AFFINGER6でブログカードを作成する方法を知りたいです。
できればブログカードをカスタマイズする方法も教えてほしいです。
こんなお悩みを解決します。

この記事を書いた人

当ブログはAFFINGER6を1年以上使用しています。そんな僕が、AFFINGER6でブログカードを作成する方法をご紹介します。
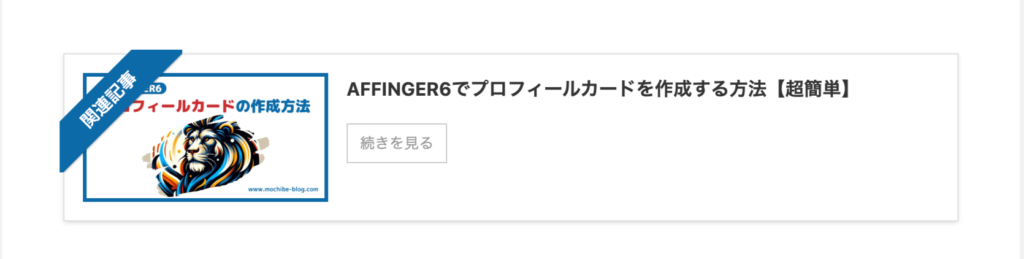
ブログカードとは、下記のようなカード型のリンクのことです。
-

-
AFFINGER6でプロフィールカードをサイドバーに設置する方法
続きを見る
上記のようなカード型のリンクってよくサイトで見かけますよね。
でも、実際にこのブログカードをどうやって作ればいいのか悩む方も多いのではないでしょうか?
そこで本記事では、AFFINGER6でブログカードを作成する方法をわかりやすく画像を使って解説していきます。
また、記事の後半では、ブログカードのカスタマイズ方法や、ブログカードの効果的な使い方もご紹介していますので、ぜひ最後まで読んでくださいね。
本記事を最後まで読むことで、クリック率がUPするブログカードが作成できますよ。
まだAFFINGER6を導入していないという方は、「AFFINGER6の評判は?1年以上使った感想を本音レビュー」の記事を参考にしてみてください。
-

-
AFFINGER6の評判は?1年以上使った感想を本音レビュー
続きを見る
AFFINGER6でブログカードを作成する方法

早速、AFFINGER6でブログカードを作成する方法を下記の手順で解説していきます。
順番に解説していきます。
①:投稿画面からカードを呼び出す
まずは、投稿画面からカードを呼び出します。

