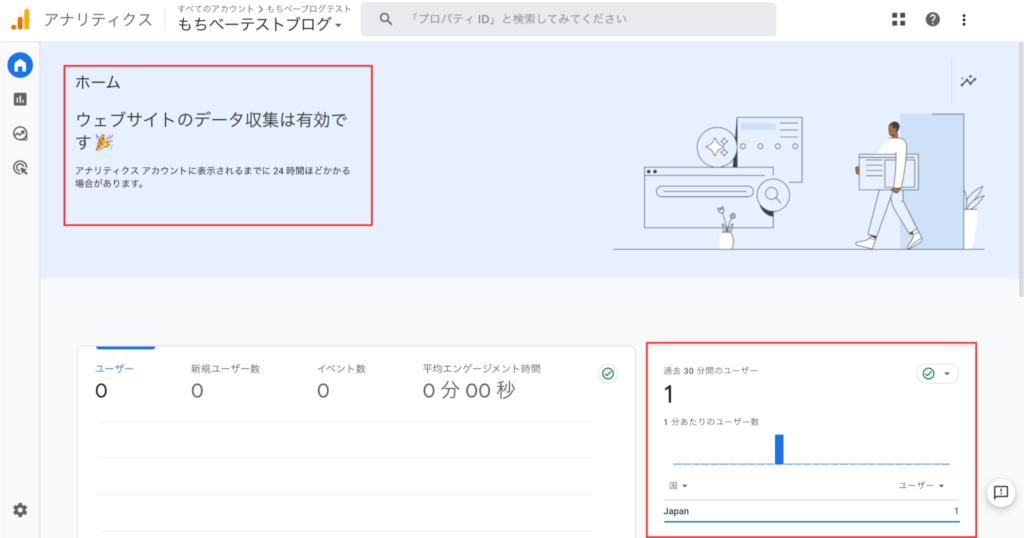
Googleアナリティクスのホーム画面を開くと、上記のような画面が表示されているはずです。
画面右下の過去30分間のユーザーに数字が表示されていれば、ちゃんと計測ができています。
Googleアナリティクスの初期設定のやり方3つ

最後に、Googleアナリティクスの初期設定のやり方を3つご紹介していきます。
順番に解説していきますね。
①:データ保存期間を14ヶ月に変更する
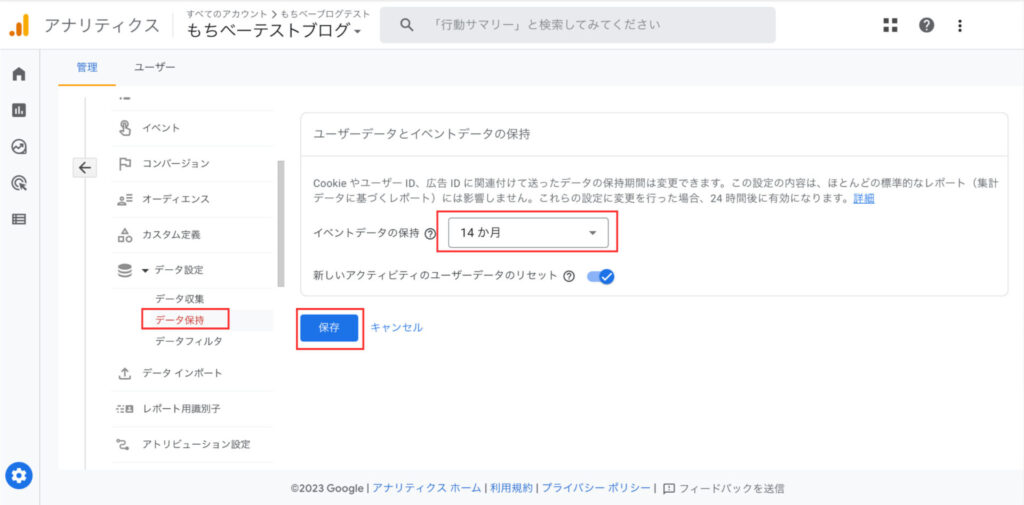
まずは、Googleアナリティクスの管理画面を開きます。

「データ設定」→「データ保持」の順にクリックして、イベントデータの保持を「14か月」に変更します。
変更したら、「保存」をクリックします。
②:Googleシグナルを有効にする
Googleシグナルを有効にすることで、より正確なデータ収集ができるようになります。
通常は、パソコンやスマホなど複数の端末からアクセスすると、それぞれ別々のユーザーと認識してしまいます。
Googleシグナルを有効にすることで、複数の端末でアクセスしても同じユーザーとして認識してくれるようになります。
Googleアナリティクスの管理を開きます。

