よくAFFINGER6を使用しているブログでおしゃれなヘッダーカードを見かけます。
AFFINGER6でヘッダーカードを作成する方法を教えてください。
こんなお悩みを解決します。

この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6でヘッダーカードを作成する方法について解説します。
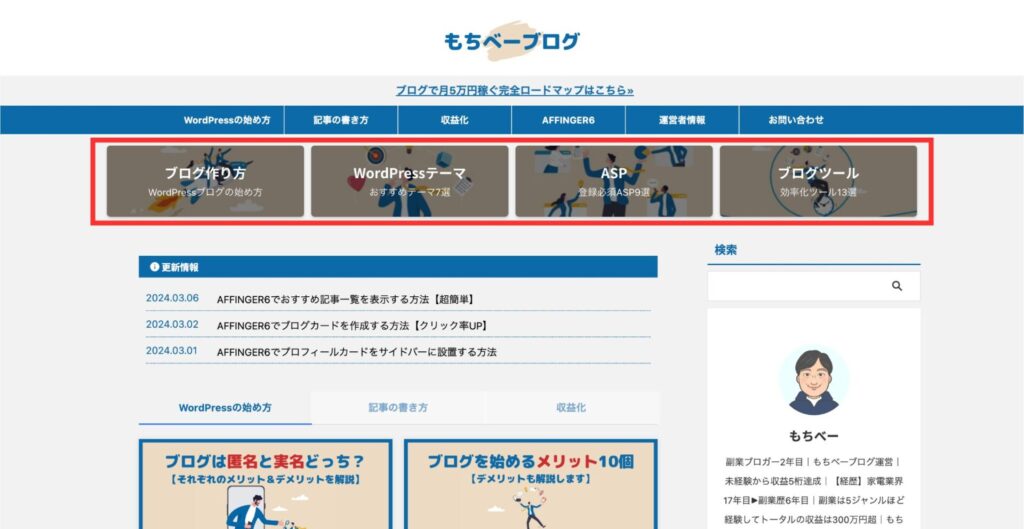
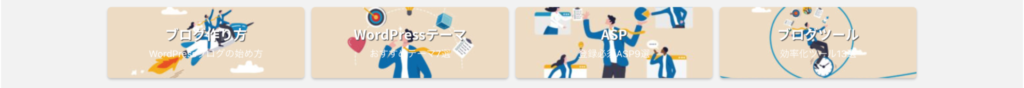
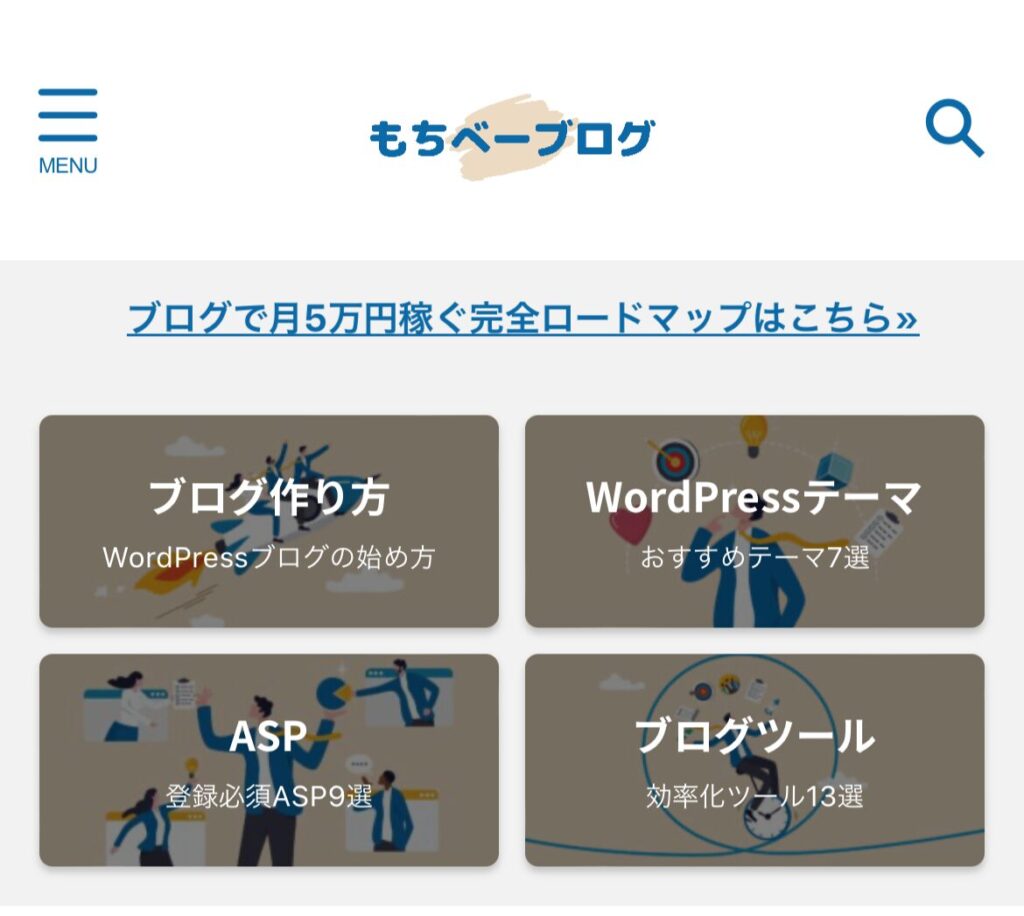
ヘッダーカードとは、下記の赤枠の部分のことです。