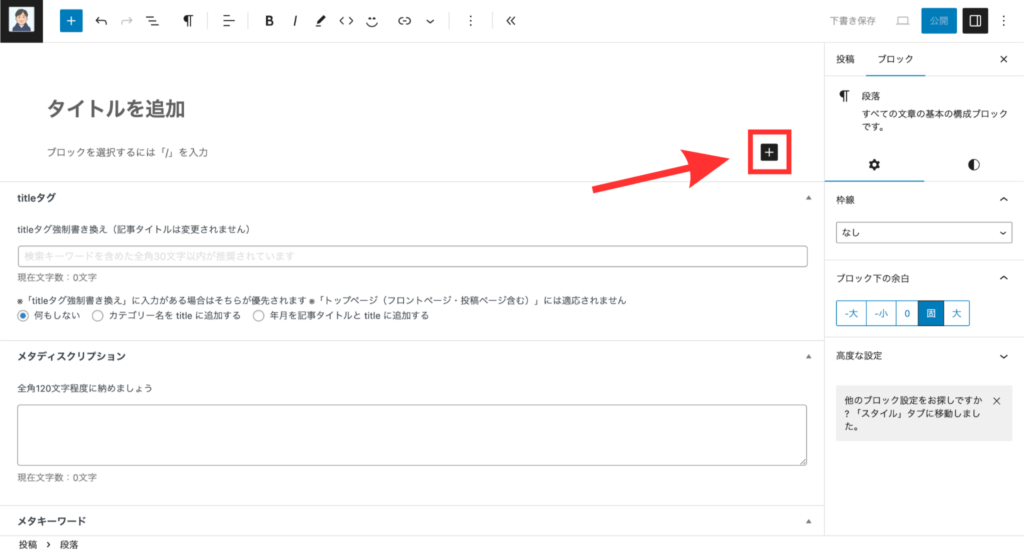
投稿画面から、「➕」ボタンをクリックします。

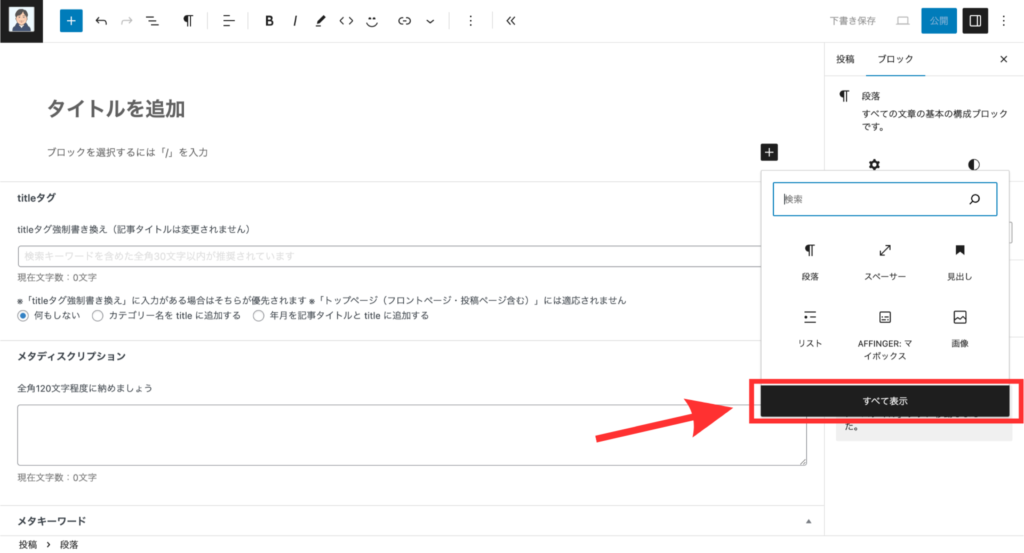
上記の画面画表示されたら、「すべてを表示」をクリックします。