「データ設定」→「データ収集」の順番にクリックして、画面右上の「設定」をクリックします。

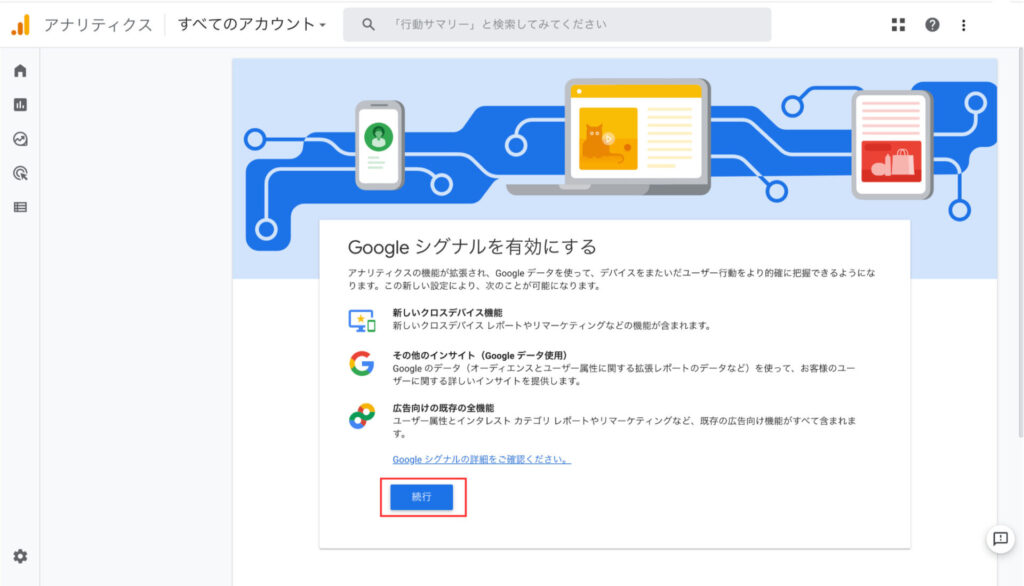
上記の画面が表示されたら、「続行」をクリックします。

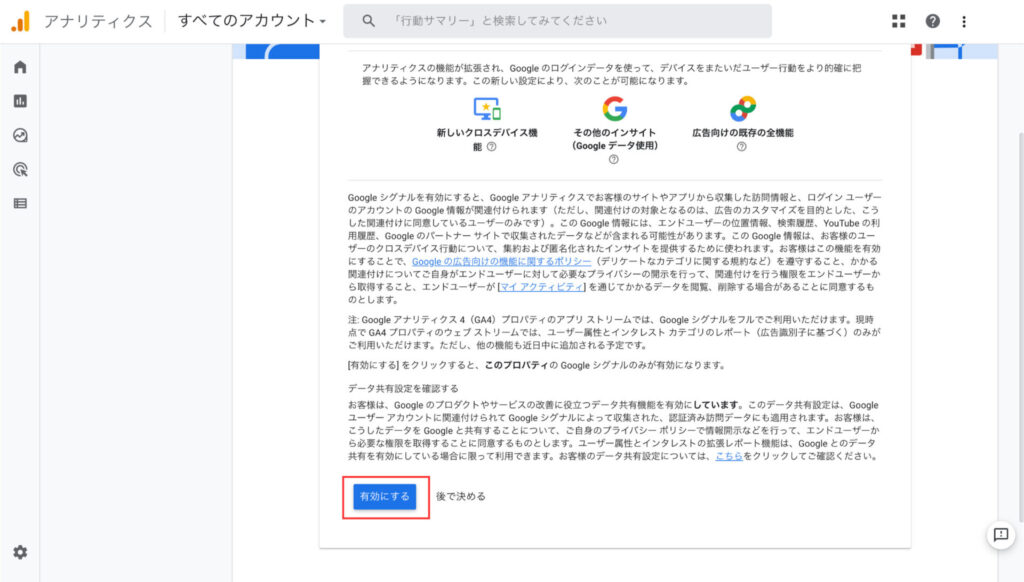
上記の説明文を最後まで読んだら「有効にする」をクリックします。
これで、Googleシグナルが有効になりました。
③:自分のアクセス(IPアドレス)を除外する
最後に、自分のアクセスを解析から除外する設定をしていきます。
Googleアナリティクスの管理画面を開きます。