ヘッダーカードは、ブログの見た目がオシャレになったり、読んでもらいたい記事を目立つ場所に設置できるといったメリットがあります。
とはいえ、実際にこのヘッダーカードをどうやって作ればいいのか悩む方も多いのではないでしょうか?
そこで今回は、AFFINGER6でヘッダーカードを作成する方法をわかりやすく画像を使って解説していきます。
また、記事の後半では、ヘッダーカードのカスタマイズ方法や、画像作成におすすめの無料素材サイトもご紹介していますので、ぜひ最後まで読んでくださいね。
本記事を最後まで読むことで、ブログ全体がオシャレになるヘッダーカードが作成できますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6でヘッダーカードを作成する方法

早速、AFFINGER6でヘッダーカードを作成する方法を下記の4つの手順で解説していきます。
1つずつ順番に解説していきます。
①:ヘッダーカード作成画面に移動する
まず、WordPressの管理画面に移動します。

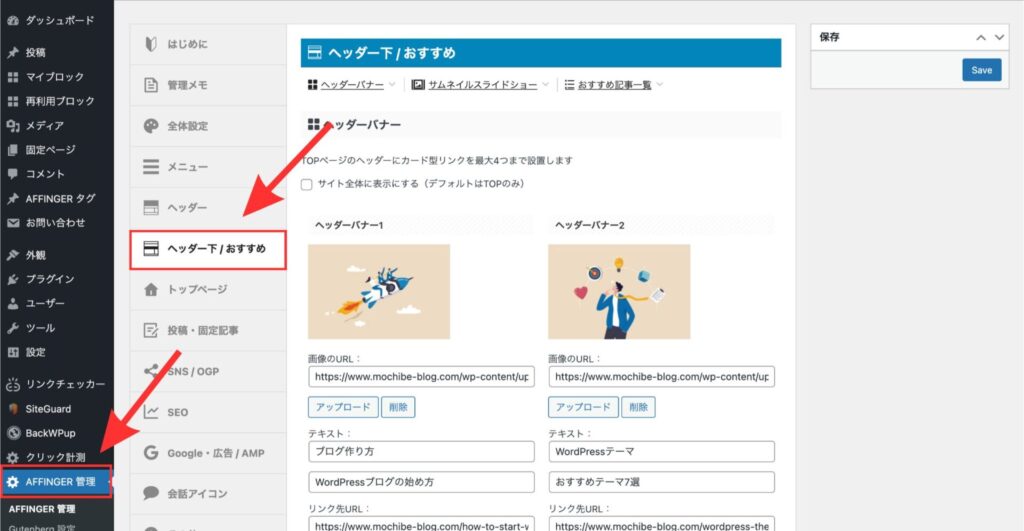
WordPressの管理画面から、「AFFINGER管理」→「ヘッダー下/おすすめ」の順にクリックします。