※この中に「クラシック」あれば選択してください。

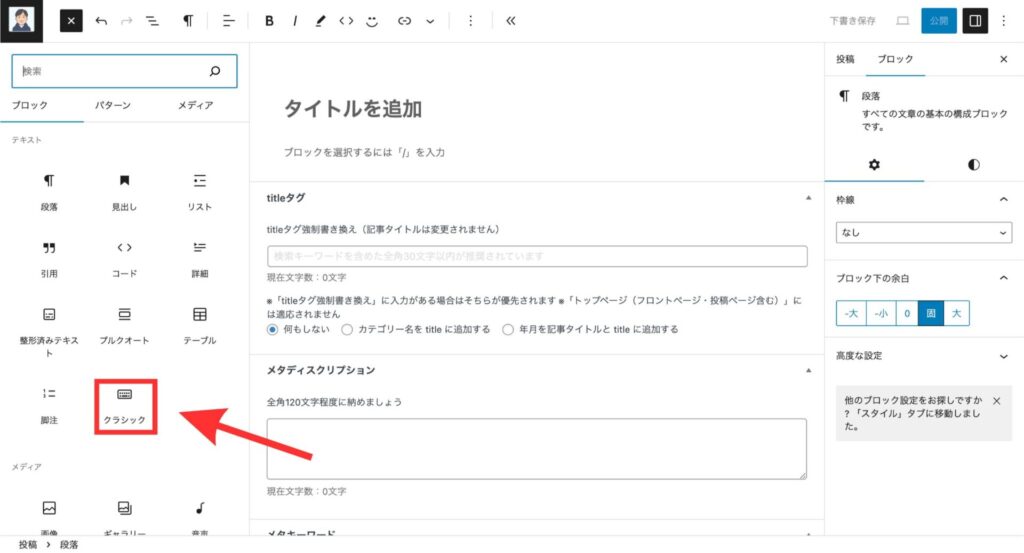
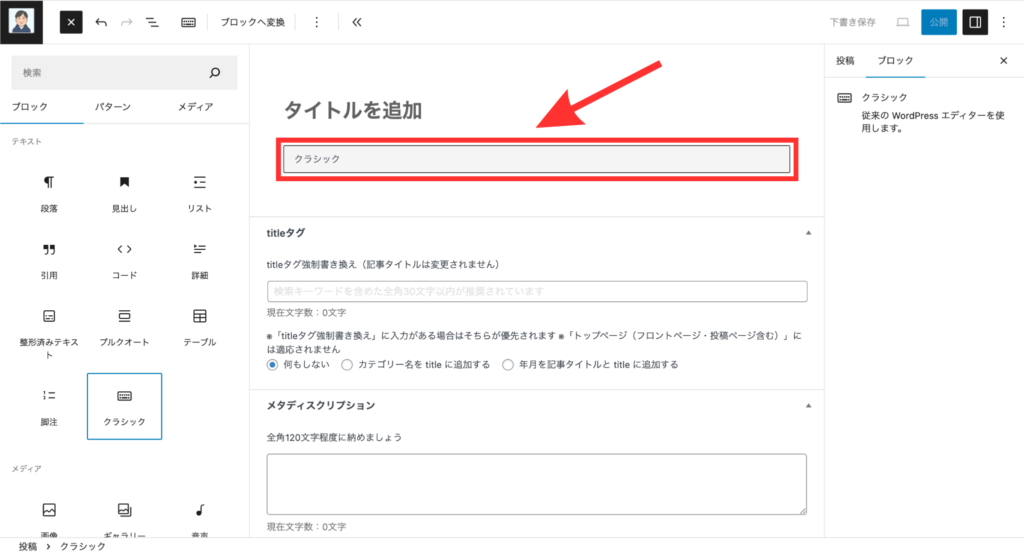
上記の画面が表示されたら、「クラシック」をクリックします。