「データストリーム」をクリックして、「登録しているサイト」をクリックします。

上記の画面が表示されたら、「タグ設定を行う」をクリックします。

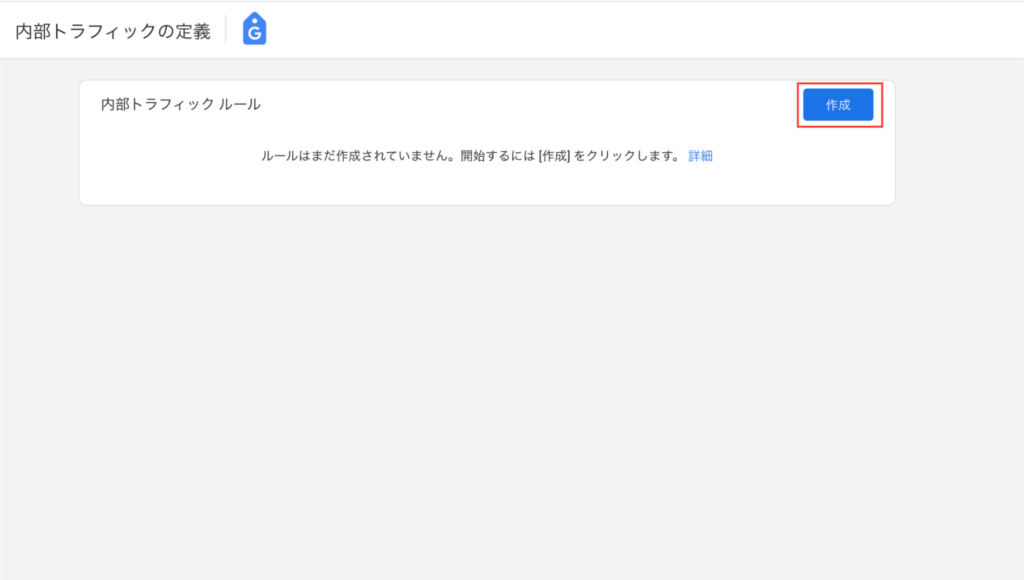
上記の画面が表示されたら、「内部トラフィックの定義」をクリックします。

上記の画面が表示されたら、「作成」をクリックします。

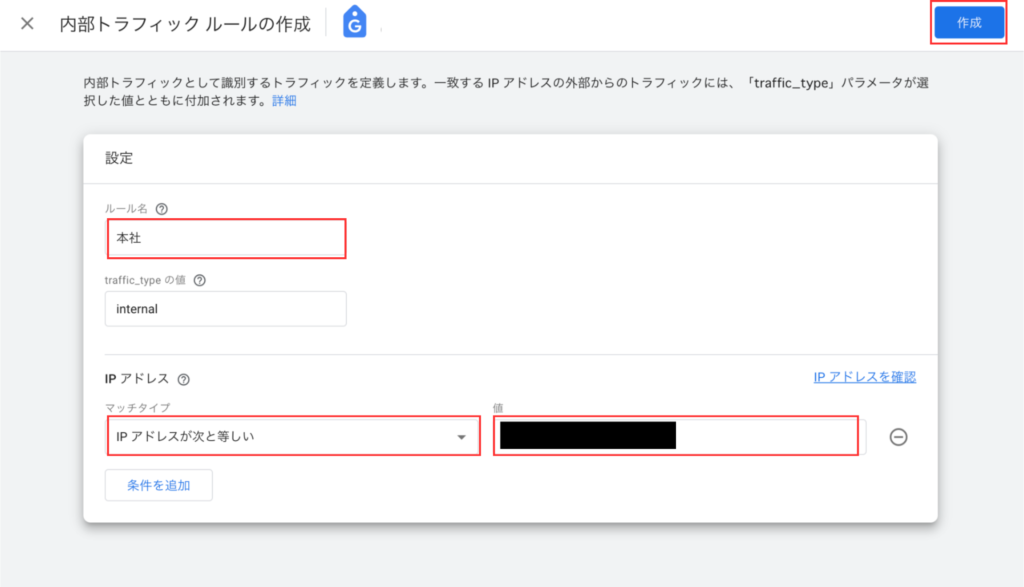
上記の画面では、「内部トラフィックルールの作成」をしていきます。
- ルール名:わかりやすい名前を入力する
- IPアドレス:IPアドレスと等しいを選択する
- 値:除外したい自分のIPアドレスを入力する
自分のIPアドレスの確認方法は「CMAN」にアクセスするとすぐに表示されます。
最後に画面右上の「作成」をクリックしたら、アナリティクスの設定は完了です。
まとめ:Googleアナリティクスを導入してサイトの分析をしよう!

今回は、Googleアナリティクスの導入方法と初期設定のやり方について解説してきました。
ブログ運営において、Googleアナリティクスは読者の動向を読み解くためにも必須ツールとなっています。
しかし、ブログを始めたばかりのころは、まだ分析できるだけの情報が少ないので、20記事くらい投稿してから活用していきましょう。
Googleアナリティクスの設定ができたら、次に「Googleサーチコンソール」の設定に進んでいきましょう。
-

-
Googleサーチコンソールの導入方法と初期設定のやり方を解説!
続きを見る
-

-
ブログの始め方完全ロードマップ!月5万円稼ぐまでの手順6つを解説【全32記事】
続きを見る
今回は以上です。