上記の画面が表示されたら、赤枠の中を入力していきます。
②:ヘッダーカードに表示させる画像をアップロードする
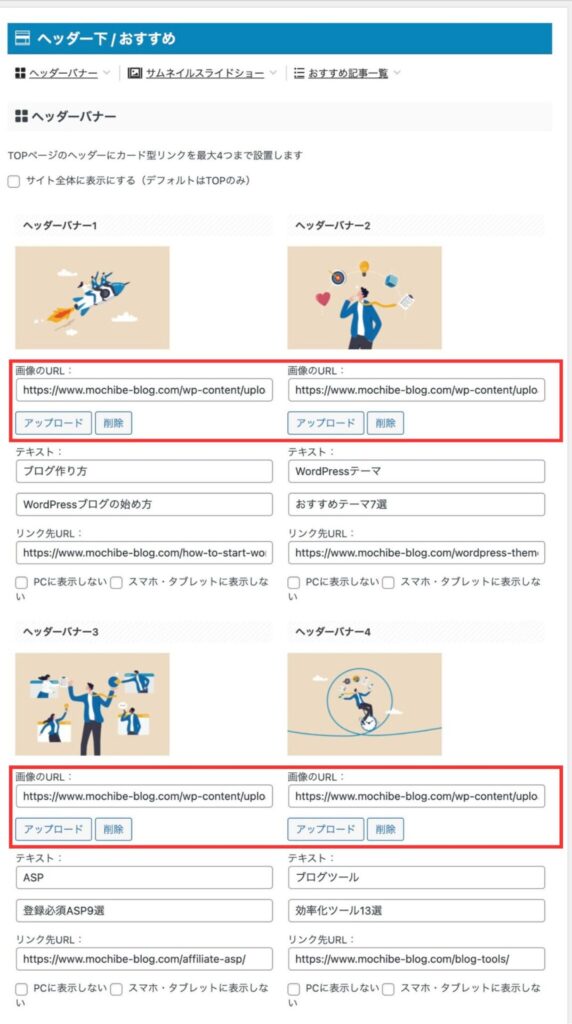
最初に、ヘッダーカードに表示させたい画像を設置していきましょう。

AFFINGER6のヘッダーカードは4つまで設定できますので、事前に画像を4枚用意しておいてください。
ヘッダーカードの画像サイズは1200px × 300pxがおすすめです。
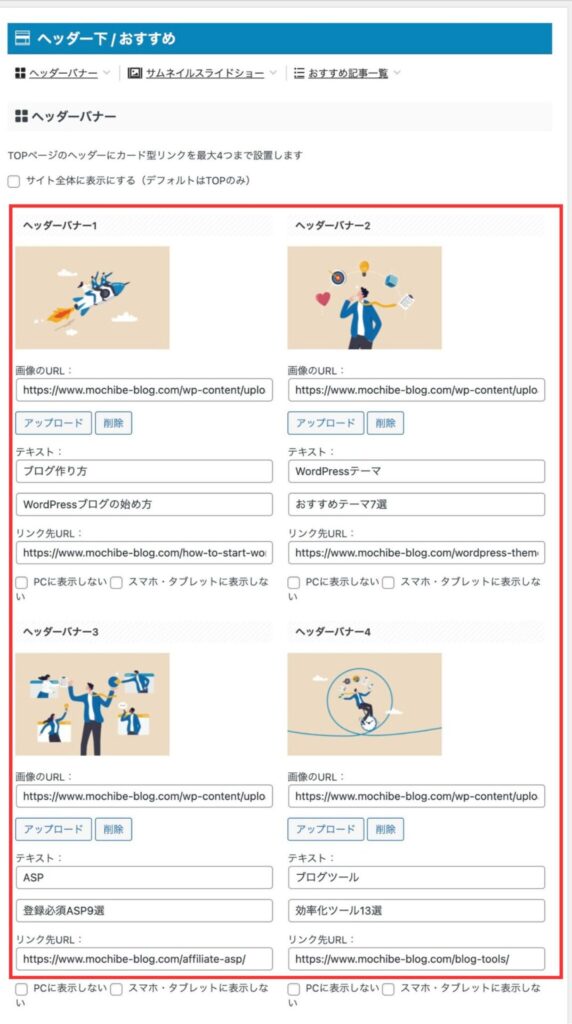
設定方法は、赤枠の中の「画像のURL」を入力するか、「アップロード」をクリックして画像を保存しているファイルを選択すればOKです。
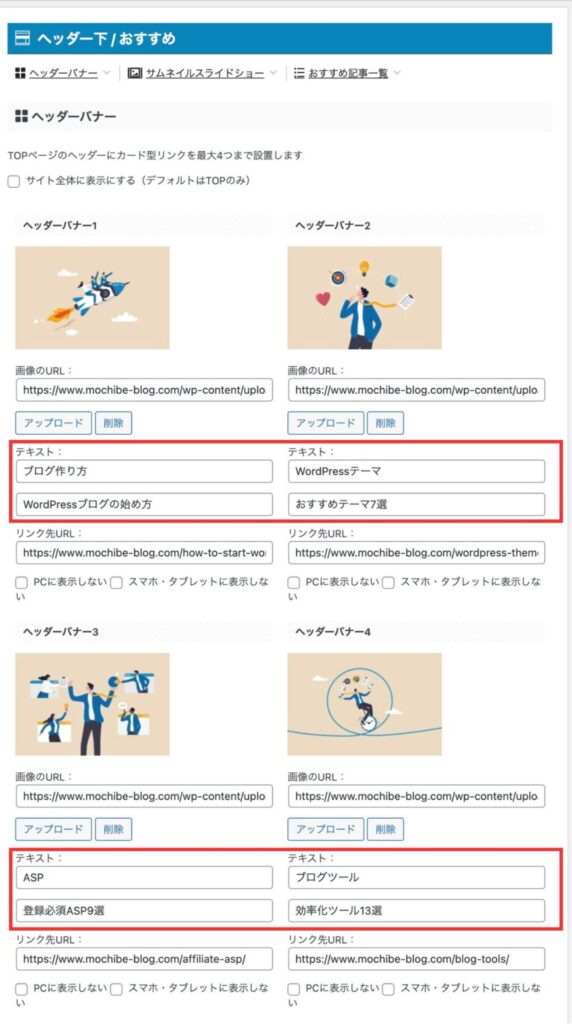
③:ヘッダーカードに表示させるテキストを入力する
続いて、ヘッダーカードに表示させるテキストを入力していきましょう。