上記の画面が表示されたら、「クラシックの赤枠のどこか」をクリックします。

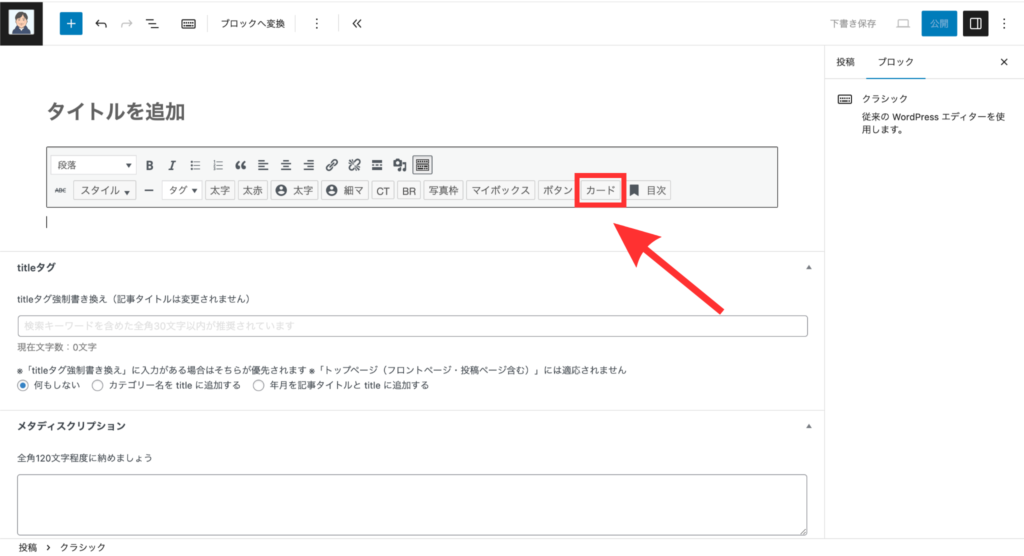
上記の画面が表示されたら、「カード」をクリックします。

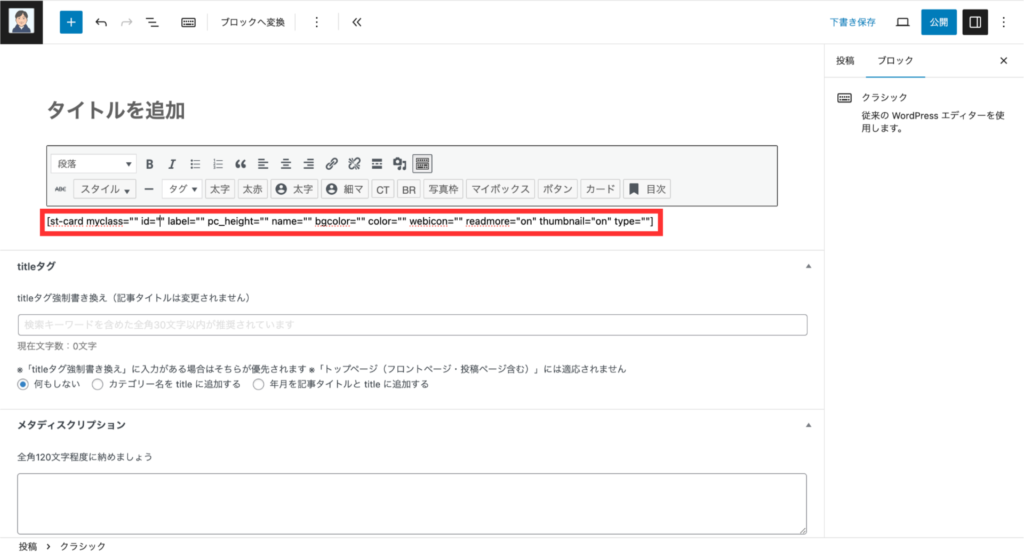
上記の画面が表示されたら、次のステップで「記事ID」を入力していきます。
ちなみに、上記の「ショートコード」の意味は下記の通りです。
- id:カードに表示したい記事IDを入力する
- label:「関連記事」などの文字を入力するとラベルとテキストが表示される
- pc_height:PC閲覧時のカードの高さを指定する
- name:表示する記事のタイトルを変更できる
- bgcolor:文字の色を変更できる
- color:背景の色を変更できる
- readmore=on:onで続きを見るを表示、offで非表示にできる
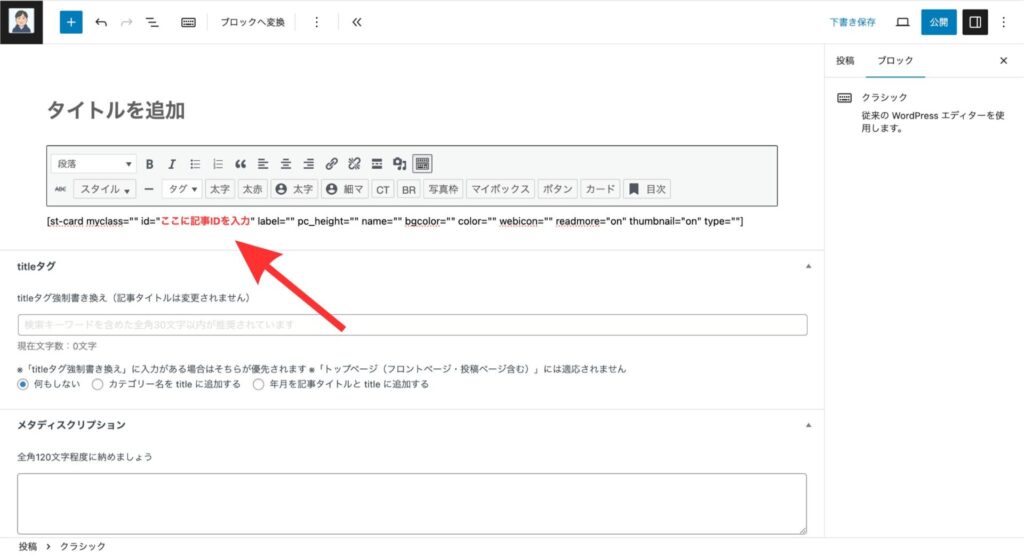
②:記事IDを入力する
最後に記事IDを入力します。

上記の画面の「ここに記事IDを入力」の部分にリンクする記事IDを入力すれば完了です。
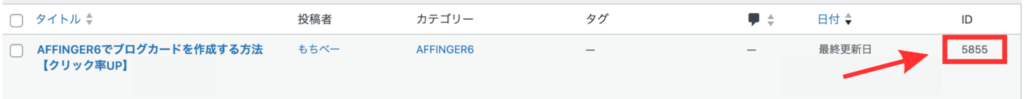
記事IDの確認方法は下記の通りです。
- WordPressの管理画面へ移動する
- 「投稿」→「投稿一覧」の順にクリックする
- カードに表示したい記事のIDを確認する