テキストは、メインとサブの2つ設定できます。
画面にそのまま表示されるテキストなので、どんな内容か一目でわかるようにしておきましょう。
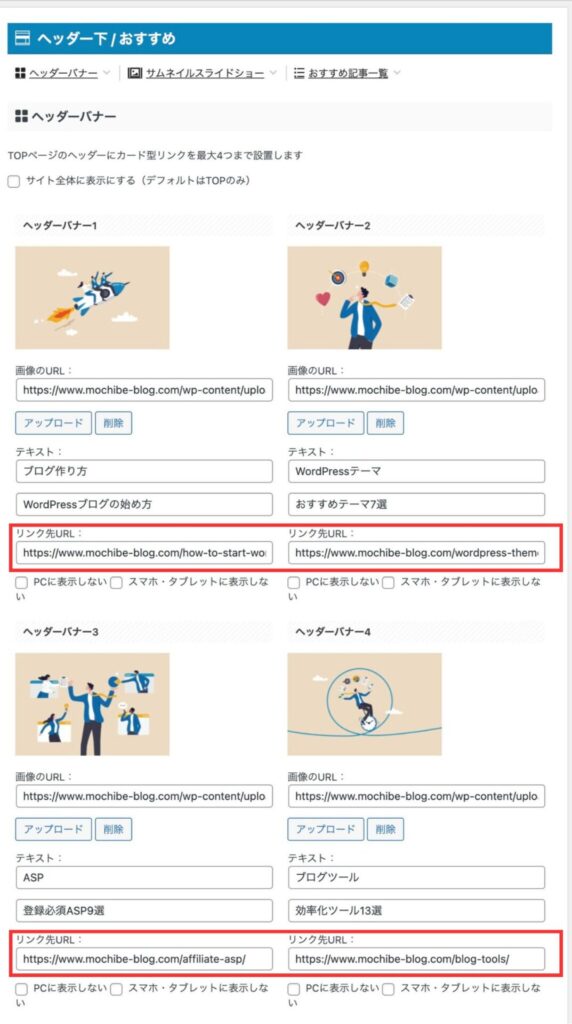
④:リンク先のURLを入力する
最後に、リンク先のURLを入力していきましょう。

リンク先のURLは、表示させたい記事のURLを入力するだけでOKです。
以上でヘッダーカードの作成が完了です!