上記の記事IDを入力すれば、ブログカードが出来上がります。
AFFINGER6でブログカードをカスタマイズする方法

ここでは、AFFINGER6でブログカードをカスタマイズする方法を2つご紹介していきます。
- ラベルを変更する方法
- 抜粋を非表示にする方法
順番に解説していきます。
①:ラベルを変更する方法
1つ目は、ラベルを変更する方法です。
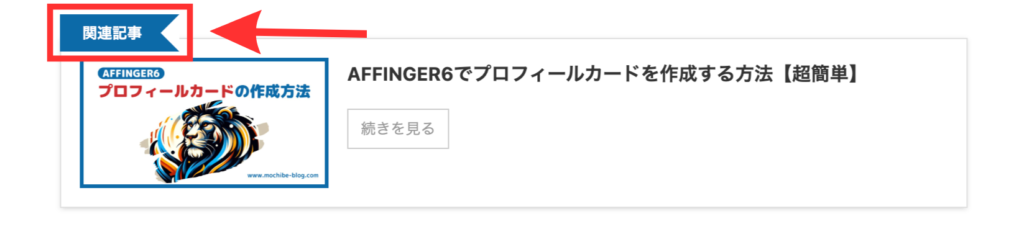
ラベルとは、下記の赤枠の部分になります。

ラベルのカスタマイズも簡単なのでサクッと解説していきますね。
まずは、WordPressの管理画面に移動します。

WordPressの管理画面から、「外観」→「カスタマイズ」の順にクリックします。


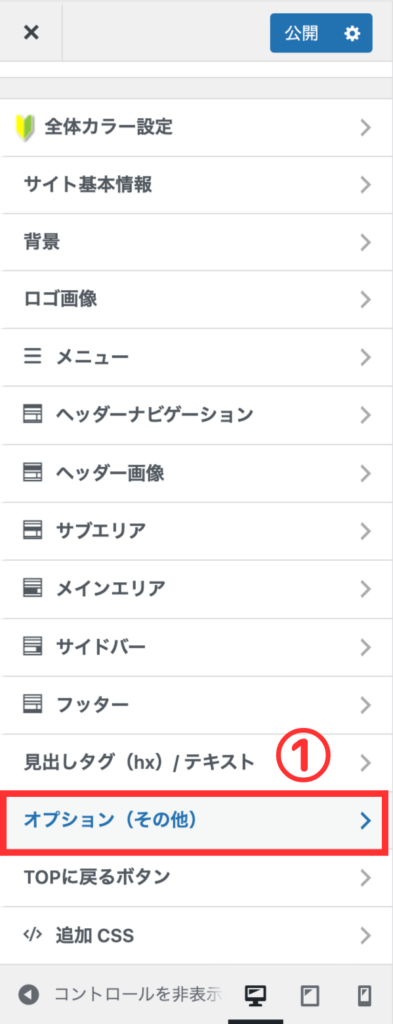
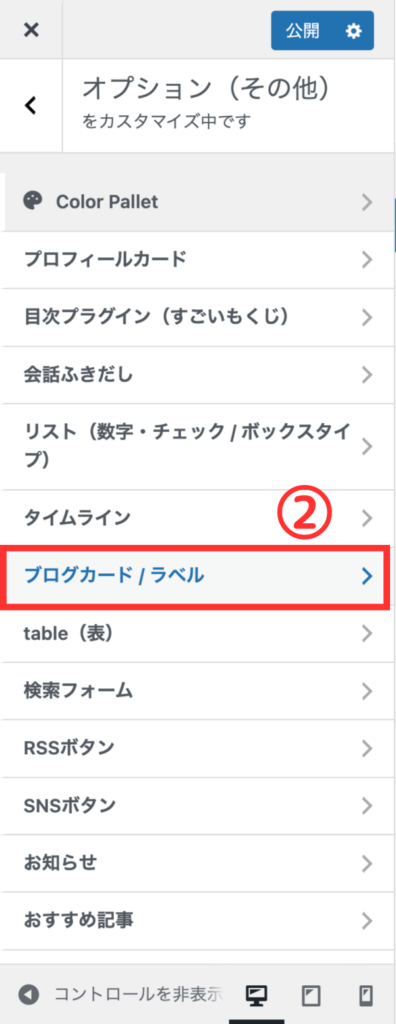
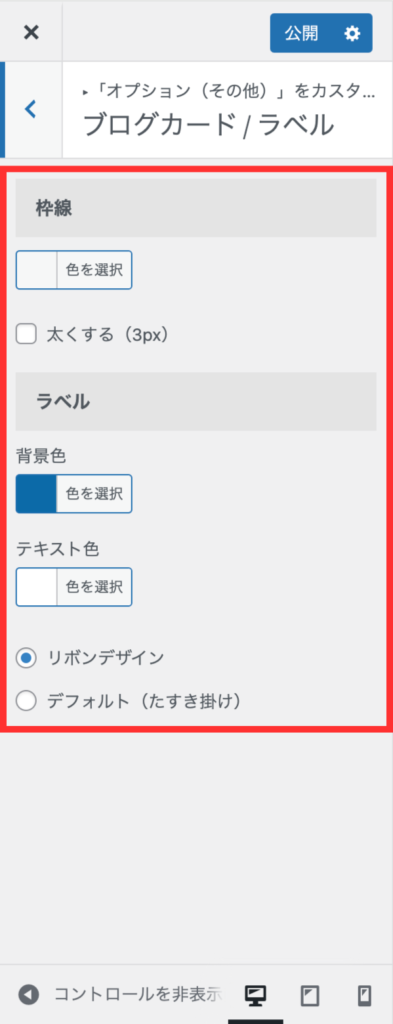
上記の画面が表示されたら、①「オプション(その他)」→②「ブログカード/ラベル」の順にクリックします。


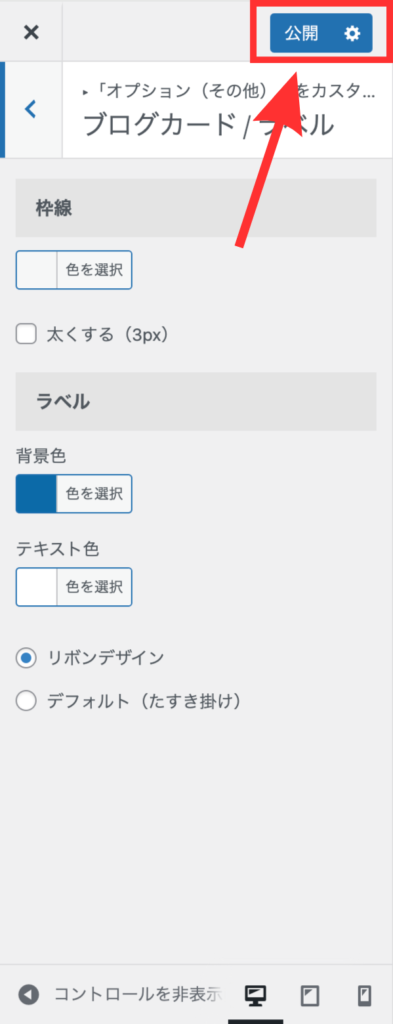
上記の画面が表示されたら、「赤枠の中の設定」を変更して画面上の「公開」をクリックします。
ちなみに、「リボンデザイン」と「デフォルトのたすき掛け」の違いは下記の通りです。
上記のように、「デフォルトのたすき掛け」ですとアイキャッチ画像にかぶるので、当ブログは「リボンデザイン」にしています。
ここの設定もお好みでOKですよ!