AFFINGER6でヘッダーカードをカスタマイズする方法

ここからは、AFFINGER6でヘッダーカードをカスタマイズする方法を5つご紹介していきます。
- ヘッダーカードをサイト全体に表示する
- 「PC」「スマホ・タブレット」の表示・非表示を選択する
- ヘッダーカードの表示方法を選択する
- ヘッダーカードを角丸にする
- スマホのヘッダーカードの高さを倍にする
ここでご紹介する5つのカスタマイズ方法は、すべて先ほどの「ヘッダーカード作成ページ」で設定できますのでご安心ください。
それでは順番に解説していきます。
①:ヘッダーカードをサイト全体に表示する
1つ目は、ヘッダーカードをサイト全体に表示する方法です。

デフォルトではTOPのみに設定されていますが、ここにチェックを入れるとTOPページだけでなく、記事を開いているページでも表示されるようになります。
ヘッダーカードをサイト全体に表示させた場合と、表示させない場合の違いは下記の通りです。
表示させた場合
表示させない場合


当ブログはデフォルトにしてますが、ここはお好みで設定してくださいね。
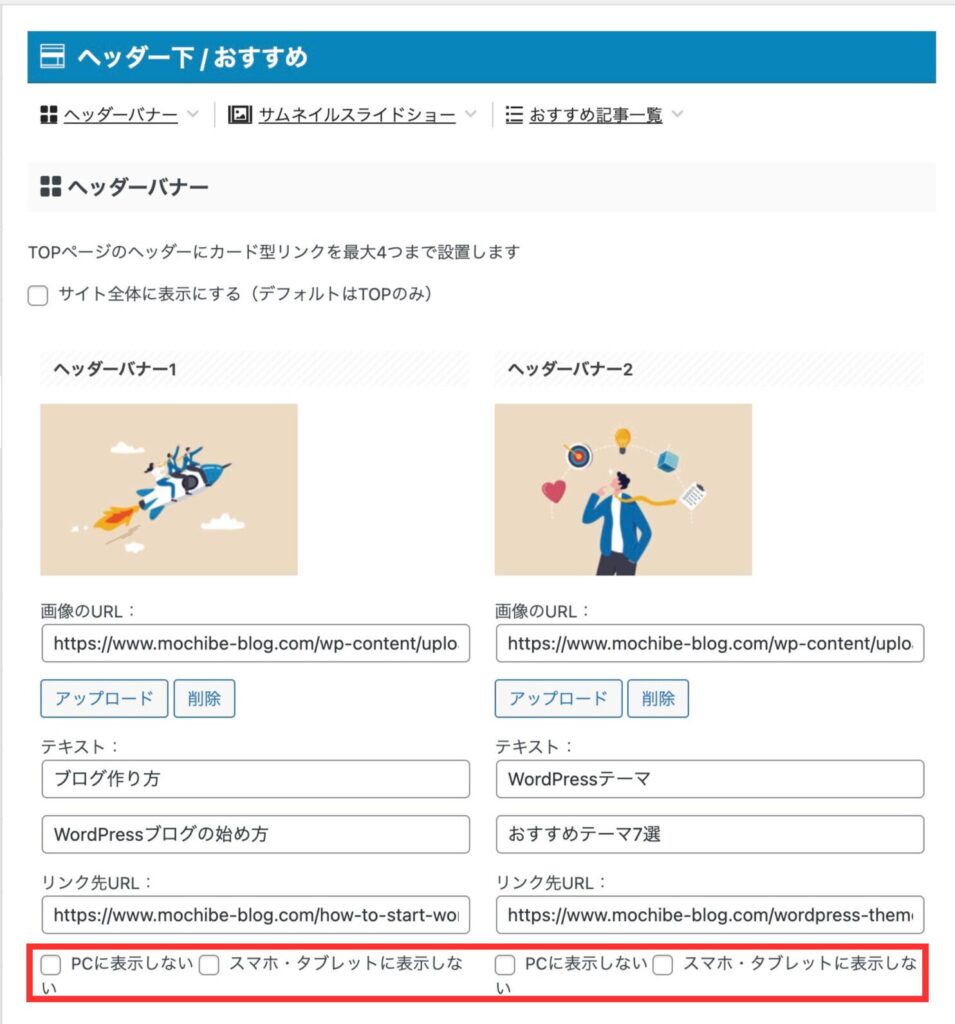
②:「PC」「スマホ・タブレット」の表示・非表示を選択する
2つ目は、「PC」「スマホ・タブレット」の表示・非表示を選択する方法です。

4つのヘッダーカードそれぞれ「PC」「スマホ・タブレット」の表示・非表示を選択できます。
表示させたくない場合のみチェックを入れましょう。
ちなみに当ブログは、すべて表示するように設定しています。
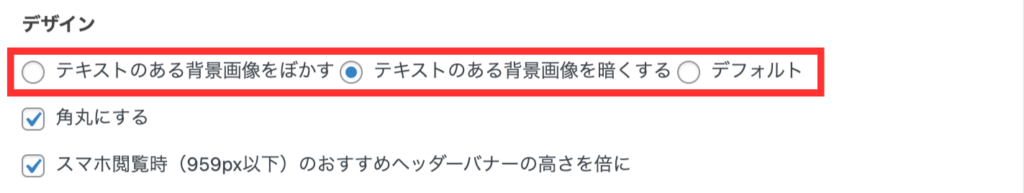
③:ヘッダーカードの表示方法を選択する
3つ目は、ヘッダーカードの表示方法を選択する方法です。

ヘッダーカードのデザインは下記の3種類から選べます。
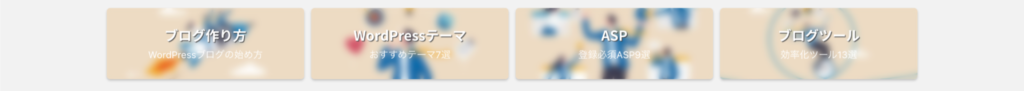
デフォルト

テキストのある背景画像をぼかす

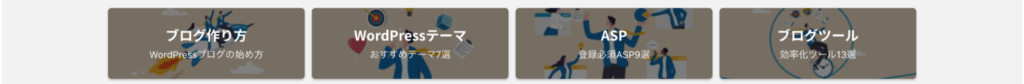
テキストのある背景画像を暗くする

上記のようにデフォルトの場合、画像の背景が明るいとテキストがほとんど見えません。その場合は、背景画像をぼかすか暗くするを選択することをおすすめします。
当ブログは、背景画像を暗くしていますが、ここもお好みで選んでみてくださいね。
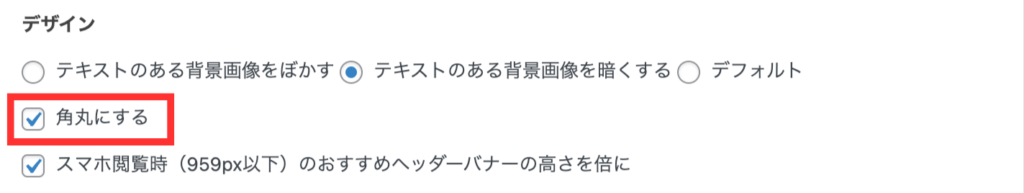
④:ヘッダーカードを角丸にする
4つ目は、ヘッダーカードを角丸にする方法です。

ヘッダーカードを角丸にしたい場合はチェックを入れてください。
角丸にするかしないかの違いは下記の通りです。
角丸にした場合

角丸にしない場合

当ブログは、角丸に設定しています。
こちらもサイトの雰囲気に合わせて選んでみてください。
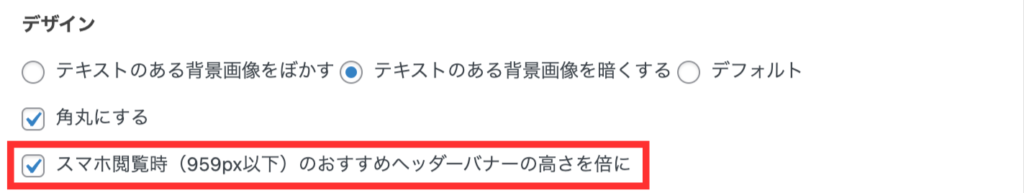
⑤:スマホのヘッダーカードの高さを倍にする
5つ目は、スマホのヘッダーカードの高さを倍にする方法です。