②:抜粋を非表示にする方法
2つ目は、抜粋を非表示にする方法です。
抜粋とは、下記の赤枠の部分になります。ここを非表示にする方法を解説していきます。

WordPressの管理画面に移動します。

上記の画面が表示されたら、「AFFINGER管理」をクリックします。

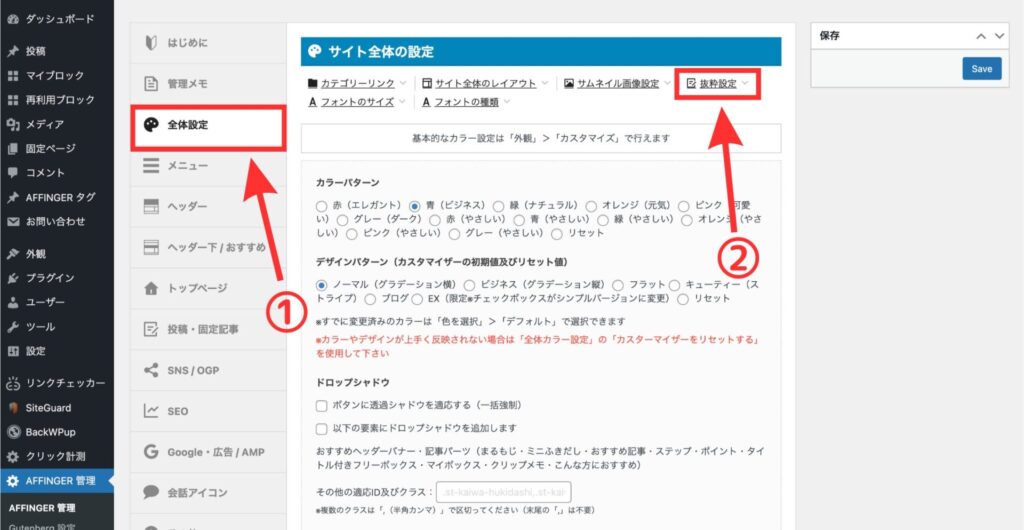
上記の画面が表示されたら、①「全体設定」→②「抜粋設定」の順にクリックします。

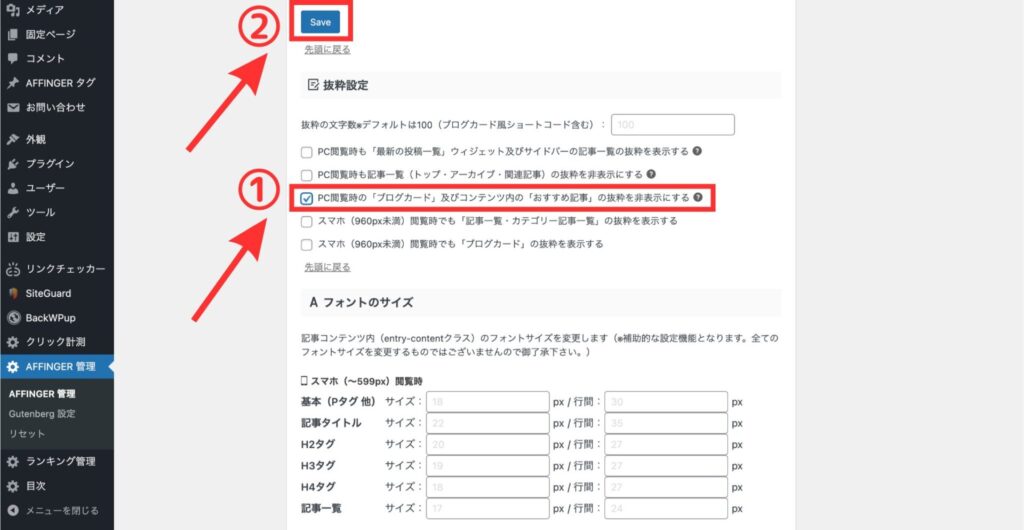
上記の画面が表示されたら、①「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れます。
最後に②「Save」をクリックすれば完了です。

上記のように抜粋が非表示になっていればOKです。

ブログカードの効果的な使い方

最後に、ブログカードの効果的な使い方について2つご紹介していきます。
- ブログカードのおすすめ設置場所
- ブログカードとテキストリンクを使い分ける
順番に解説していきます。
①:ブログカードのおすすめ設置場所
ブログカードのおすすめの設置場所は下記3つです。
- 導入文の最後(目次の前)
- 見出しの最後
- 記事の最後
上記のように、文章の途中ではなく見出しなどの区切りの部分に設置することをおすすめします。
ブログカードは、見出しの最後や記事の最後に設置すると読者の目に入りやすくて効果的ですよ。
②:ブログカードとテキストリンクを使い分ける
ブログカードは、テキストリンクと使い分けると効果的です。
テキストリンクとは、下記のようなリンクになります。
ブログカードは、リンク先の記事の内容がわかりやすいというメリットがありますが、使いすぎはNGです。
特に文章の途中にリンクを入れたい場合は、読者が自然に読み進めることができるのでテキストリンクをおすすめします。
今回ご紹介した2つの使い方を意識するだけで、読者にクリックしてもらいやすくなるので、ぜひ試してみてくださいね。
まとめ:AFFINGER6でブログカードを作成してクリック率をUPさせよう!

今回は、AFFINGER6でブログカードを作成する方法について解説してきました。
ブログカードはリンク先の記事の内容がわかりやすく、読者の目に入りやすくてクリック率をUPさせる効果があります。
本記事の手順通りに進めることで、簡単にブログカードが作成できるのでぜひ試してみてくださいね。
その他のAFFINGER6の設定方法を「AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】」の記事でまとめていますので、ぜひ参考にしてみてくださいね。
-

-
AFFINGER6の初期設定のやり方を徹底解説【必須設定12個】
続きを見る
今回は以上です。