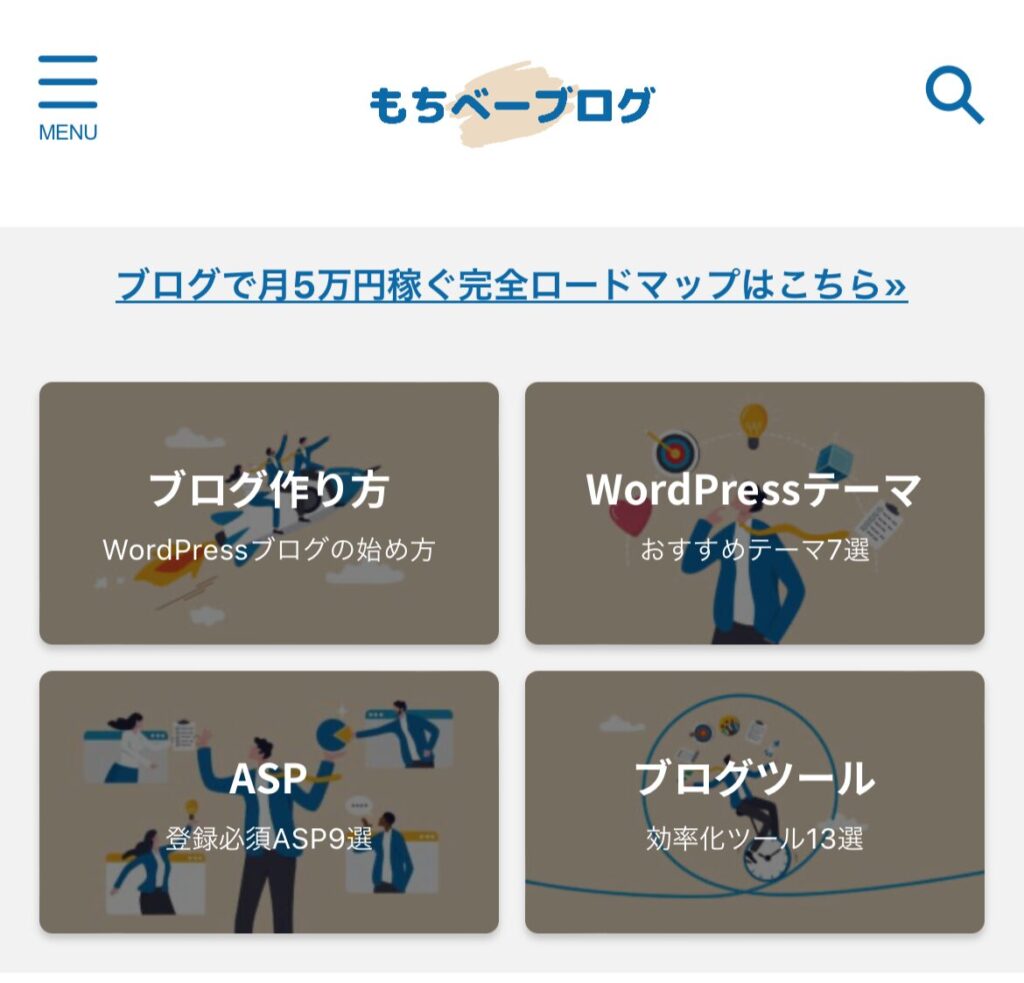
スマホ閲覧時のヘッダーカードの高さの違い下記の通りです。
高さを倍にした場合
高さを倍にしない場合


当ブログは、高さを倍にしています。
ヘッダーカードの高さは、ご自身のスマホで確認しながら設定してみてください。
AFFINGER6はカスタマイズ性が高くて設定方法も豊富にあるので、少しずつ試してみてくださいね。
以上がヘッダーカードのカスタマイズ方法の解説でした。

ヘッダーカードの画像作成におすすめの無料素材サイト5選

最後に、ヘッダーカードの画像作成におすすめの無料素材サイトを5つご紹介していきます。
順番に解説していきます。
①:O-DAN(オーダン)

「O-DAN」は40サイトのフリー素材を一括検索して、無料でダウンロードできる画像を表示してくれる便利なサービスです。
上記の中でも、特に「商用利用の無料素材だけに絞り込める」機能は初心者の方でも安心して利用できますよ。
オシャレで高品質な画像を手間なく探したい方には「O-DAN」がおすすめです。
②:いらすとや

「いらすとや」は、イラストレーターのみふねたかしさんが運営するフリー素材サイトです。テレビや企業などでも使われているので、見たことある方も多いのではないでしょうか。
いらすとやの画像は見ただけでわかるので、他のブログと被ることも多いですが、上記のように、時事ネタ系のイラストもあるので、トレンドブログを運営されている方などにおすすめできますね。
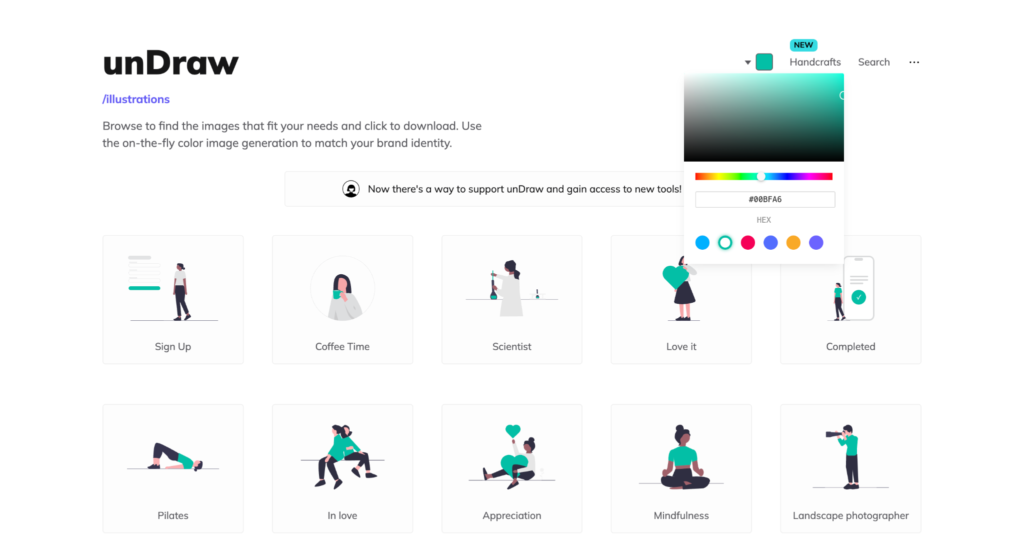
③:unDraw(アンドロー)

「unDraw」はシンプルでオシャレなイラスト素材が無料でダウンロードできる素材サイトです。
unDrawの最大の特徴は、イラスト素材のテーマカラーを自由に変更できる点です。僕も初心者のころは、unDrawを多く利用していました。

上記のように、サイト上でテーマカラーが変更できるので、ブログの外観に合ったカラーを選んでみてくださいね。
④:ぱくたそ

「ぱくたそ」は、登録カメラマンが撮影していて、高品質な素材のみを取り扱うフリー素材サイトです。
ぱくたそで公開している写真素材は、事前にミスショットを除外したり、色調補正、プロファイルレンズ補正、トリミング加工、フィルター加工、などの画像処理が行われています。
より高品質な画像にこだわりたい方におすすめのフリー素材サイトです。
⑤:Pixabay(ピクサベイ)

「Pixabay」はドイツの会社が運営しているフリー素材サイトで、2,800万点以上の写真やイラスト、動画の素材を無料でダウンロードできます。
Pixabayはドイツのサイトですが日本語検索にも対応しており、キーワードを検索するだけで2,800万点以上の素材からお好みの画像やイラストを無料でダウンロードできます。
高品質で素材数も豊富にあるので、最初にPixabayを利用することをおすすめします。
もっとクオリティの高い画像を使いたいという方は、「ブログで使えるフリー素材・画像サイトおすすめ8選【商用利用OK】」でくわしくご紹介していますので、ぜひ参考にしてみてくださいね。
-

-
ブログで使えるフリー素材・画像サイトおすすめ8選【商用利用OK】
続きを見る
まとめ:AFFINGER6でヘッダーカードを作成してサイトをオシャレにしよう!

今回は、AFFINGER6でヘッダーカードを作成する方法について解説してきました。
AFFINGER6を使えば、ブログ初心者の方でも簡単にオシャレなヘッダーカードを作成することができます。
本記事を参考にして、オシャレなサイトを作ってブログ運営を楽しんでいきましょう。
その他のAFFINGER6の設定方法を「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」の記事でまとめていますので、ぜひ参考にしてみてくださいね。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。